|
|
@@ -66,6 +66,18 @@
|
|
|
| ESLint | 脚本代码检查 |
|
|
|
| DotENV | env 文件高亮 |
|
|
|
|
|
|
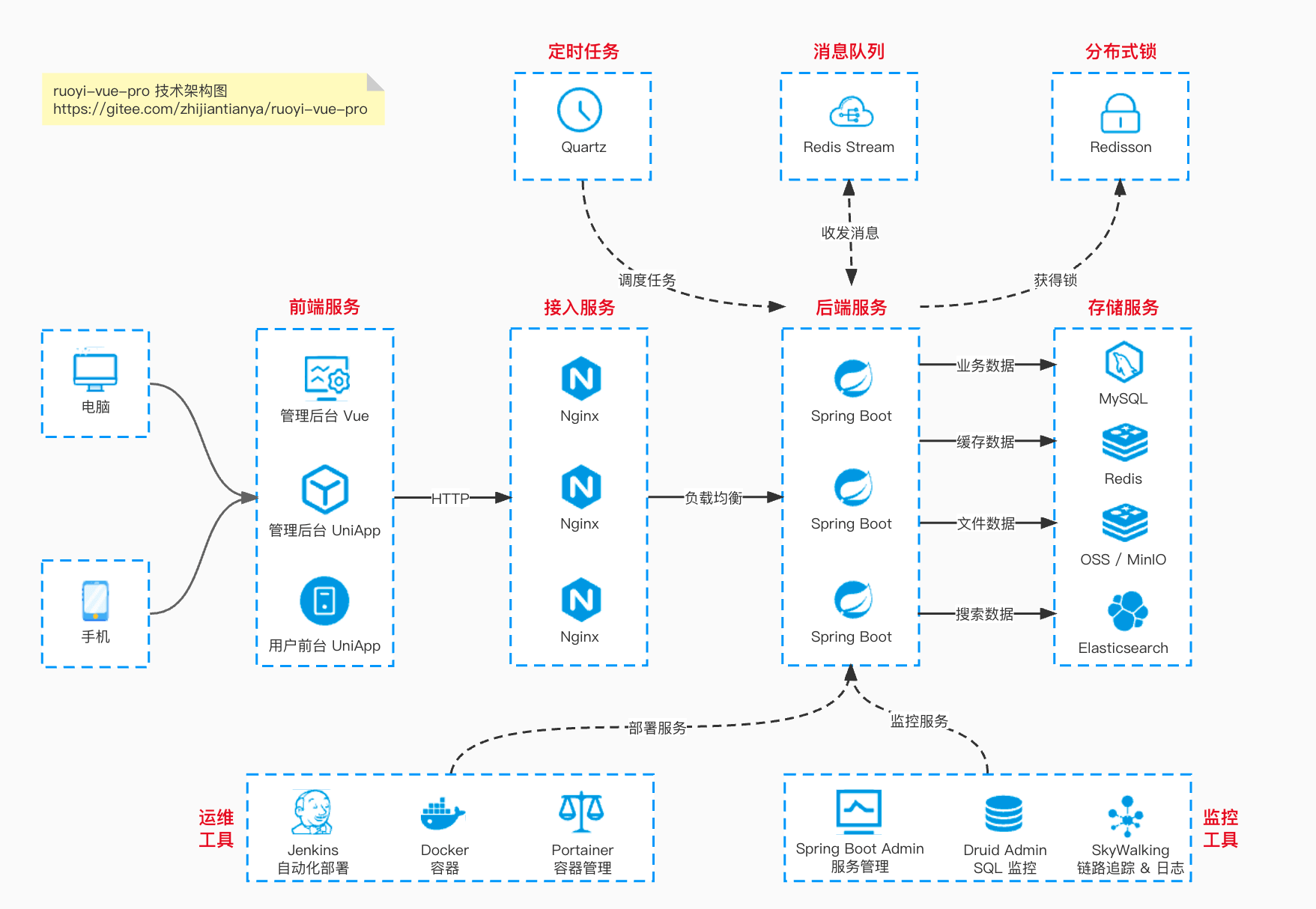
+## 🔥 后端架构
|
|
|
+
|
|
|
+支持 Spring Boot、Spring Cloud 两种架构:
|
|
|
+
|
|
|
+① Spring Boot 单体架构:<https://github.com/YunaiV/ruoyi-vue-pro>
|
|
|
+
|
|
|
+
|
|
|
+
|
|
|
+② Spring Cloud 微服务架构:<https://github.com/YunaiV/yudao-cloud>
|
|
|
+
|
|
|
+
|
|
|
+
|
|
|
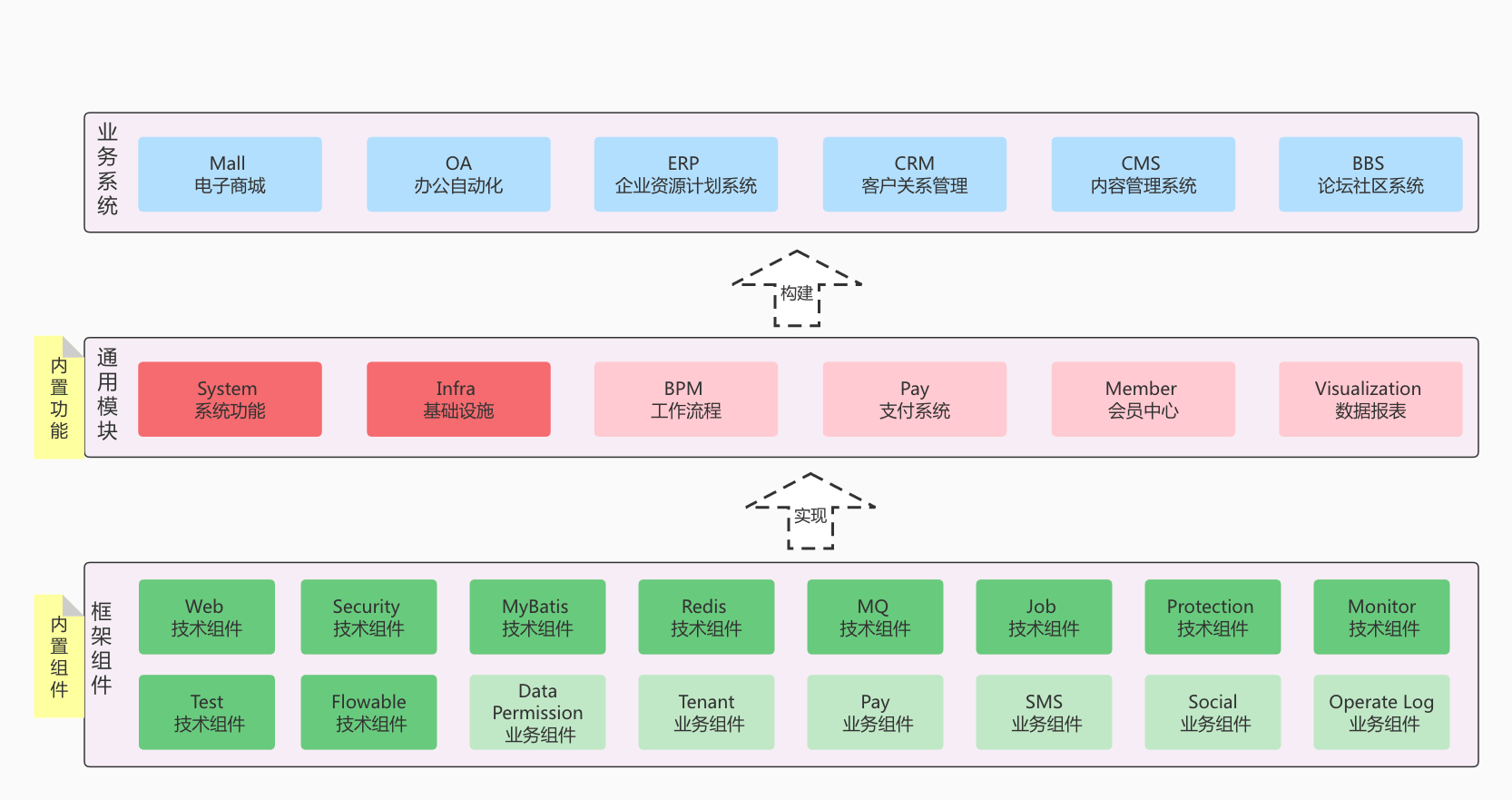
## 内置功能
|
|
|
|
|
|
系统内置多种多种业务功能,可以用于快速你的业务系统:
|
|
|
@@ -174,62 +186,61 @@ ps:核心功能已经实现,正在对接微信小程序中...
|
|
|
|
|
|
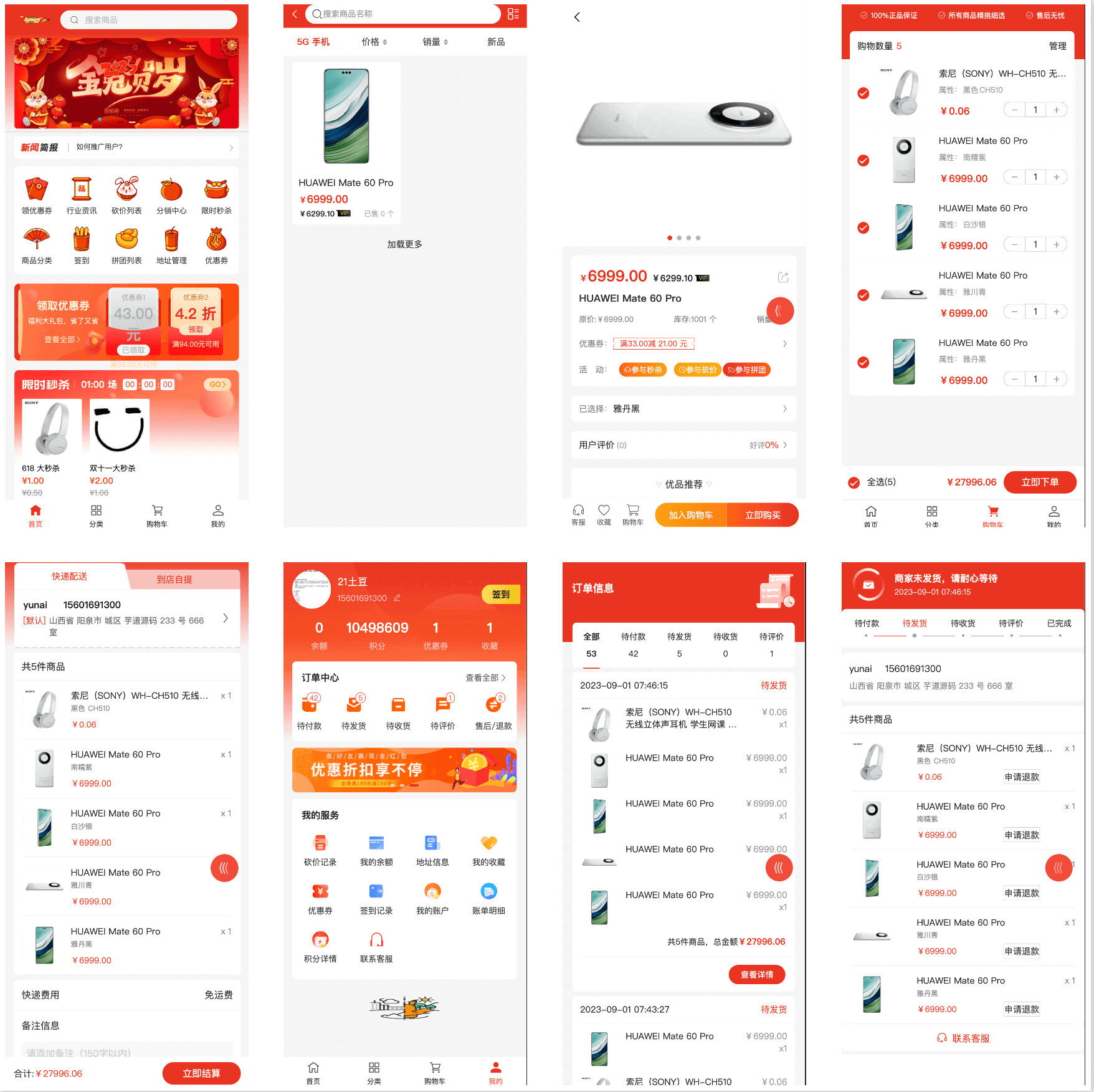
### 商城系统
|
|
|
|
|
|
-建设中...
|
|
|
+
|
|
|
|
|
|
-
|
|
|
+
|
|
|
|
|
|
-
|
|
|
+_前端基于 crmeb uniapp 经过授权重构,优化代码实现,接入芋道快速开发平台_
|
|
|
|
|
|
-
|
|
|
+演示地址:<https://doc.iocoder.cn/mall-preview/>
|
|
|
|
|
|
## 🐷 演示图
|
|
|
|
|
|
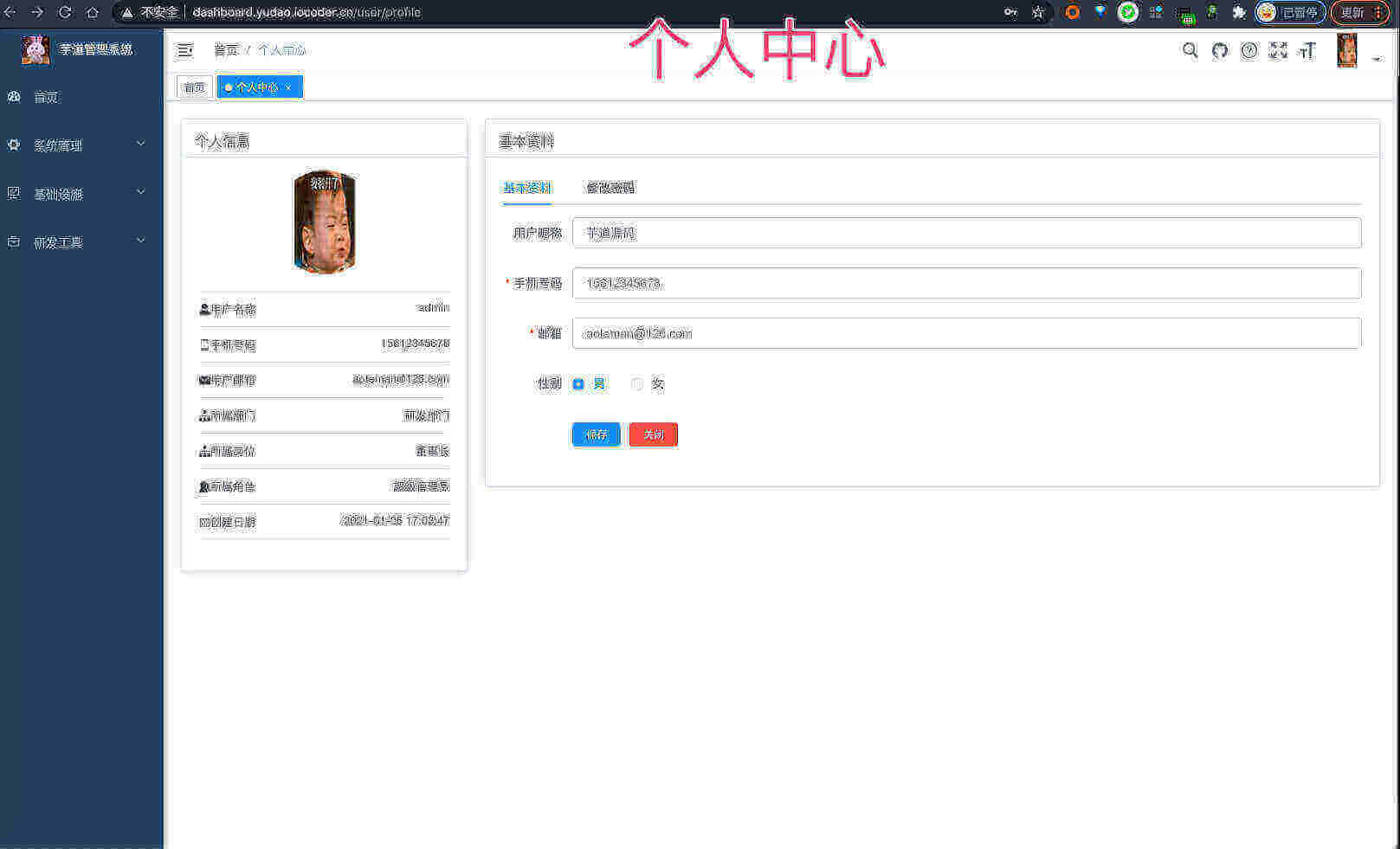
### 系统功能
|
|
|
|
|
|
-| 模块 | biu | biu | biu |
|
|
|
-|------------|--------------------------------------------------------------------|------------------------------------------------------------------|------------------------------------------------------------------|
|
|
|
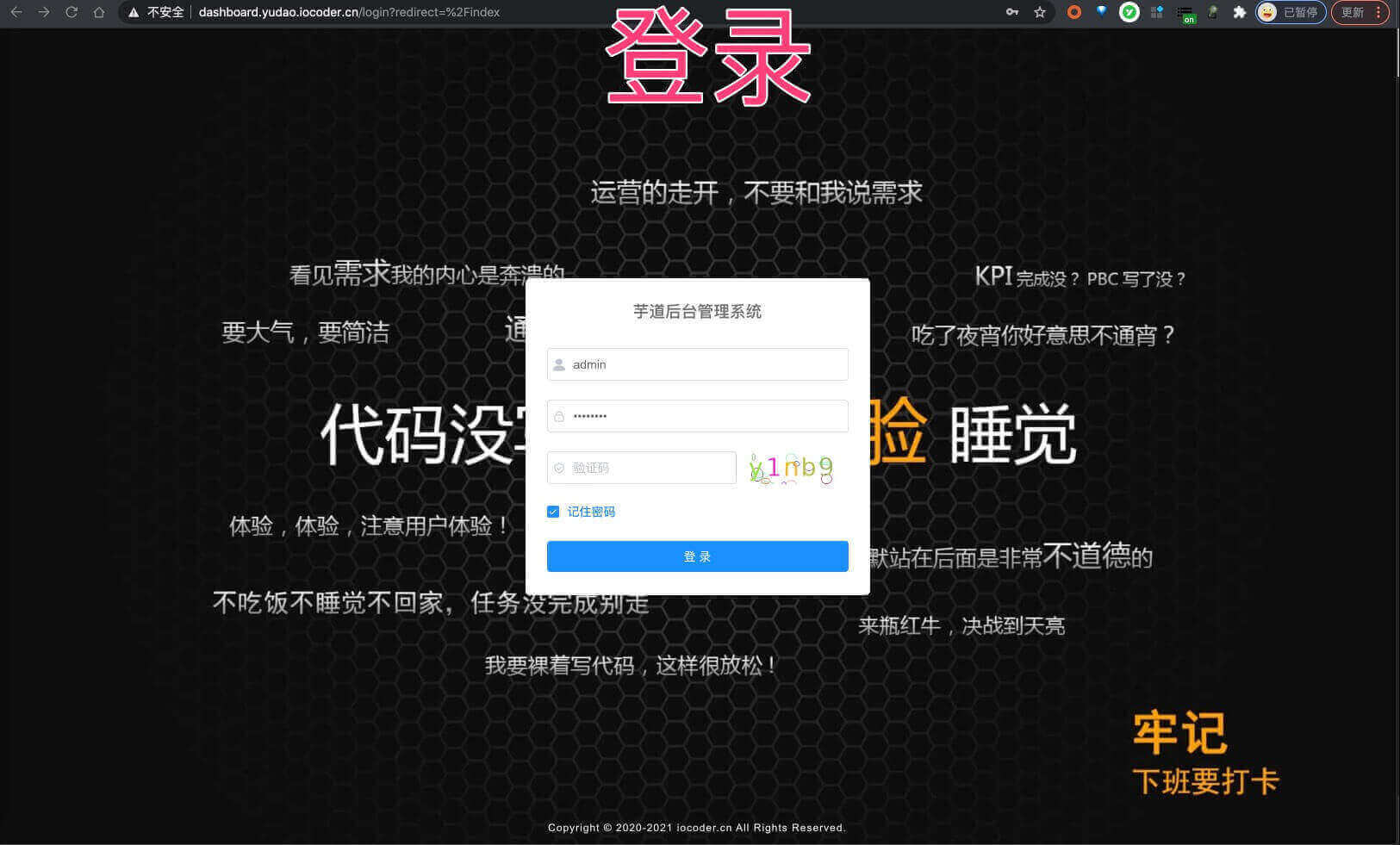
-| 登录 & 首页 |  |  |  |
|
|
|
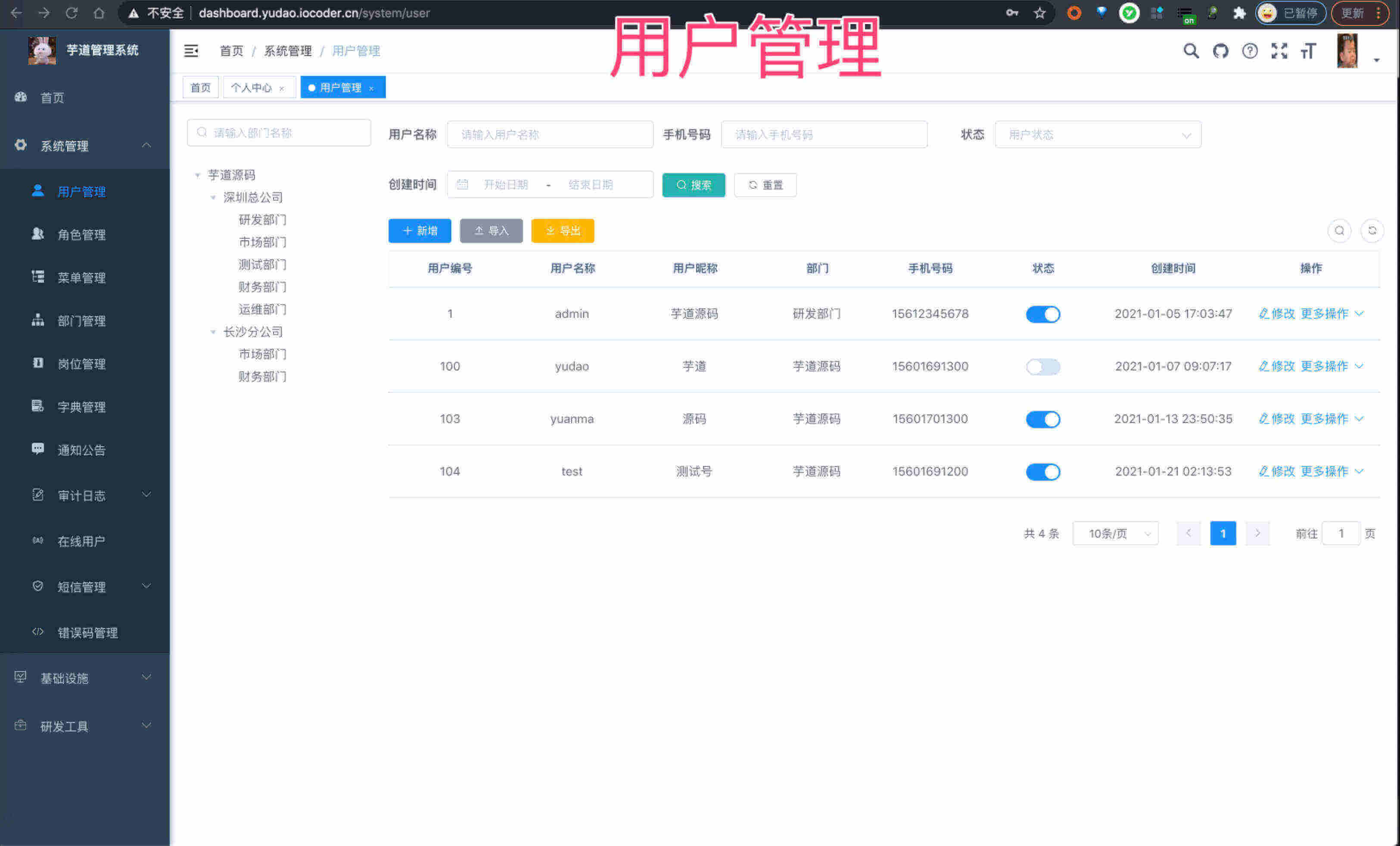
-| 用户 & 应用 |  |  |  |
|
|
|
-| 租户 & 套餐 |  |  | - |
|
|
|
-| 部门 & 岗位 |  |  | - |
|
|
|
-| 菜单 & 角色 |  |  | - |
|
|
|
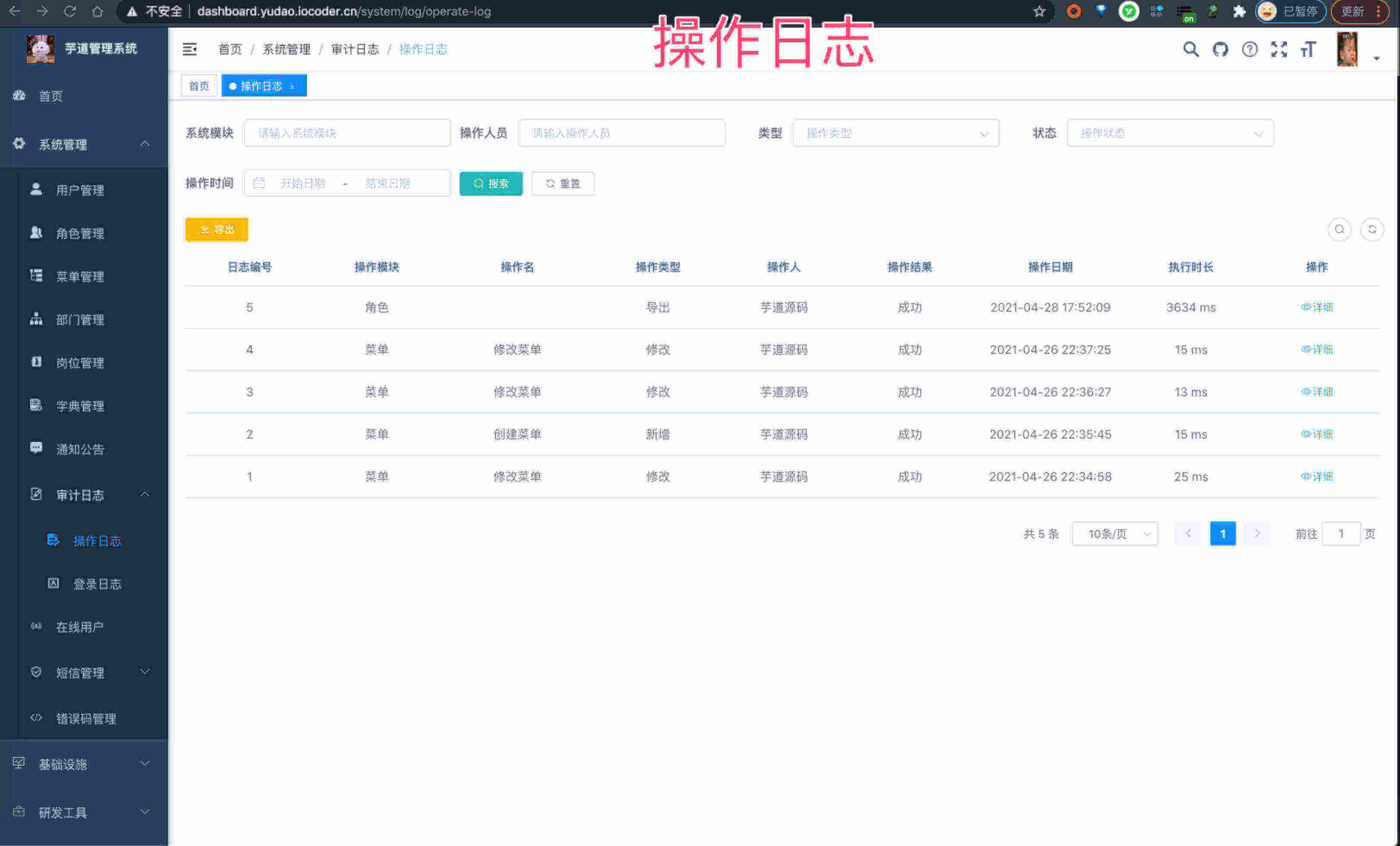
-| 审计日志 |  |  | - |
|
|
|
-| 短信 |  |  |  |
|
|
|
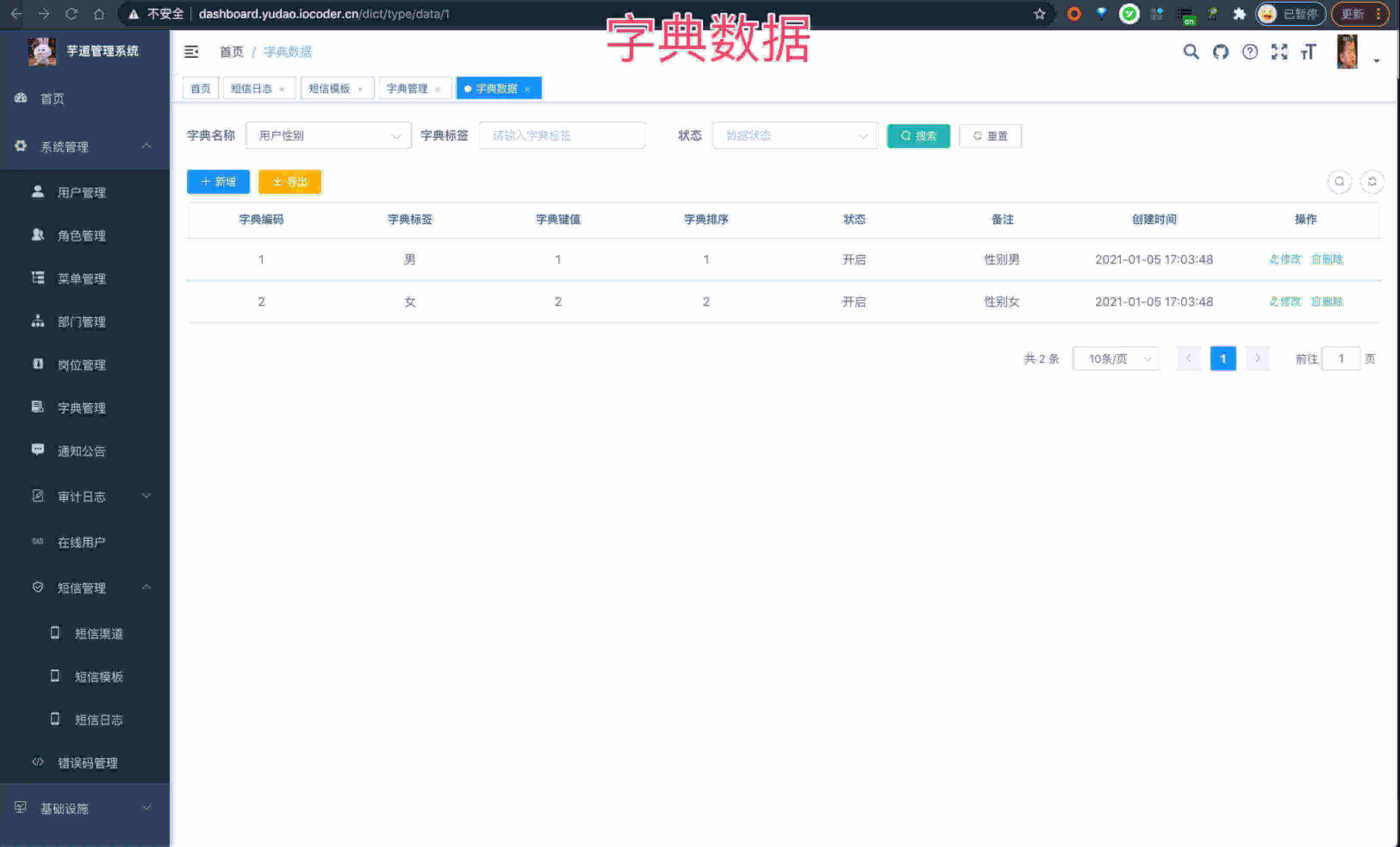
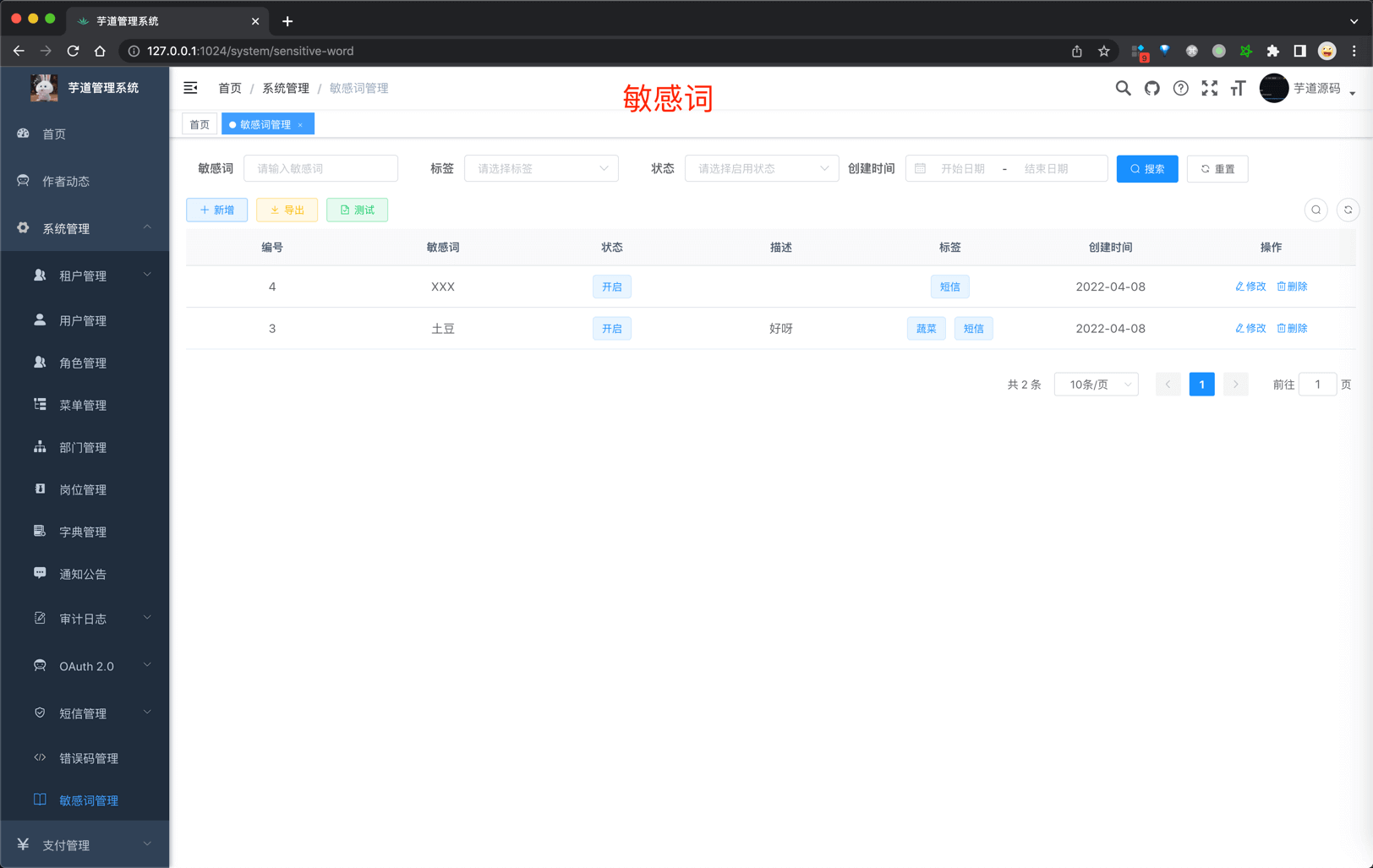
-| 字典 & 敏感词 |  |  |  |
|
|
|
-| 错误码 & 通知 |  |  | - |
|
|
|
+| 模块 | biu | biu | biu |
|
|
|
+|----------|-----------------------------|---------------------------|--------------------------|
|
|
|
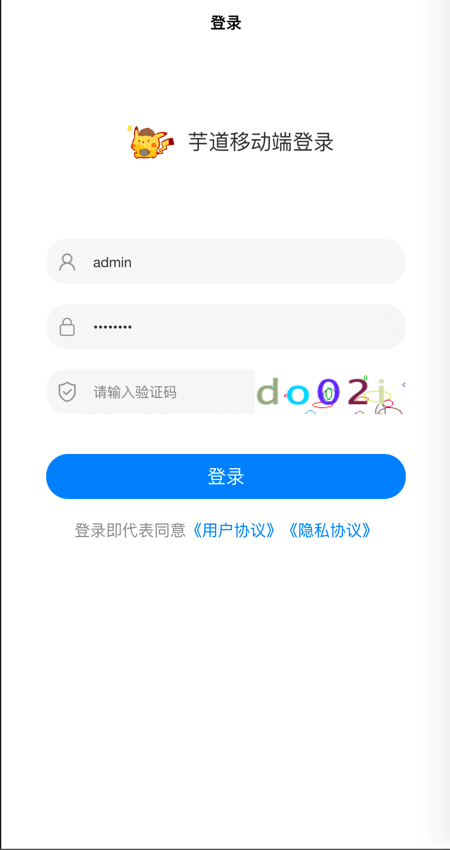
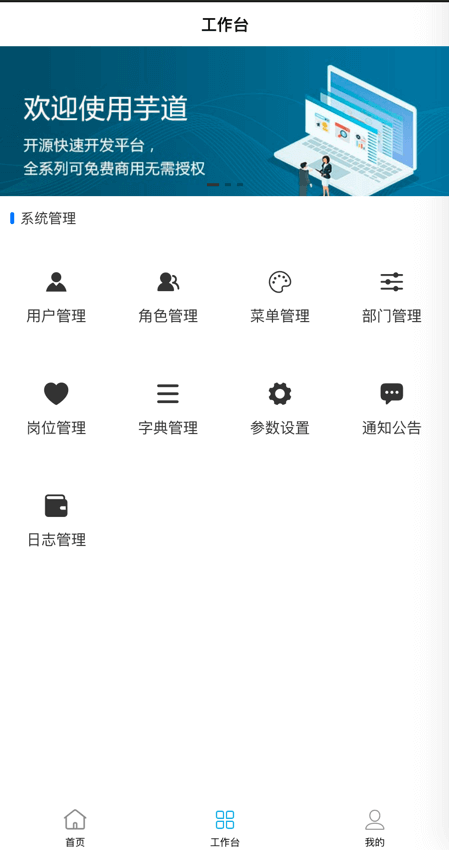
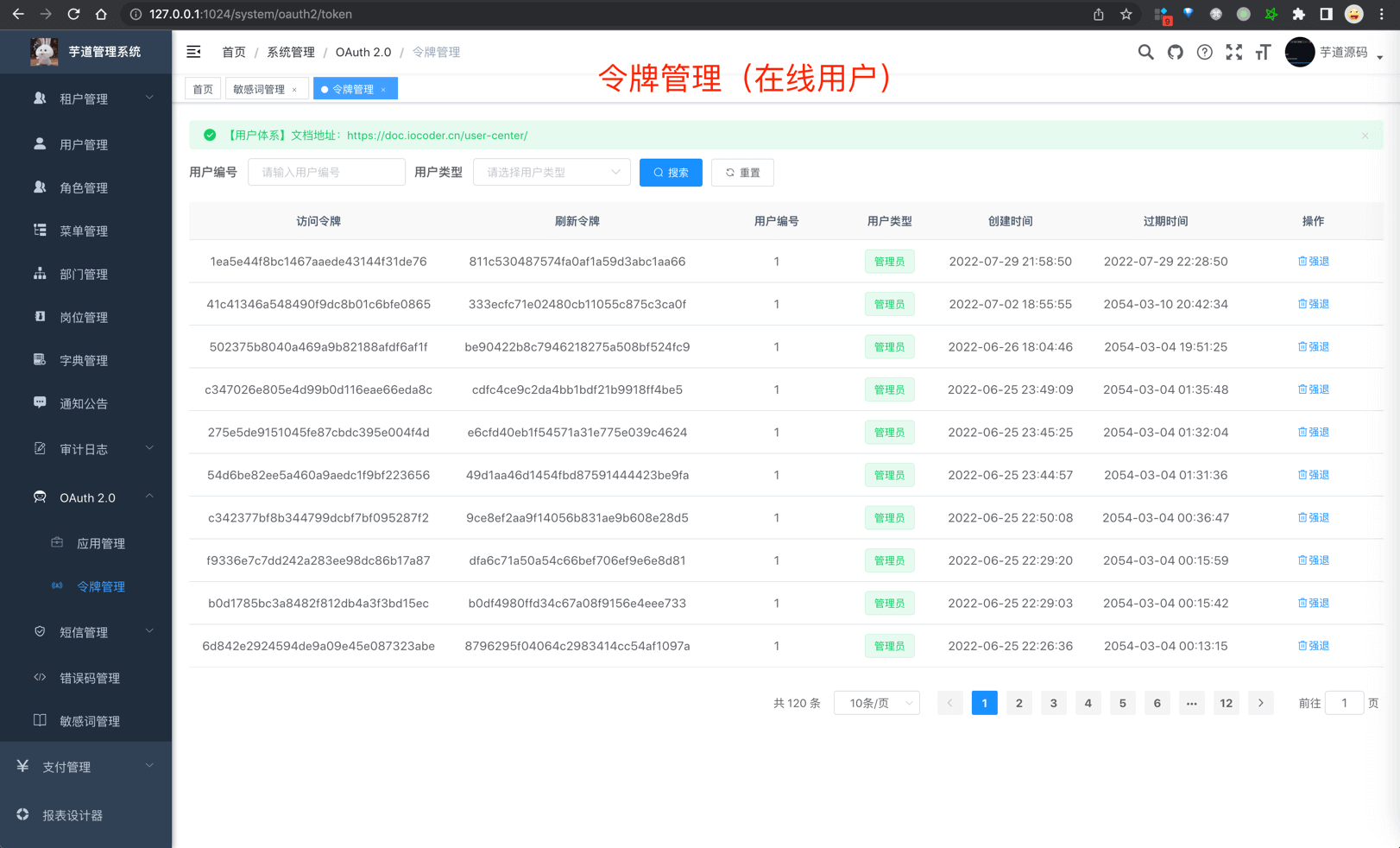
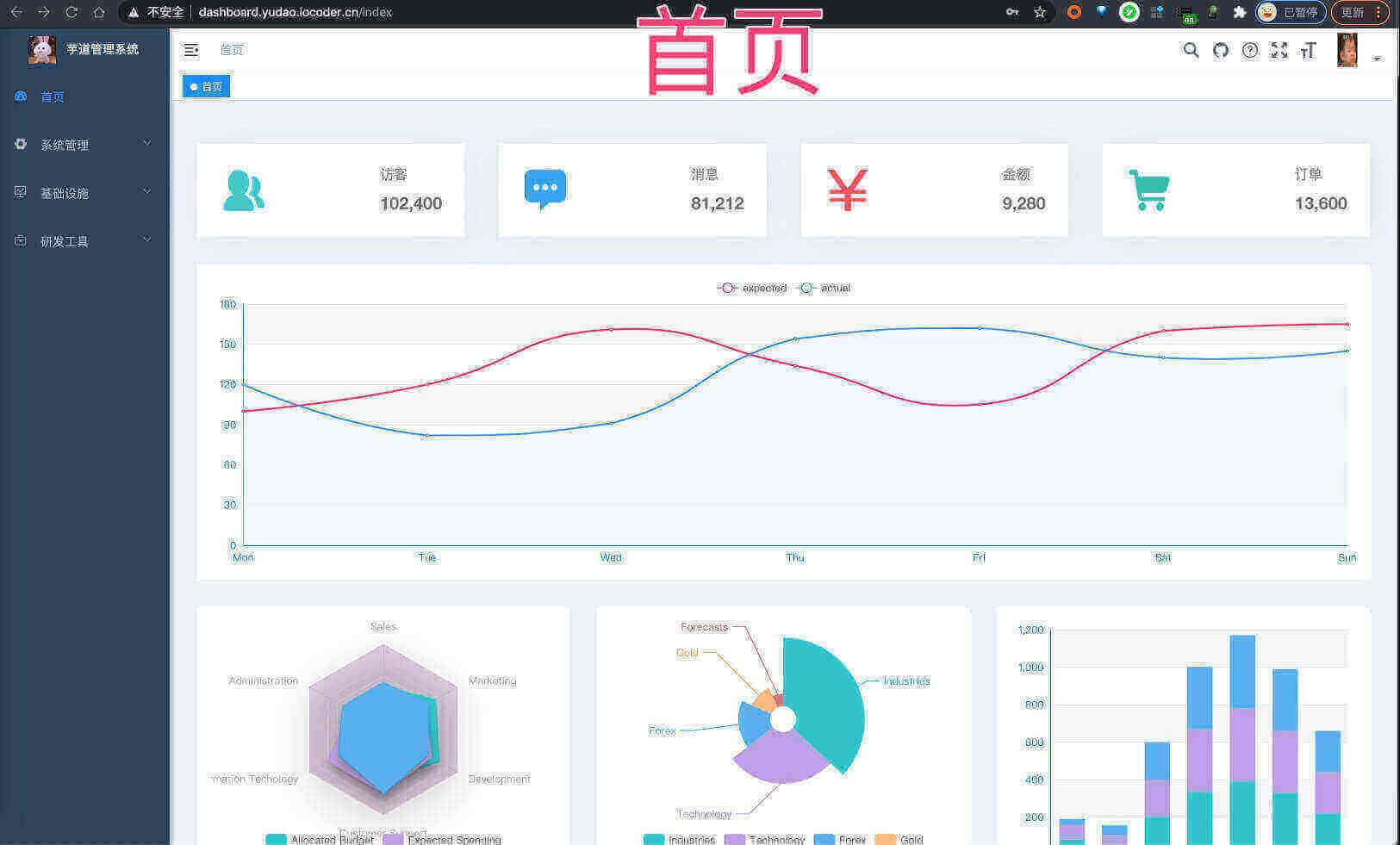
+| 登录 & 首页 |  |  |  |
|
|
|
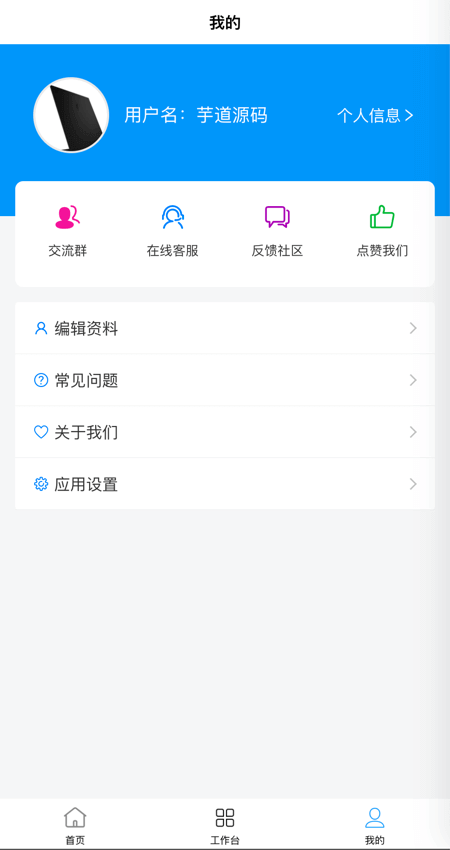
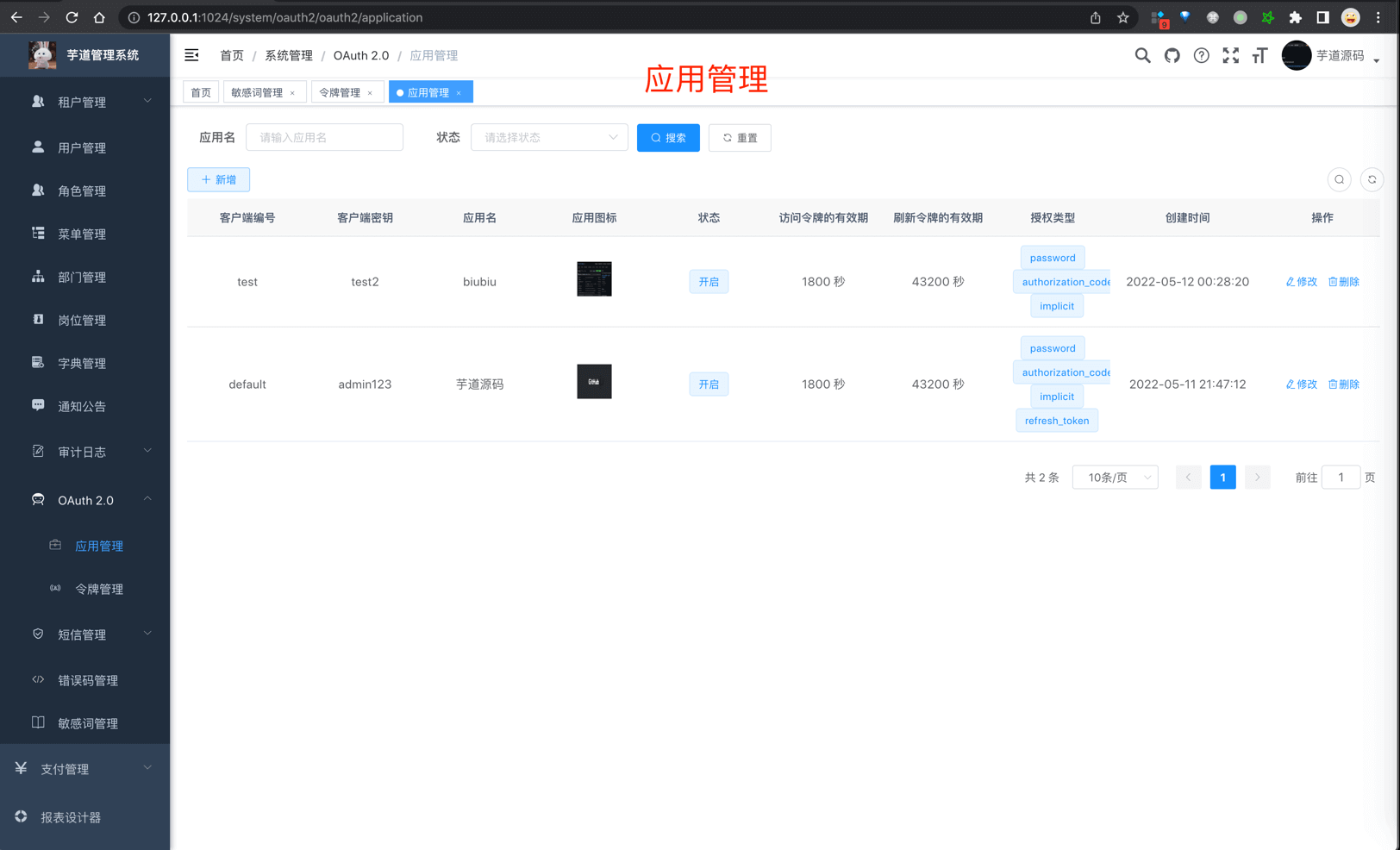
+| 用户 & 应用 |  |  |  |
|
|
|
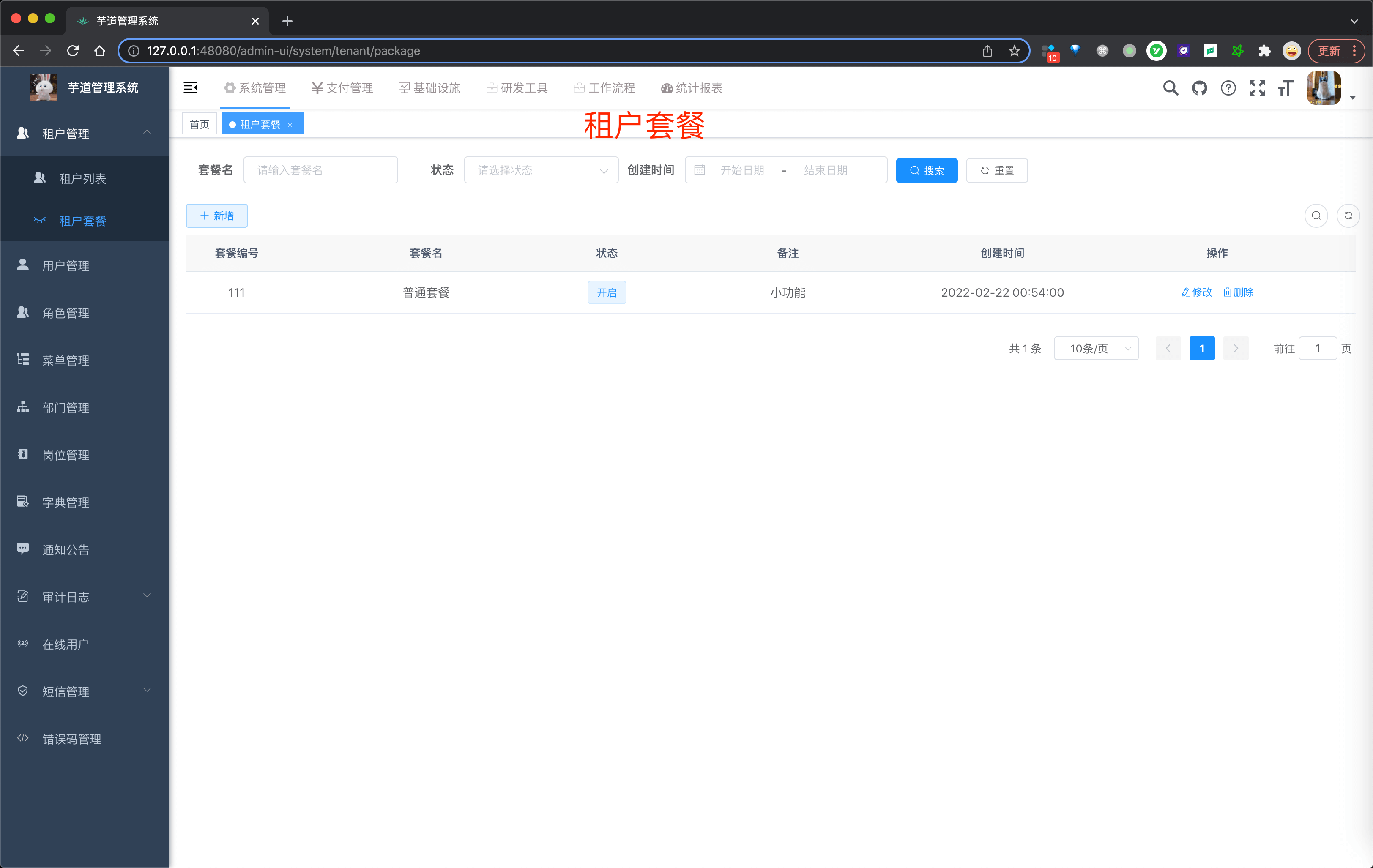
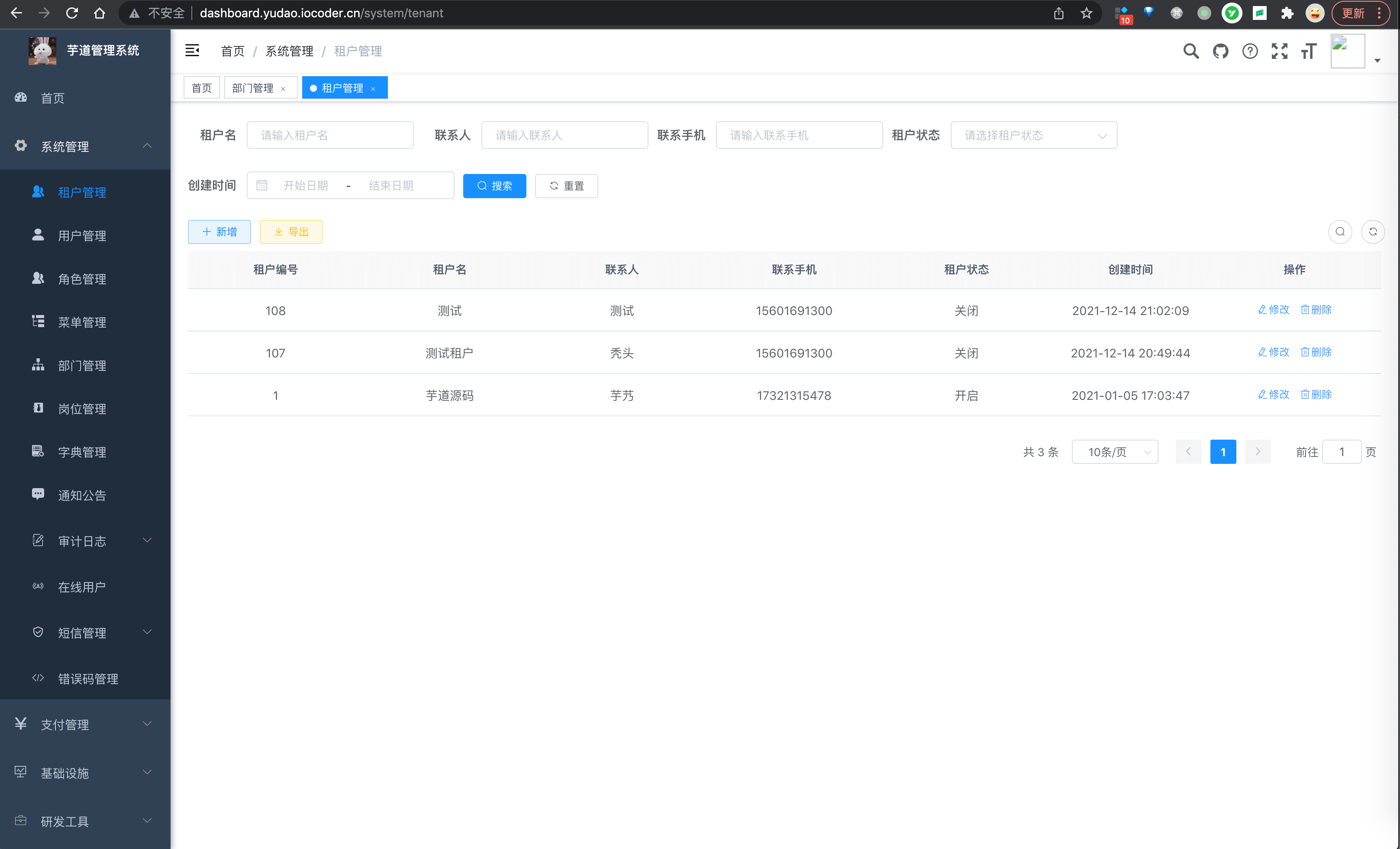
+| 租户 & 套餐 |  |  | - |
|
|
|
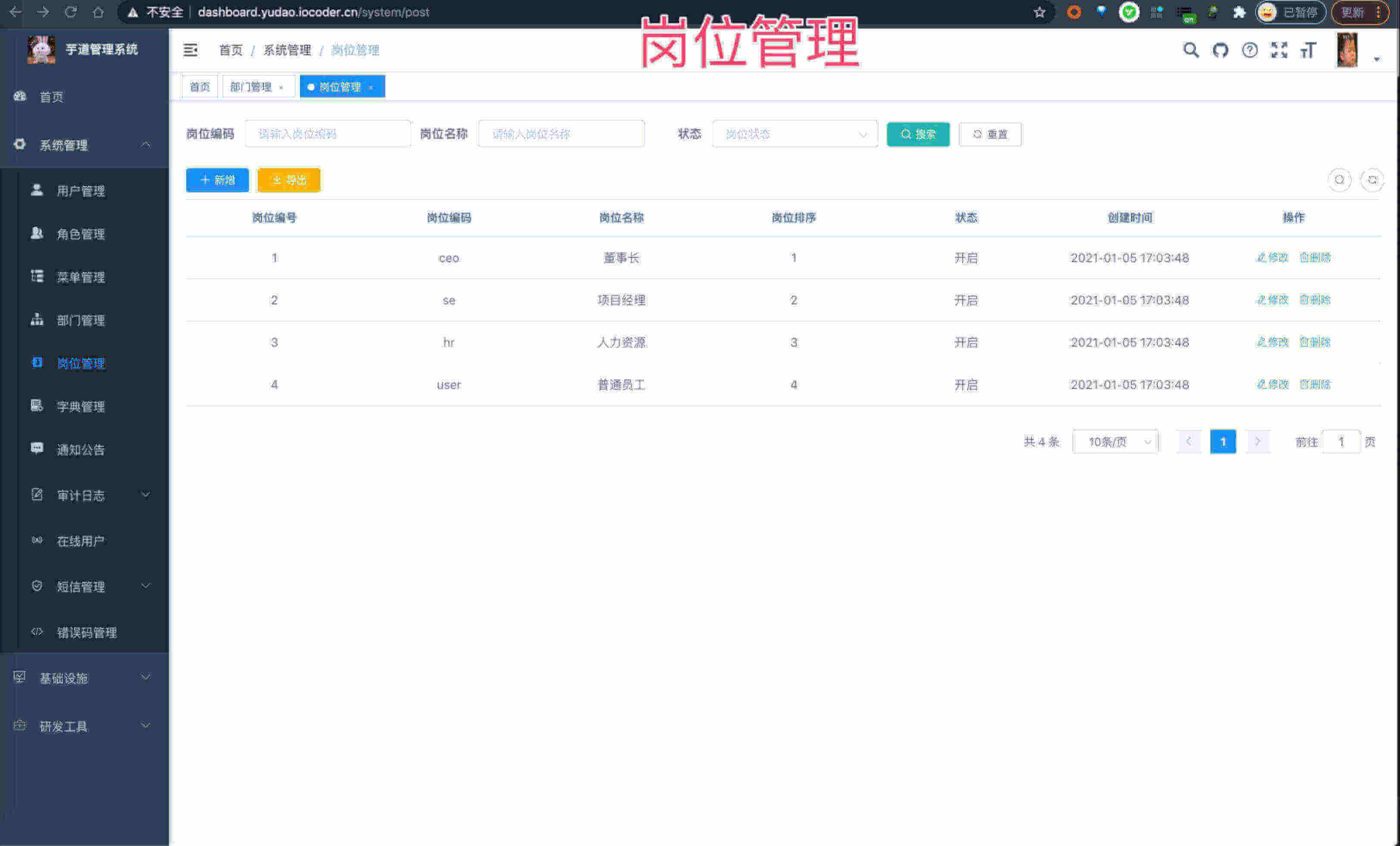
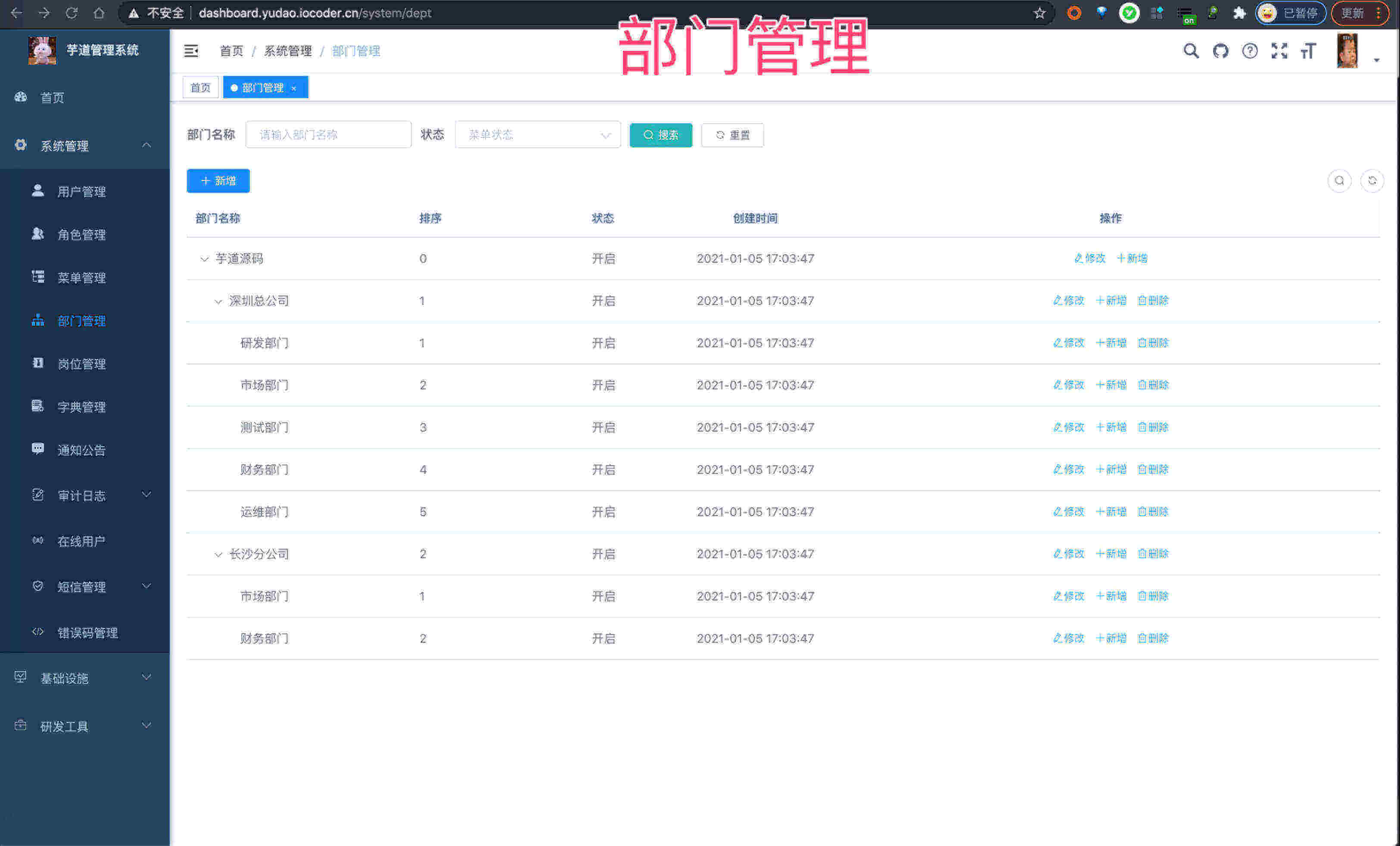
+| 部门 & 岗位 |  |  | - |
|
|
|
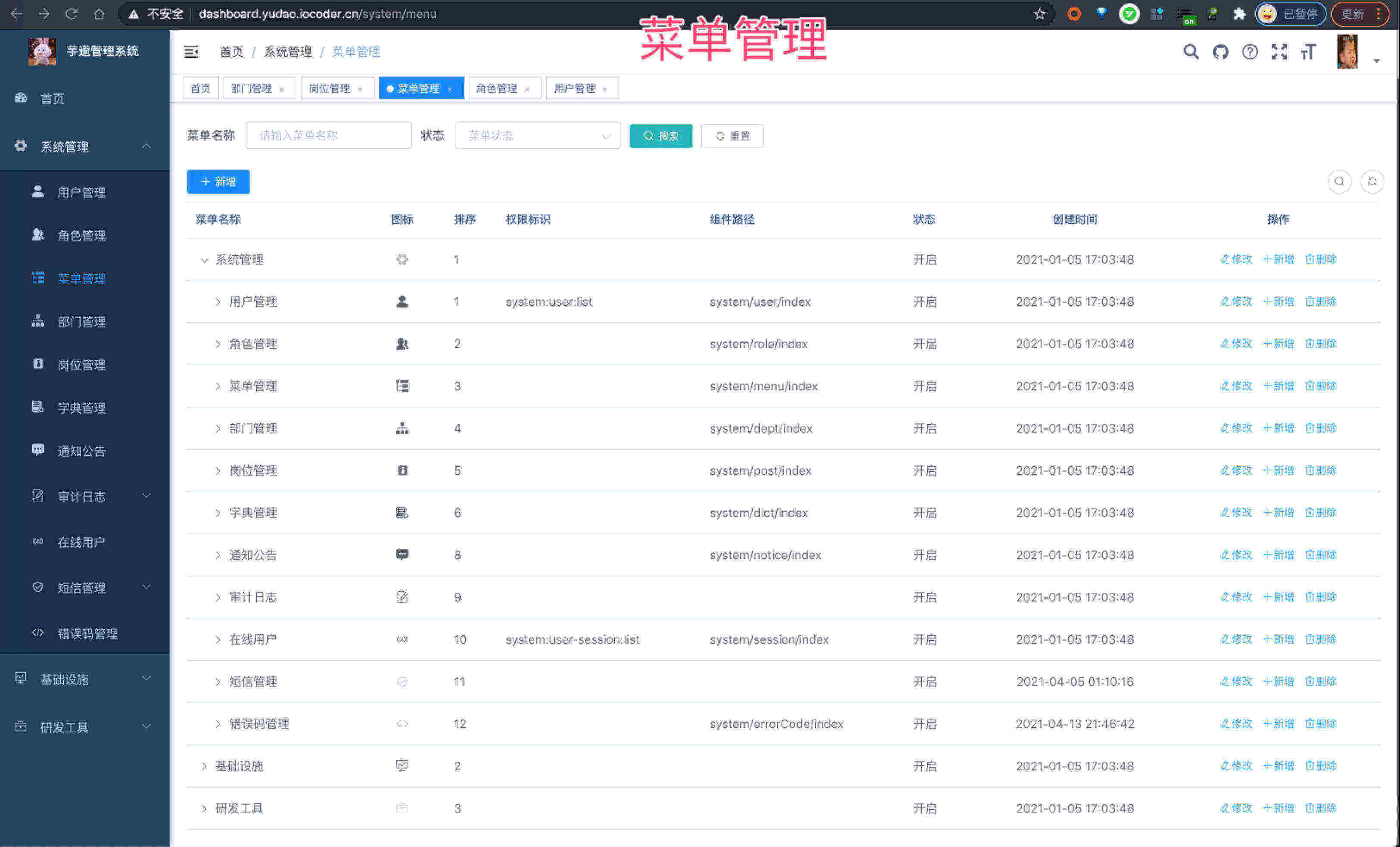
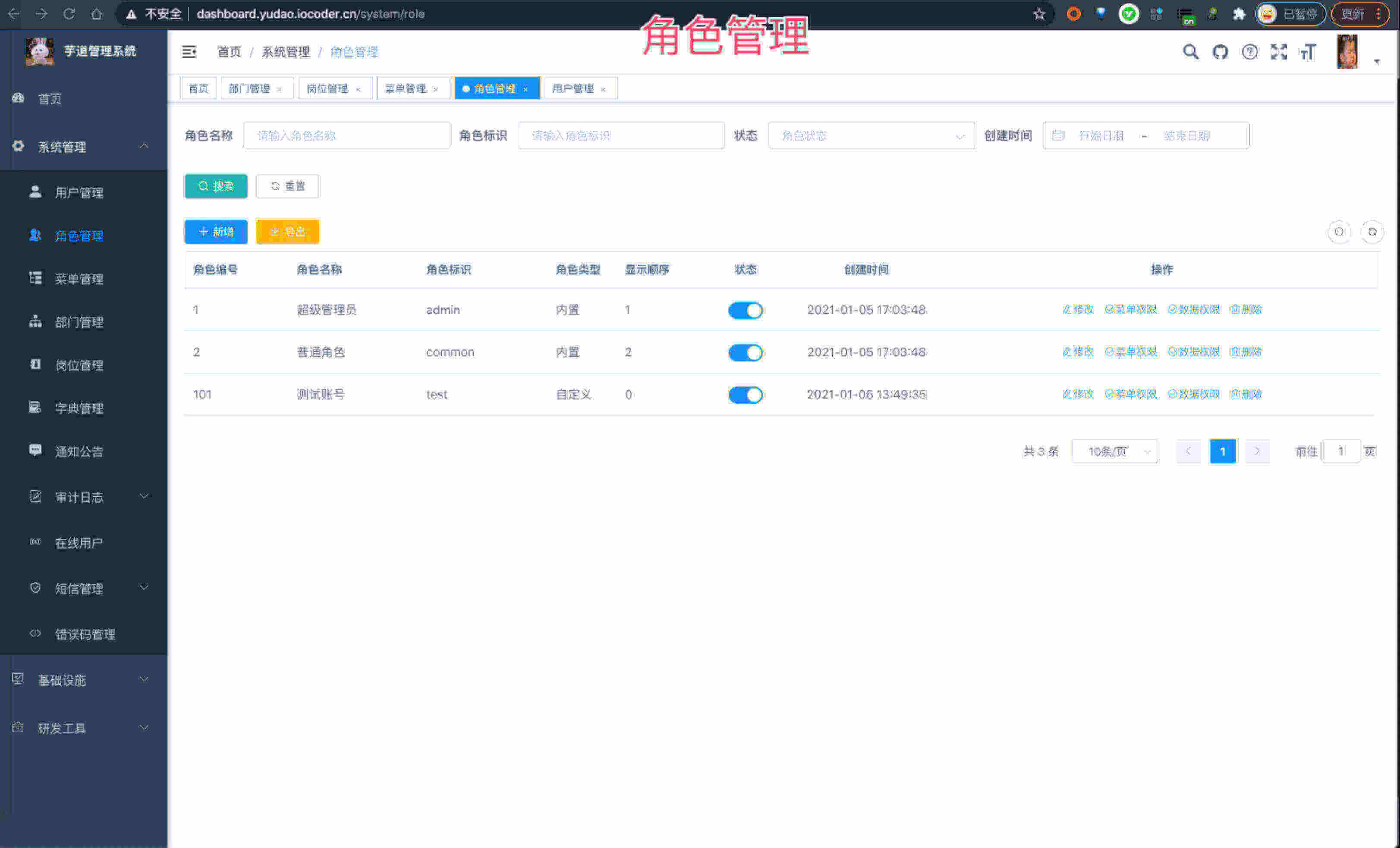
+| 菜单 & 角色 |  |  | - |
|
|
|
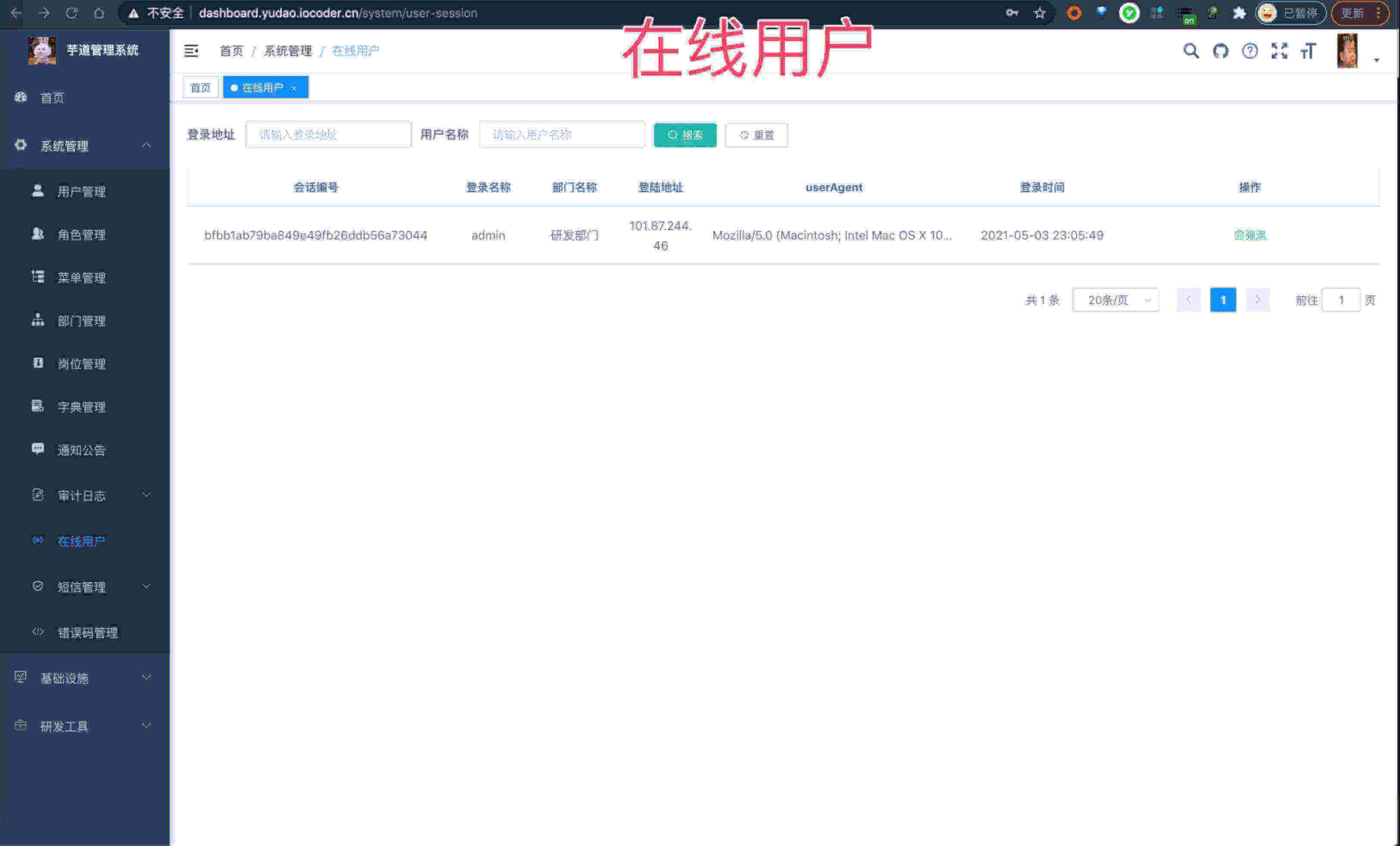
+| 审计日志 |  |  | - |
|
|
|
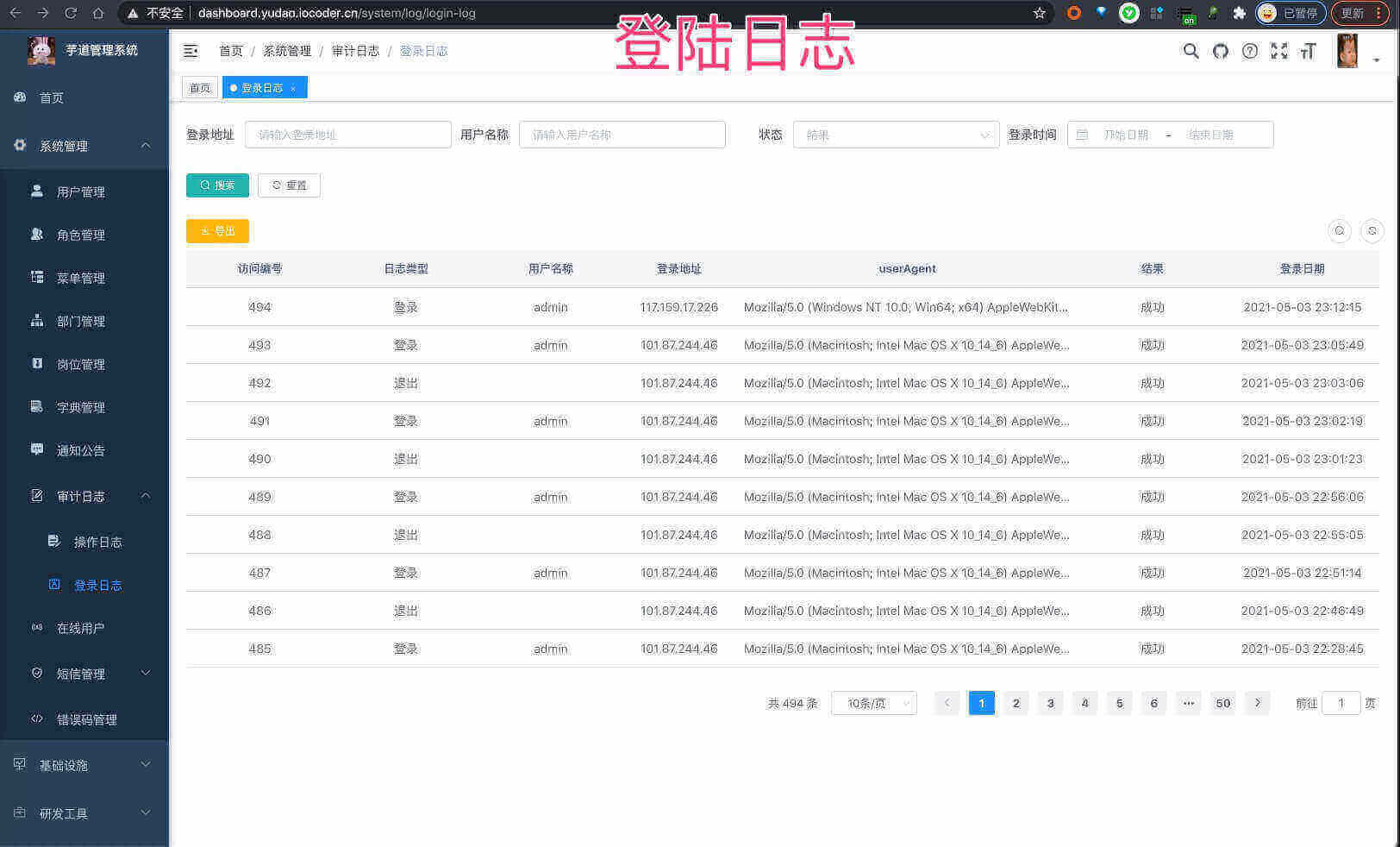
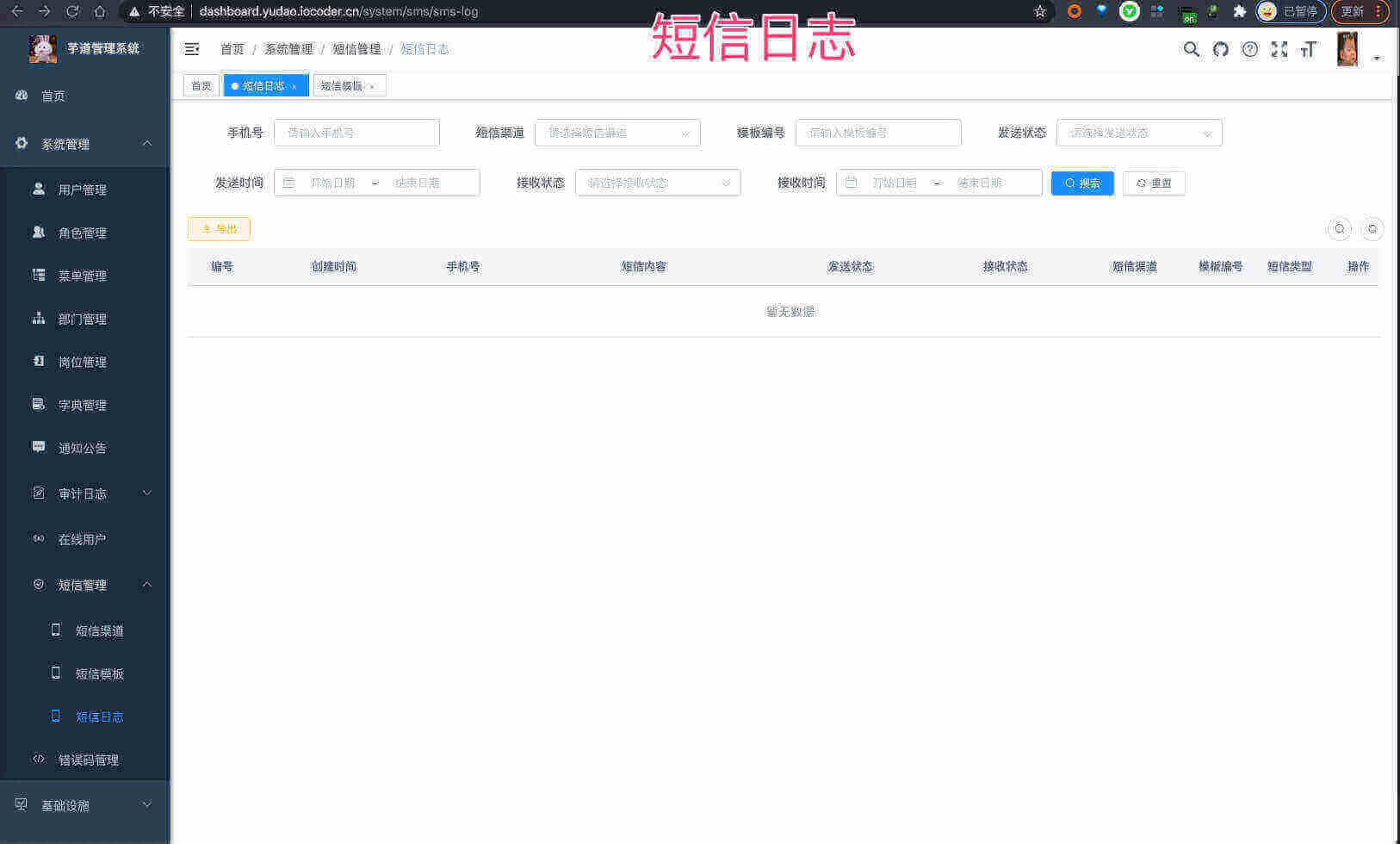
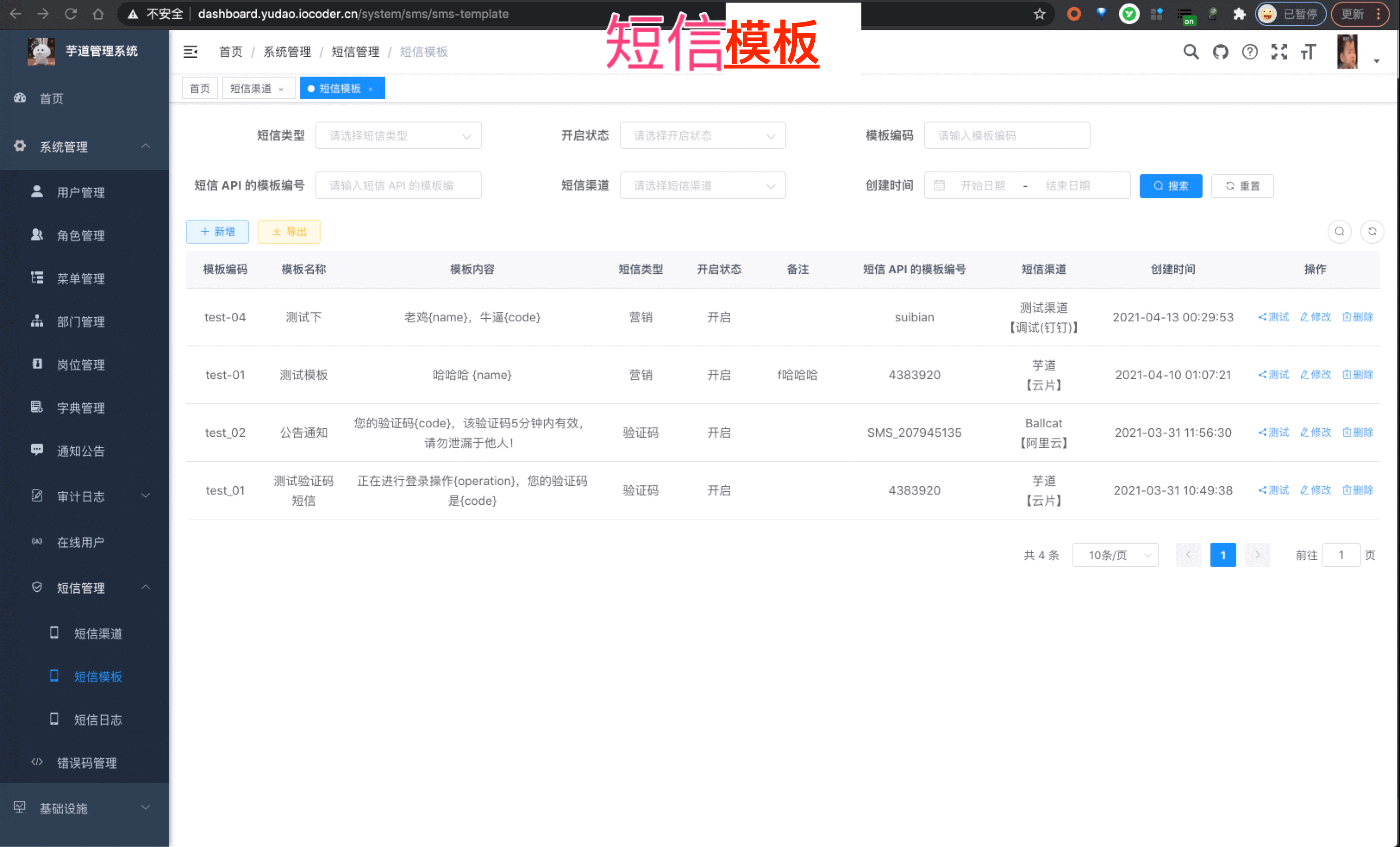
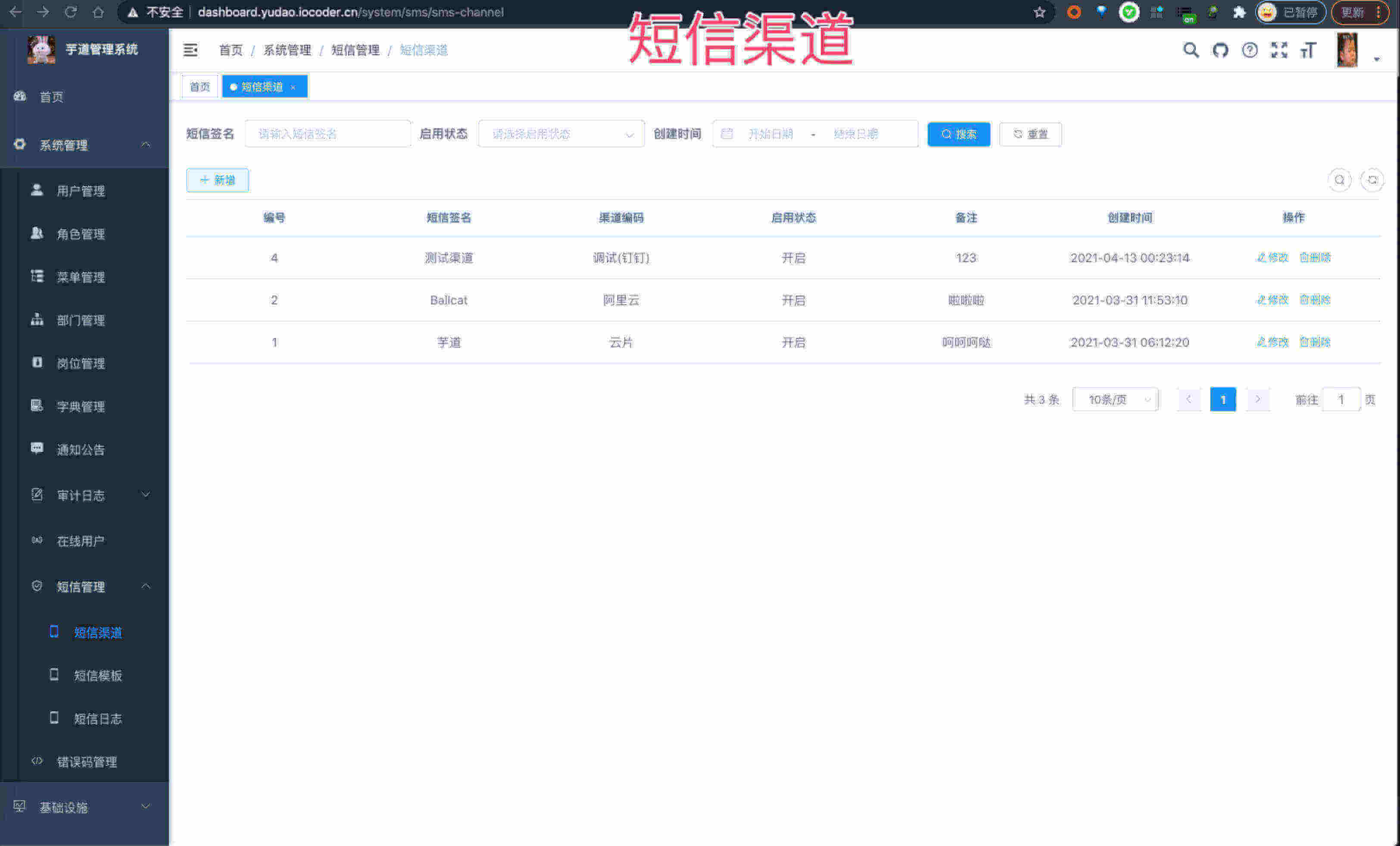
+| 短信 |  |  |  |
|
|
|
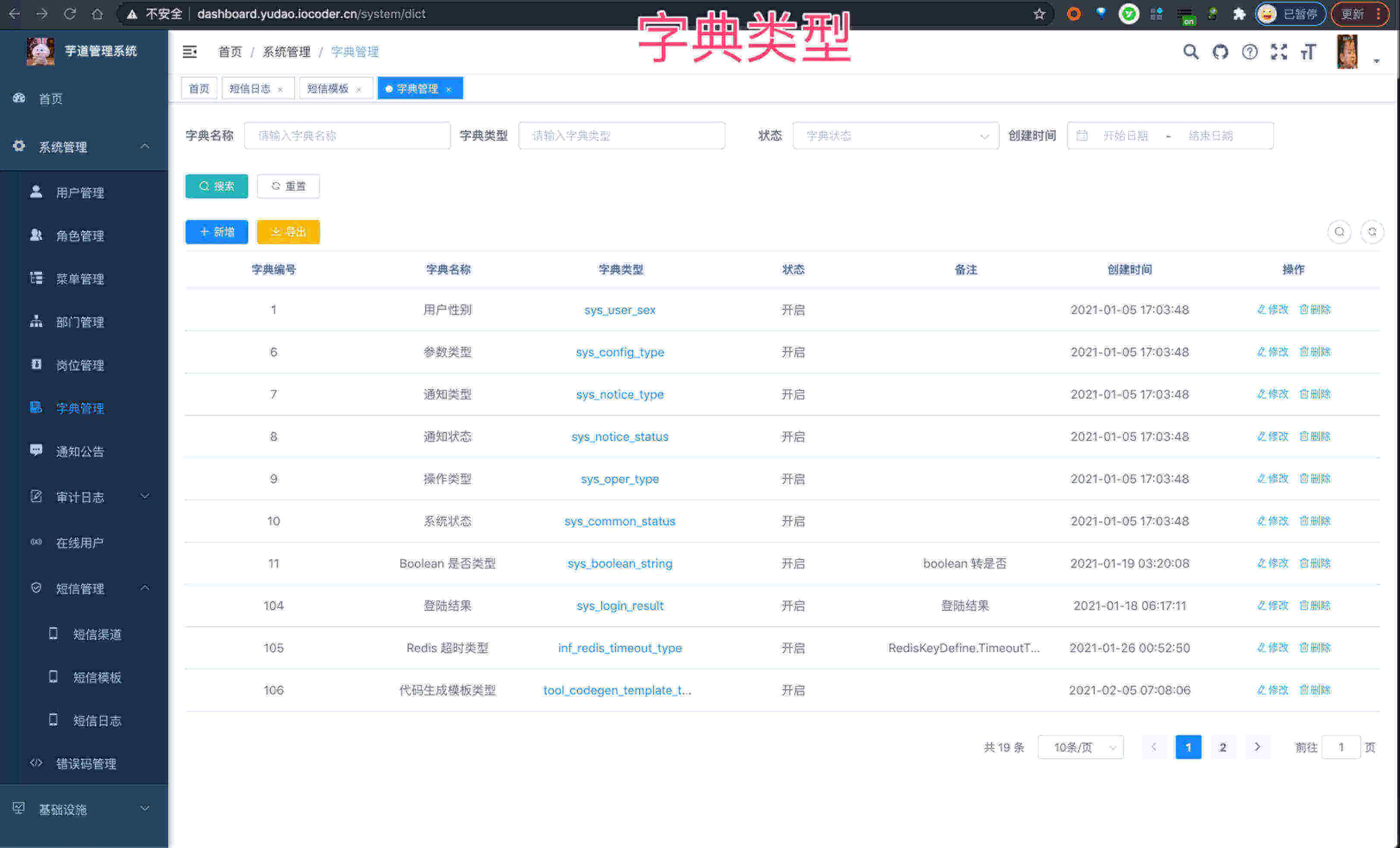
+| 字典 & 敏感词 |  |  |  |
|
|
|
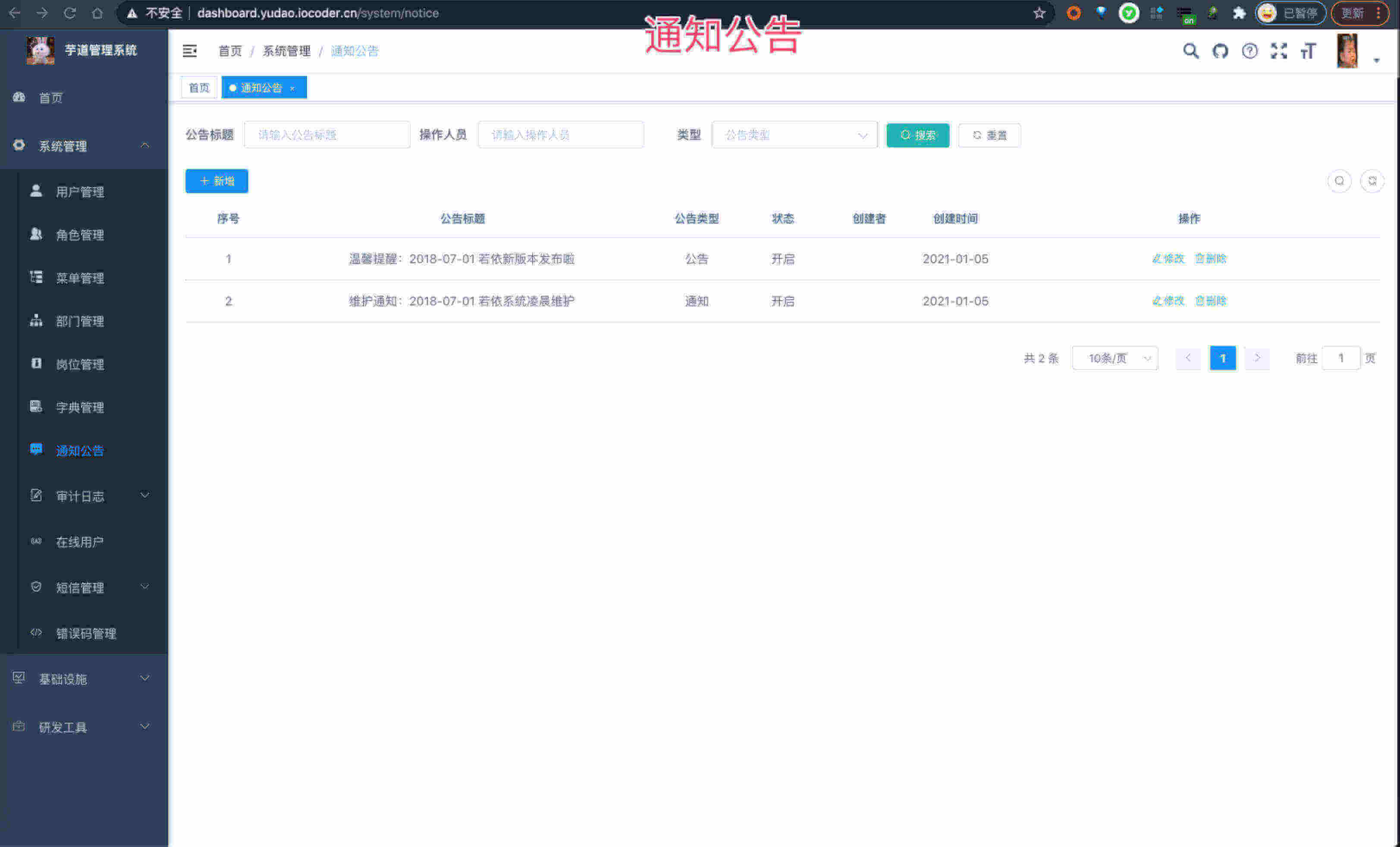
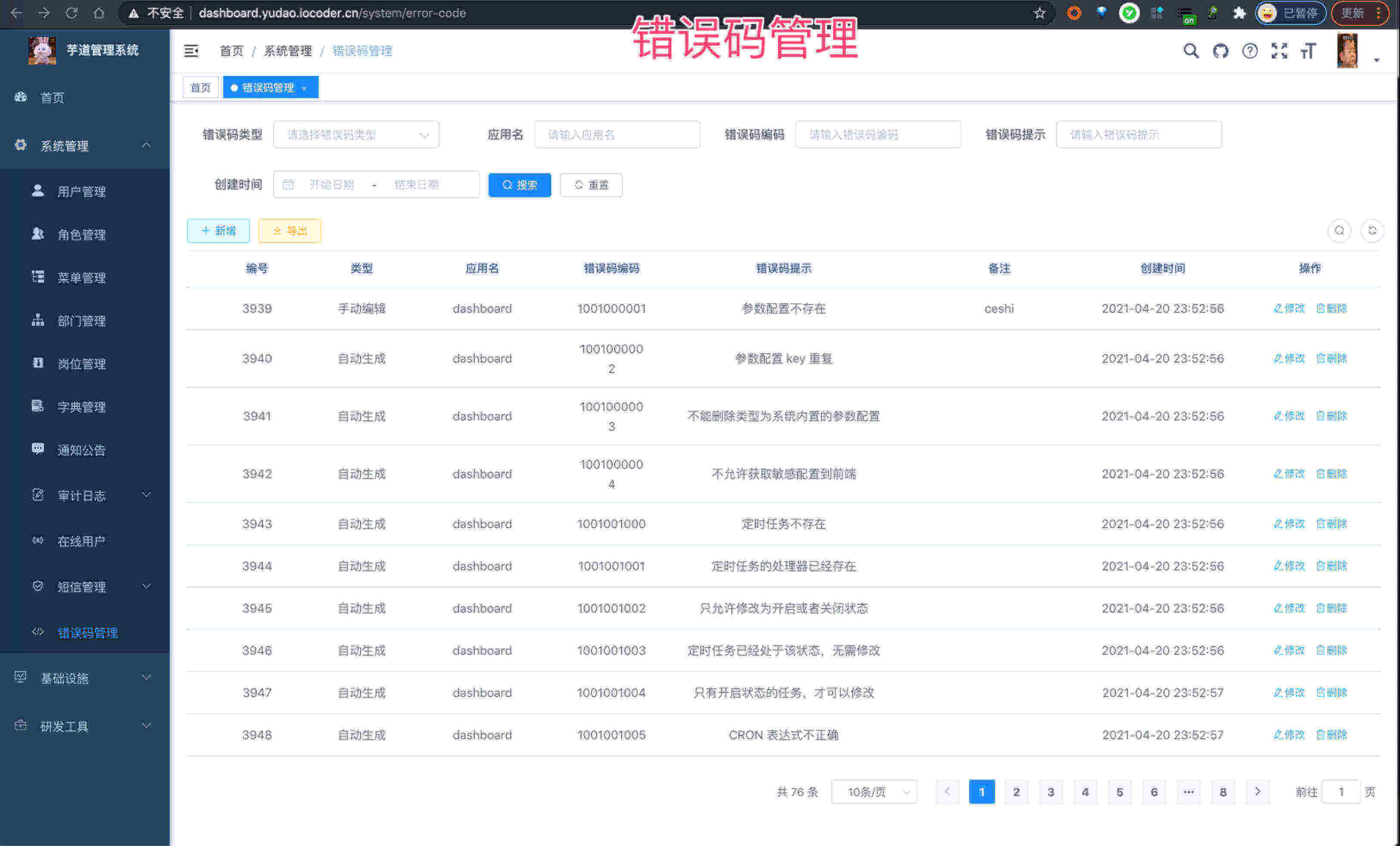
+| 错误码 & 通知 |  |  | - |
|
|
|
|
|
|
### 工作流程
|
|
|
|
|
|
-| 模块 | biu | biu | biu |
|
|
|
-|---------|------------------------------------------------------------------------|------------------------------------------------------------------------|------------------------------------------------------------------------|
|
|
|
-| 流程模型 |  |  |  |
|
|
|
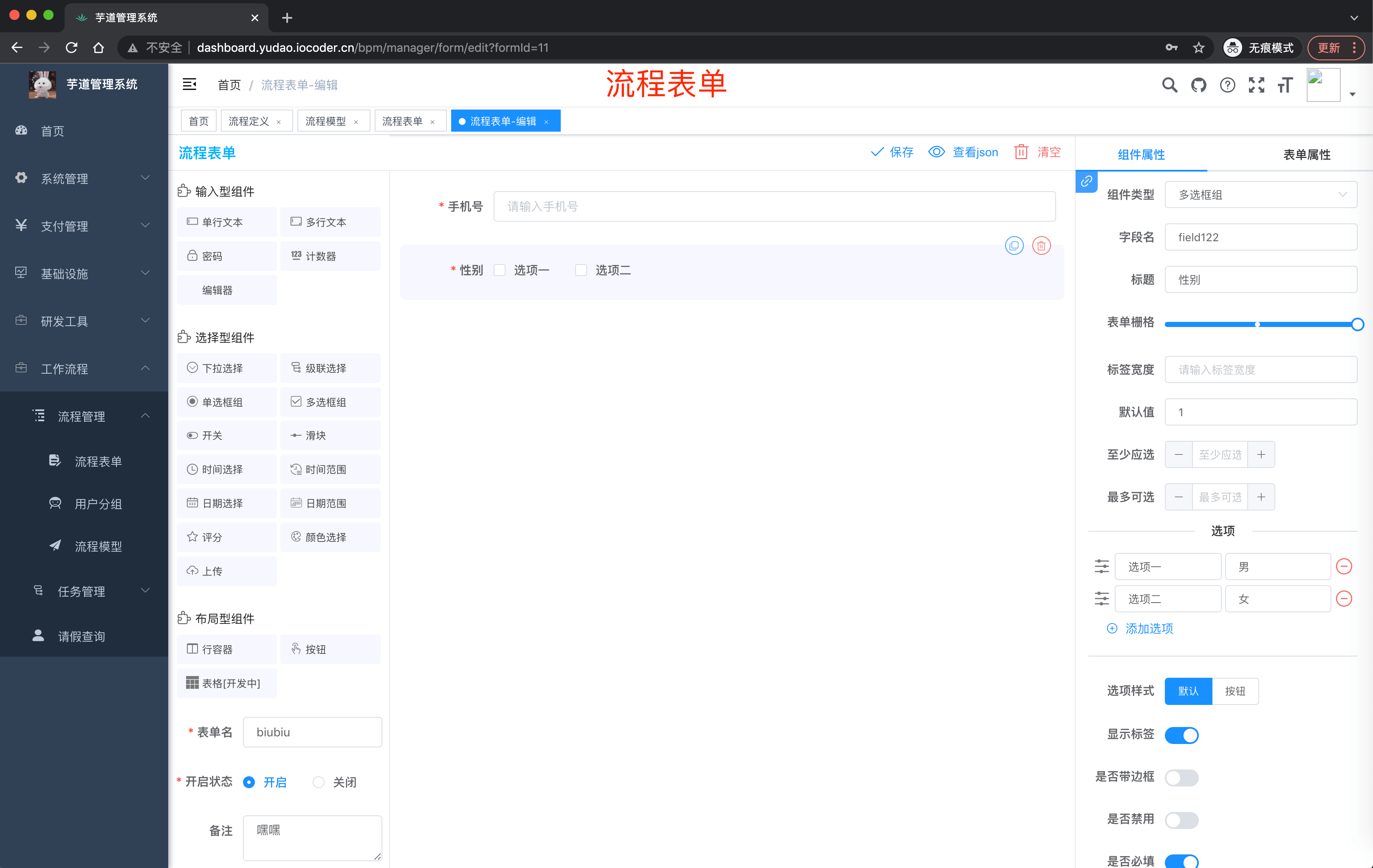
-| 表单 & 分组 |  |  | - |
|
|
|
-| 我的流程 |  |  |  |
|
|
|
-| 待办 & 已办 |  |  |  |
|
|
|
-| OA 请假 |  |  |  |
|
|
|
+| 模块 | biu | biu | biu |
|
|
|
+|---------|---------------------------------|---------------------------------|---------------------------------|
|
|
|
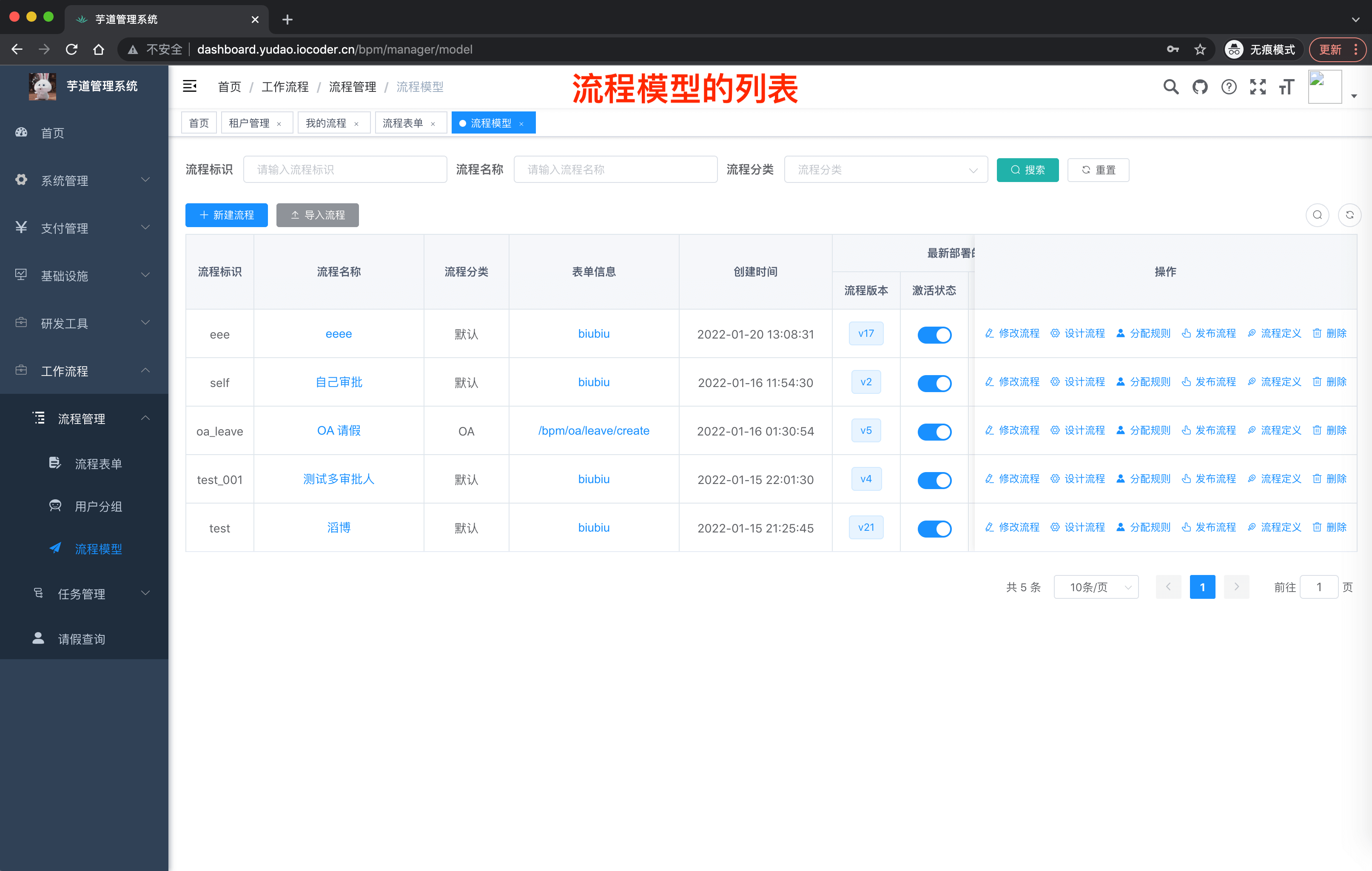
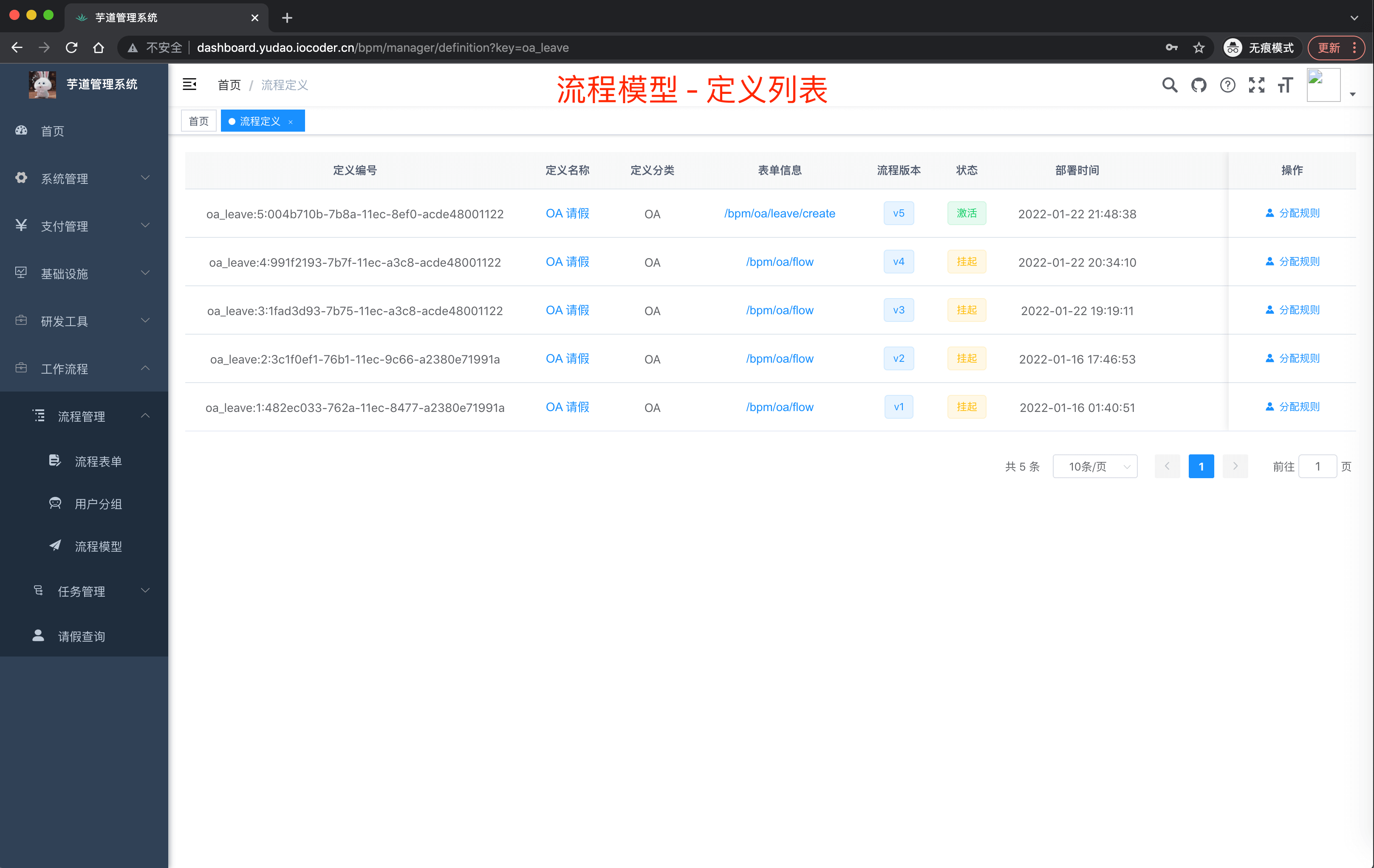
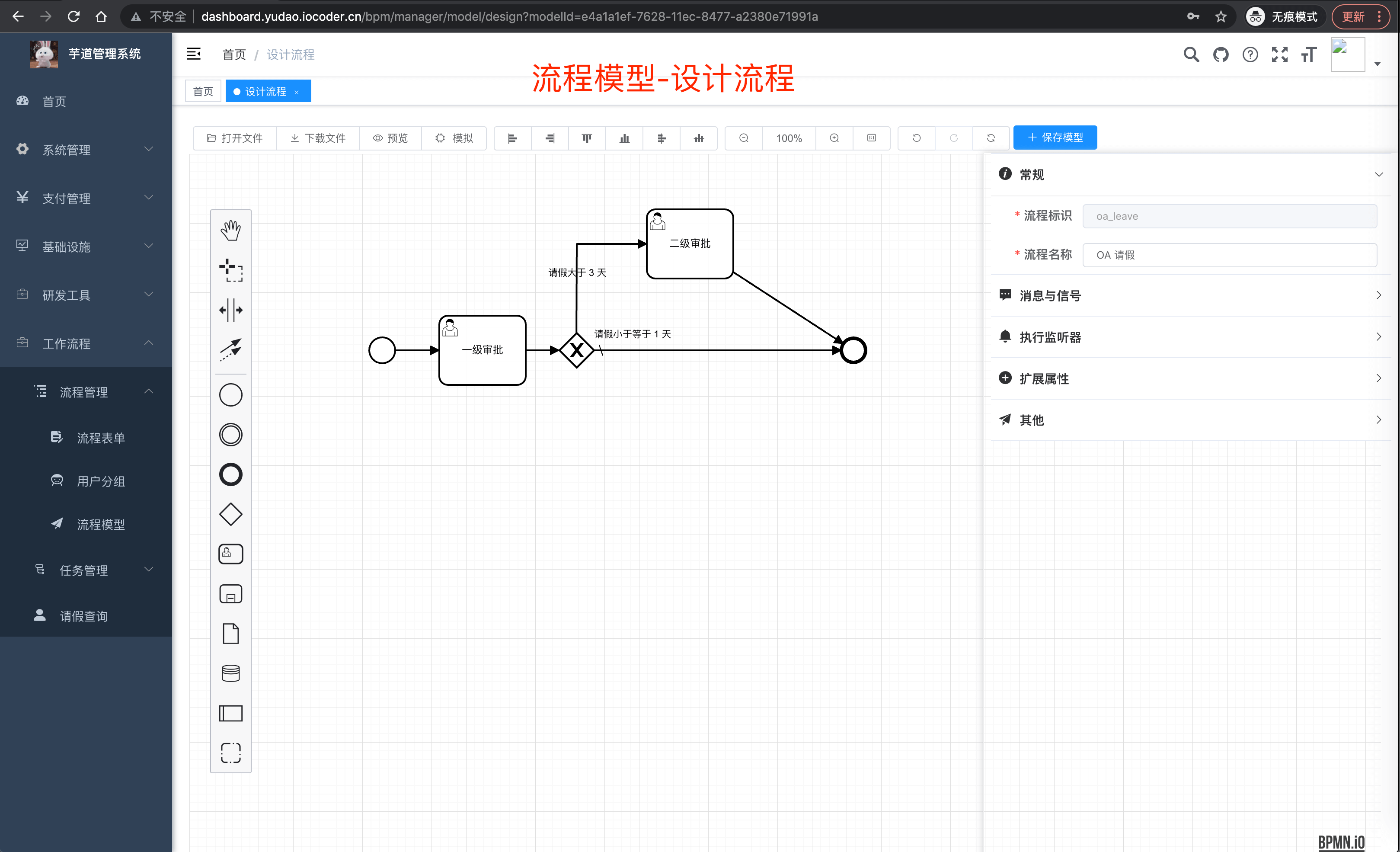
+| 流程模型 |  |  |  |
|
|
|
+| 表单 & 分组 |  |  | - |
|
|
|
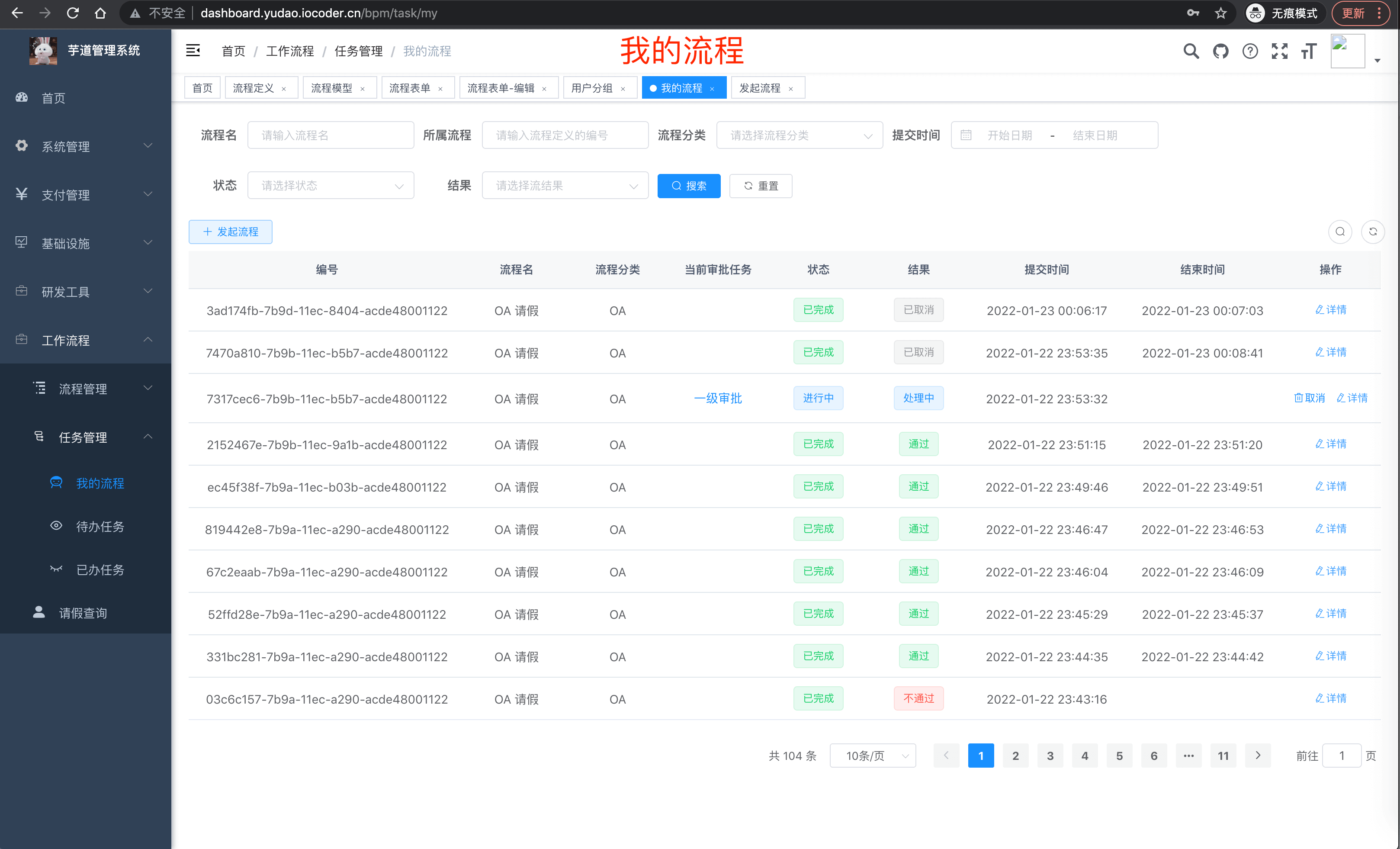
+| 我的流程 |  |  |  |
|
|
|
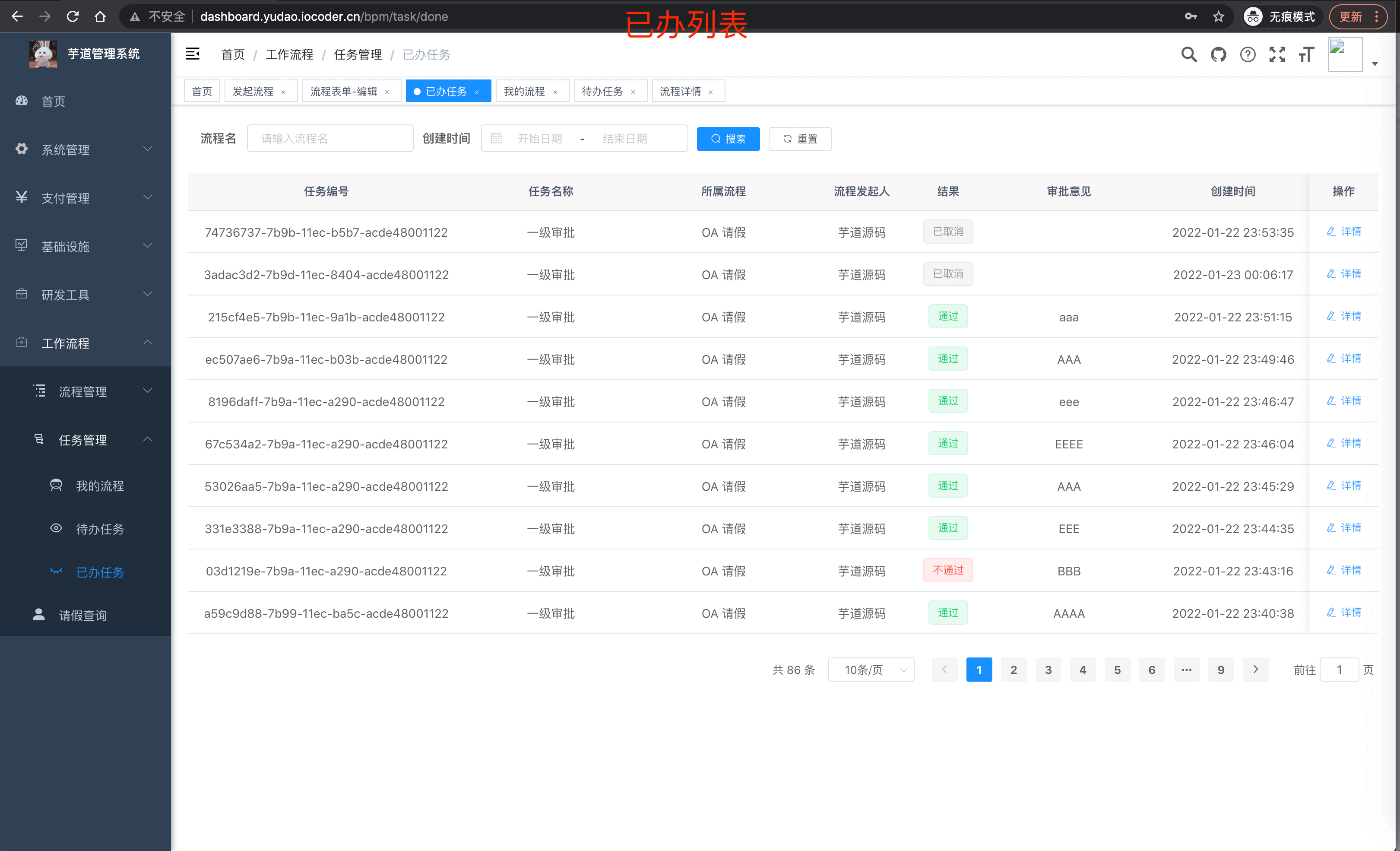
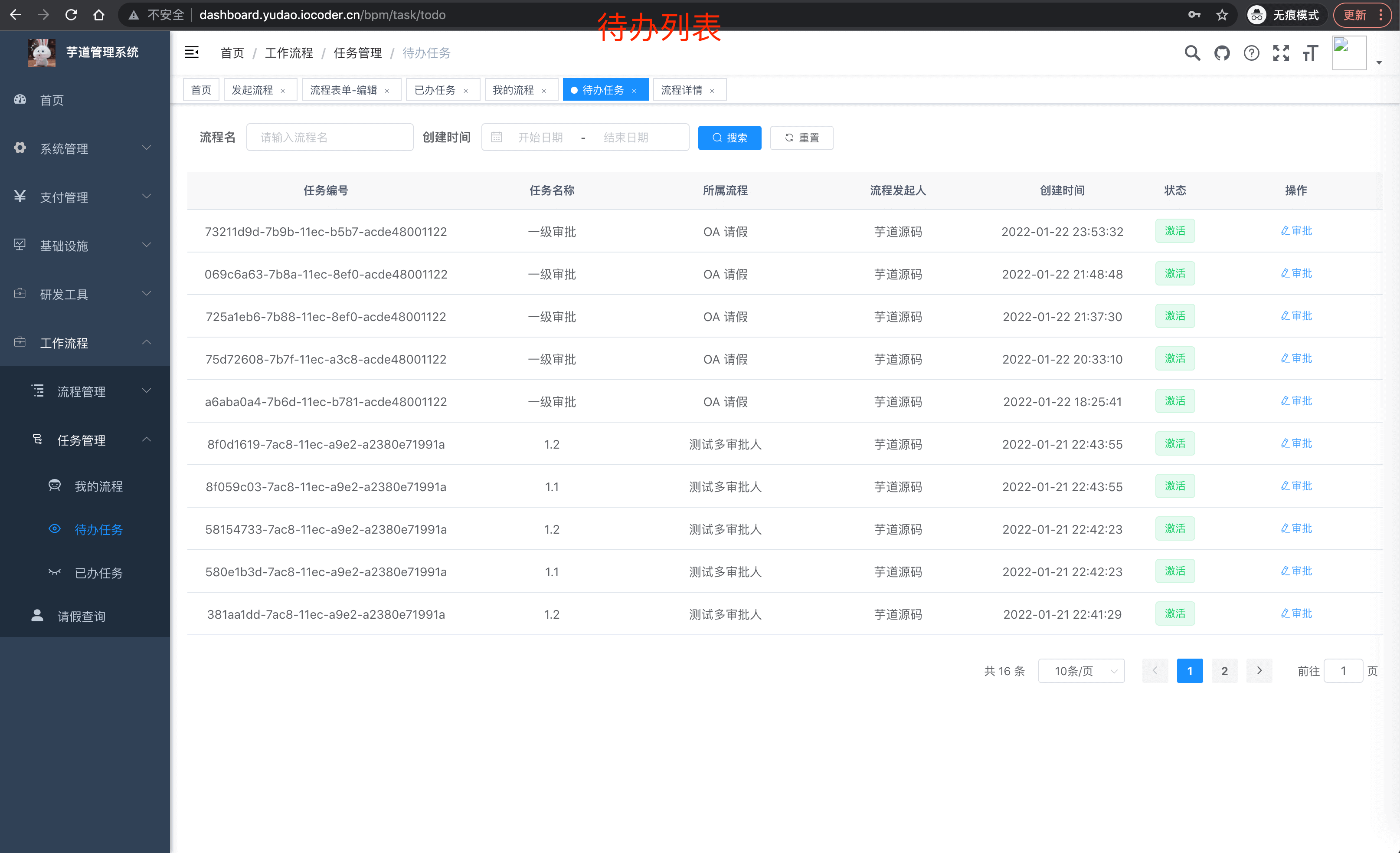
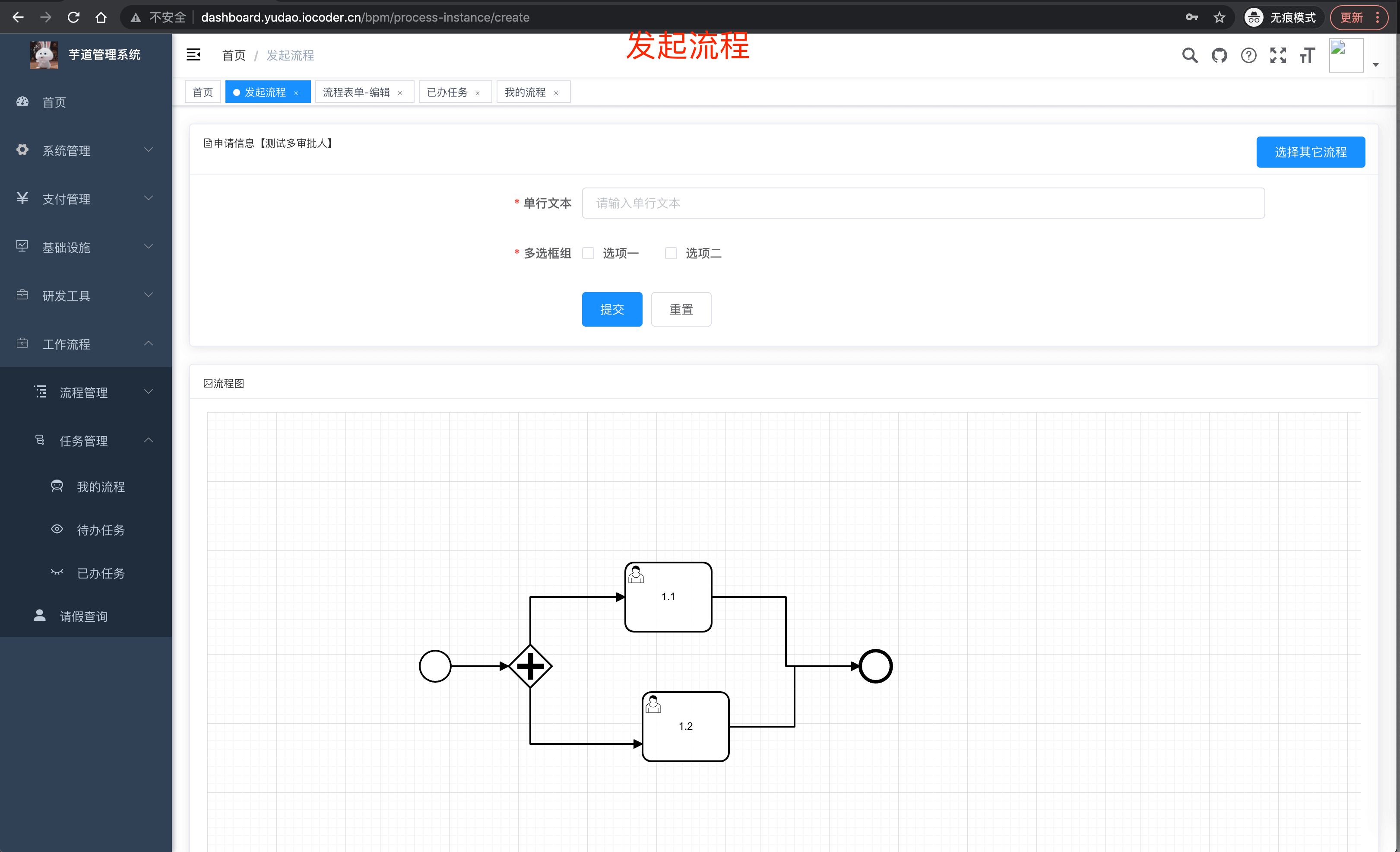
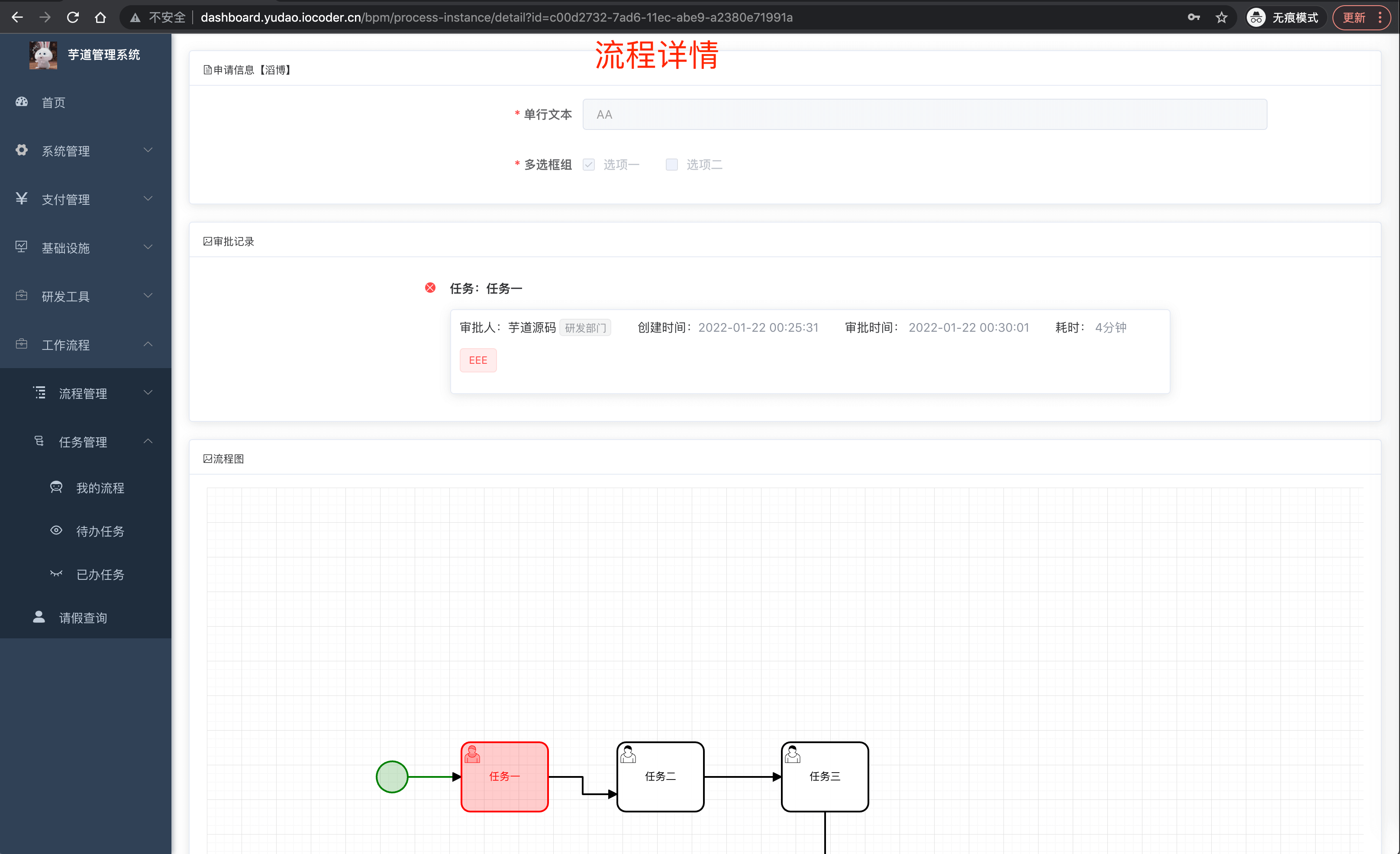
+| 待办 & 已办 |  |  |  |
|
|
|
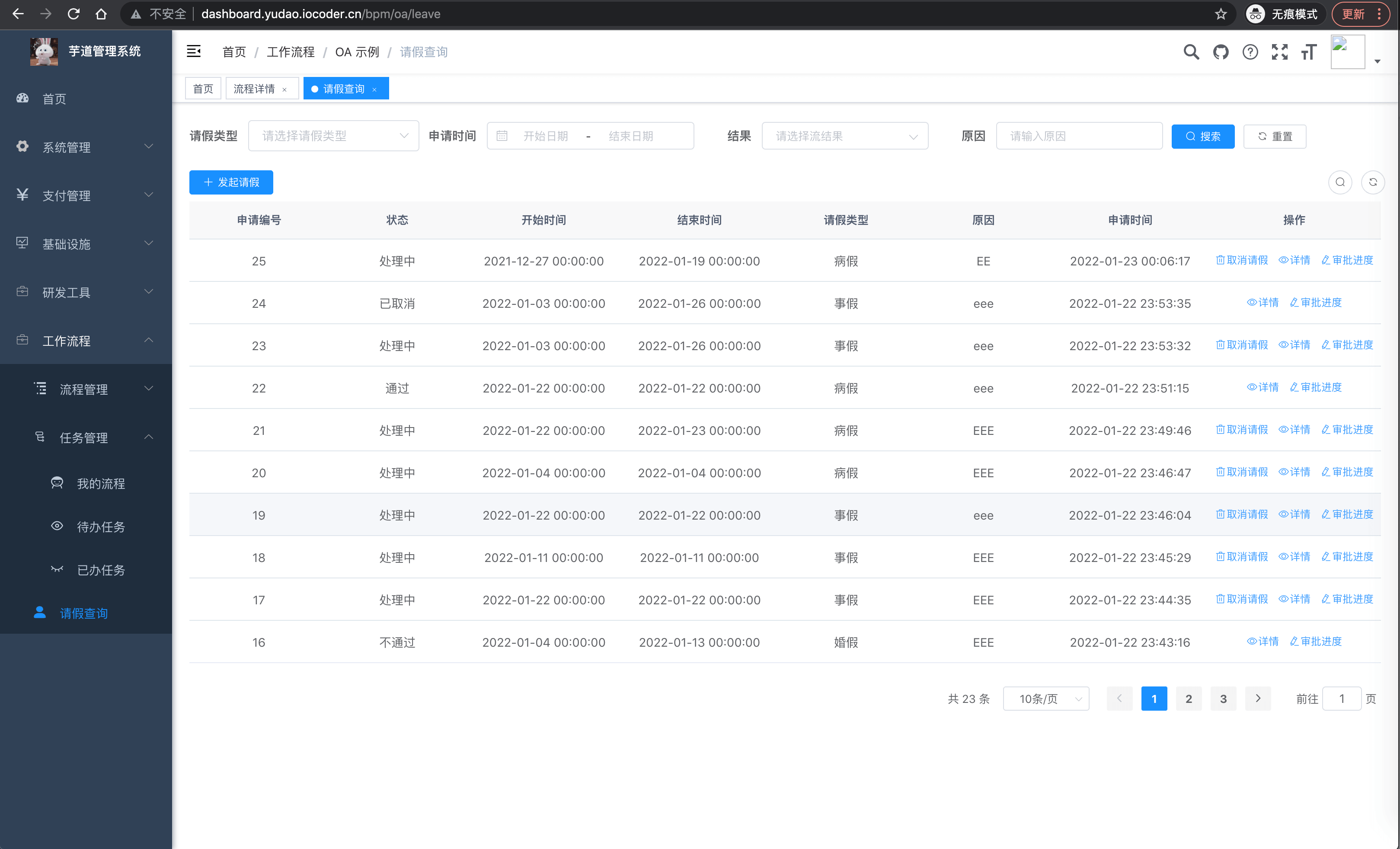
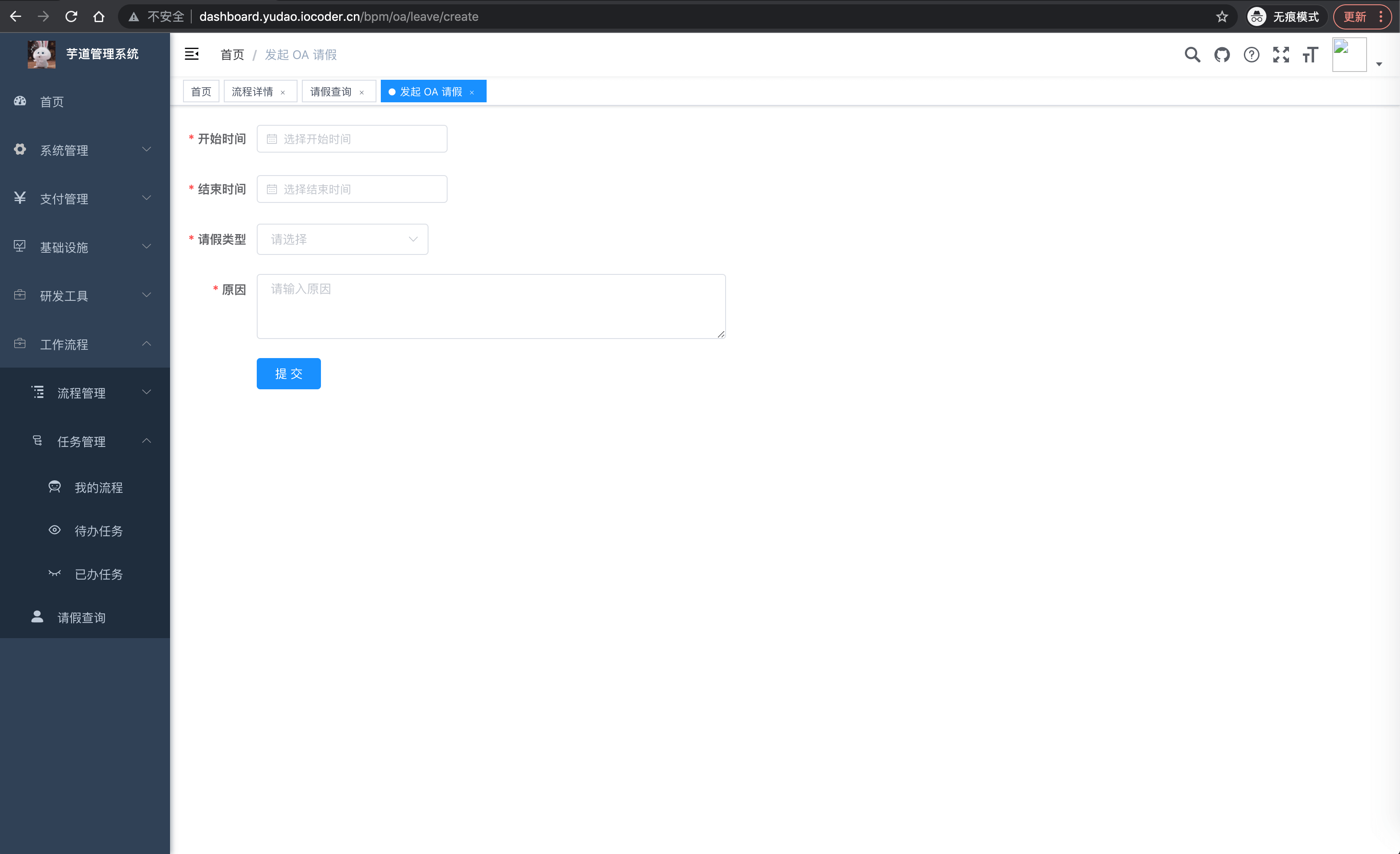
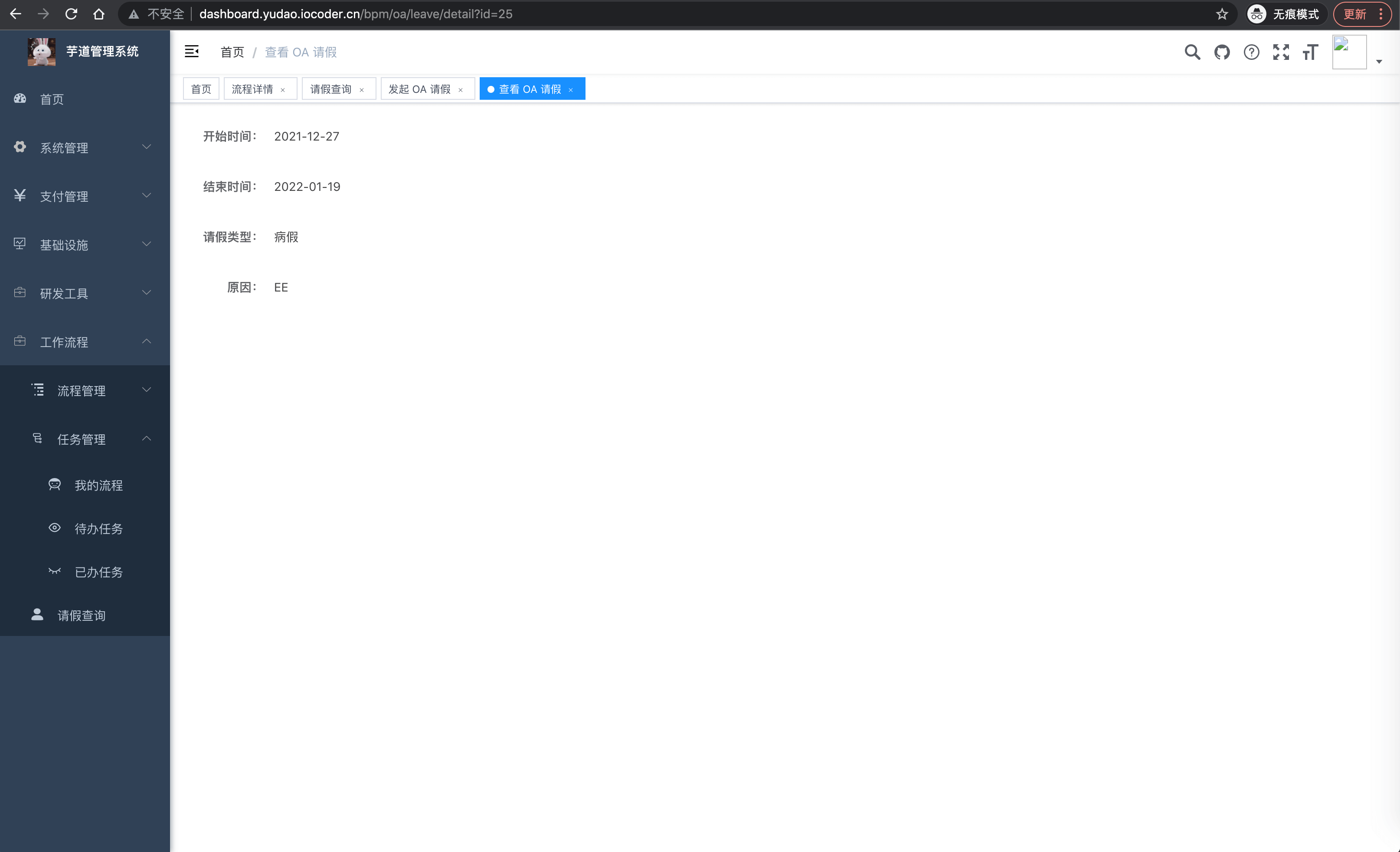
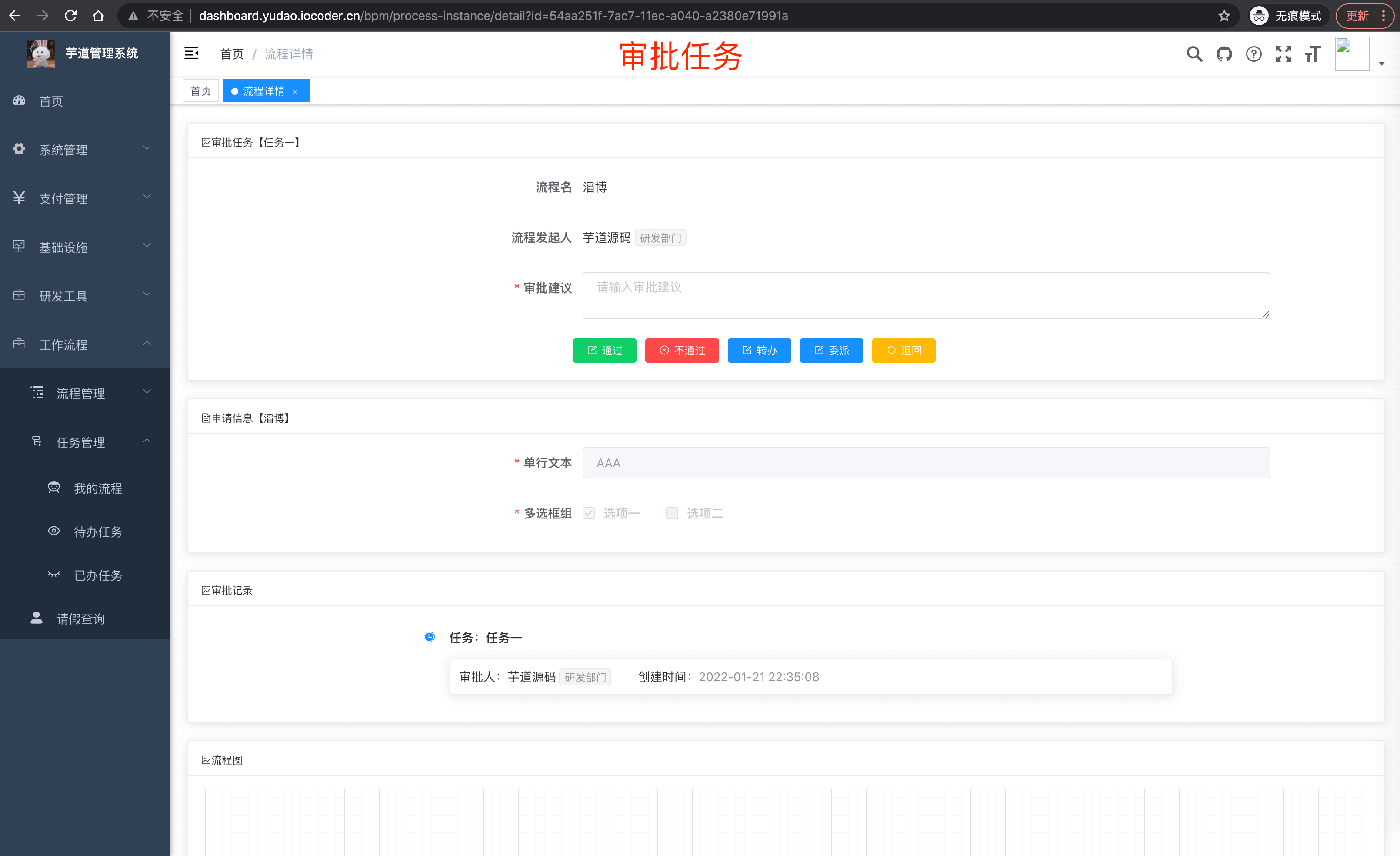
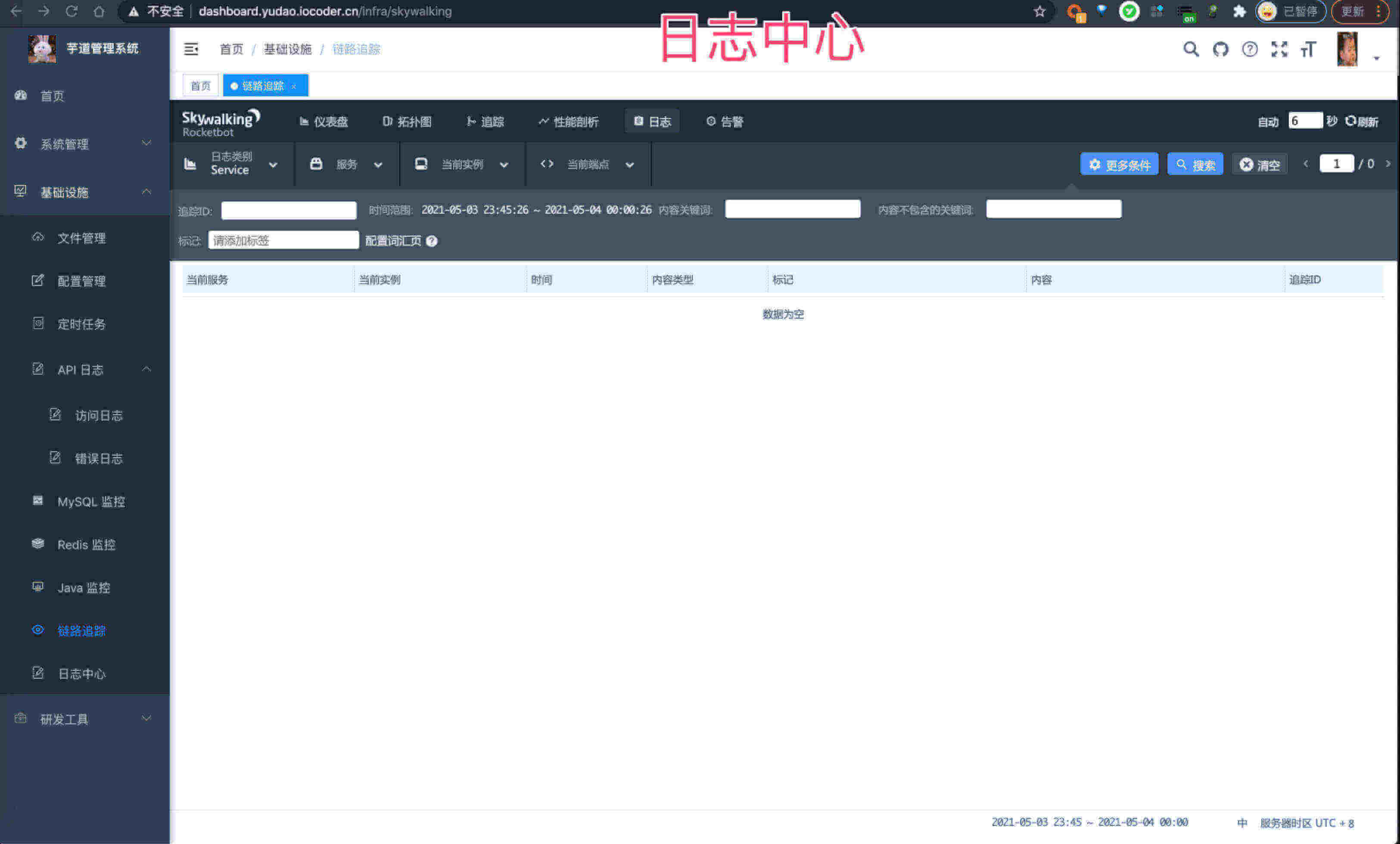
+| OA 请假 |  |  |  |
|
|
|
|
|
|
### 基础设施
|
|
|
|
|
|
-| 模块 | biu | biu | biu |
|
|
|
-|---------------|----------------------------------------------------------------------|--------------------------------------------------------------------|------------------------------------------------------------------|
|
|
|
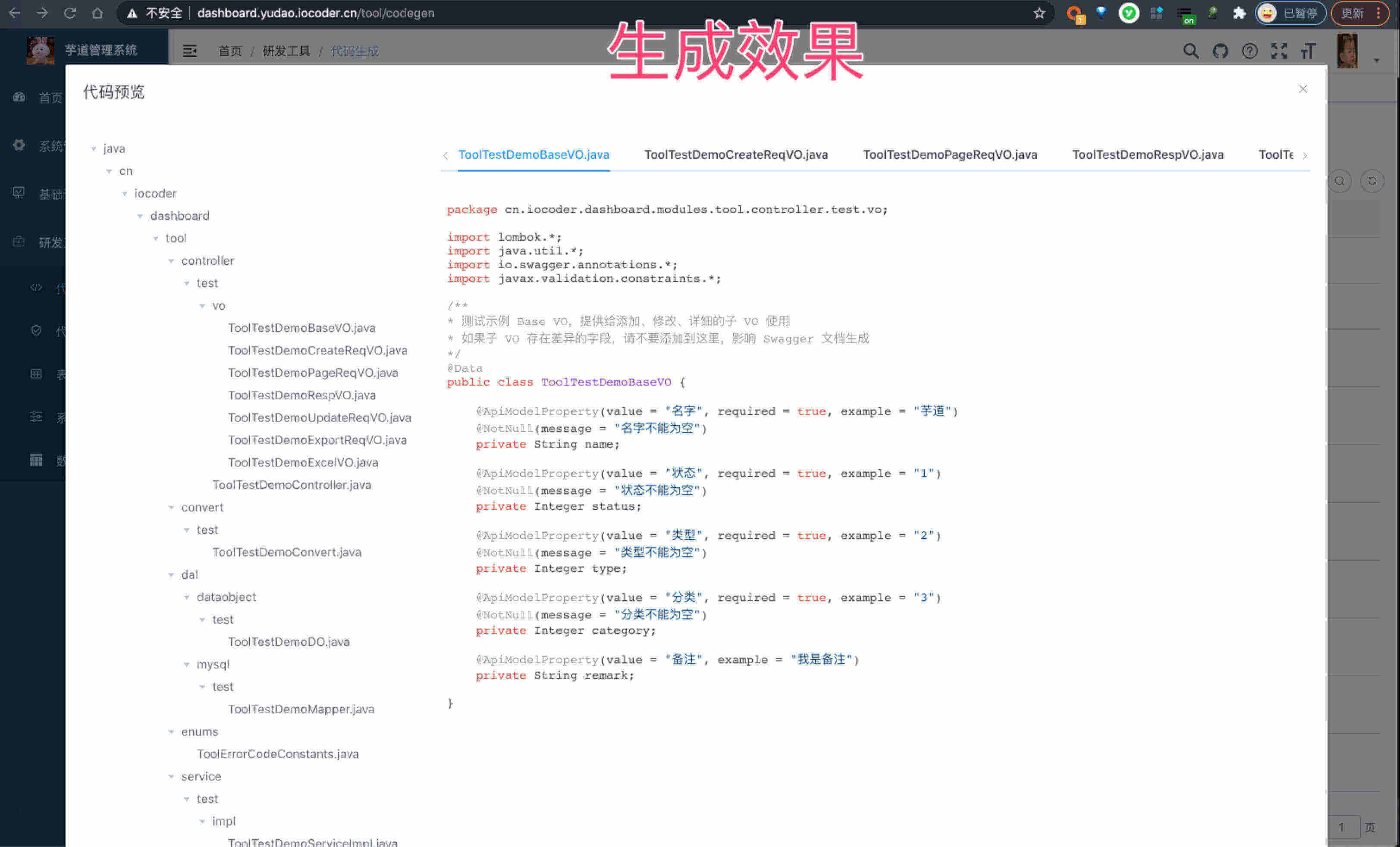
-| 代码生成 |  |  | - |
|
|
|
-| 文档 |  |  | - |
|
|
|
-| 文件 & 配置 |  |  |  |
|
|
|
-| 定时任务 |  |  | - |
|
|
|
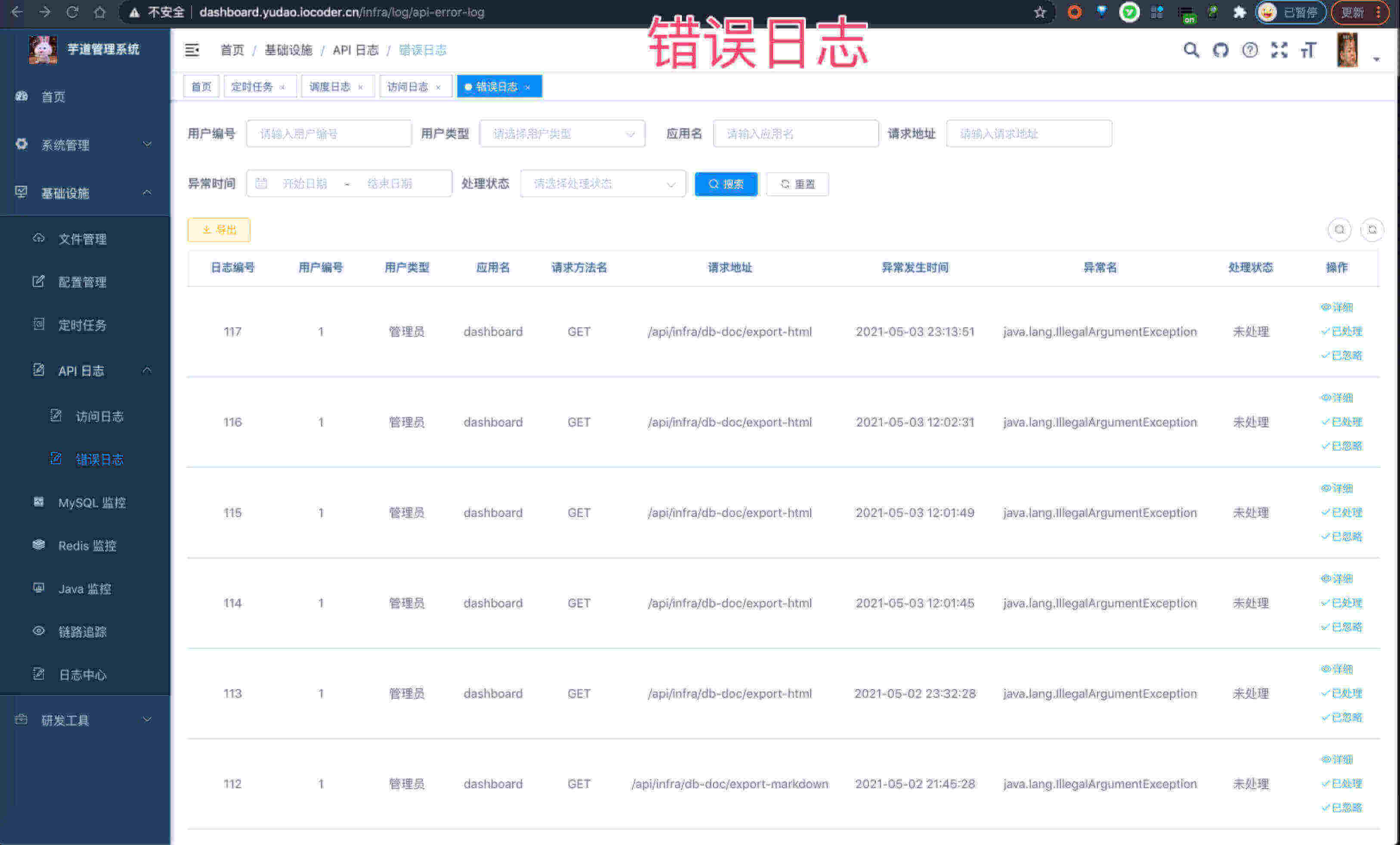
-| API 日志 |  |  | - |
|
|
|
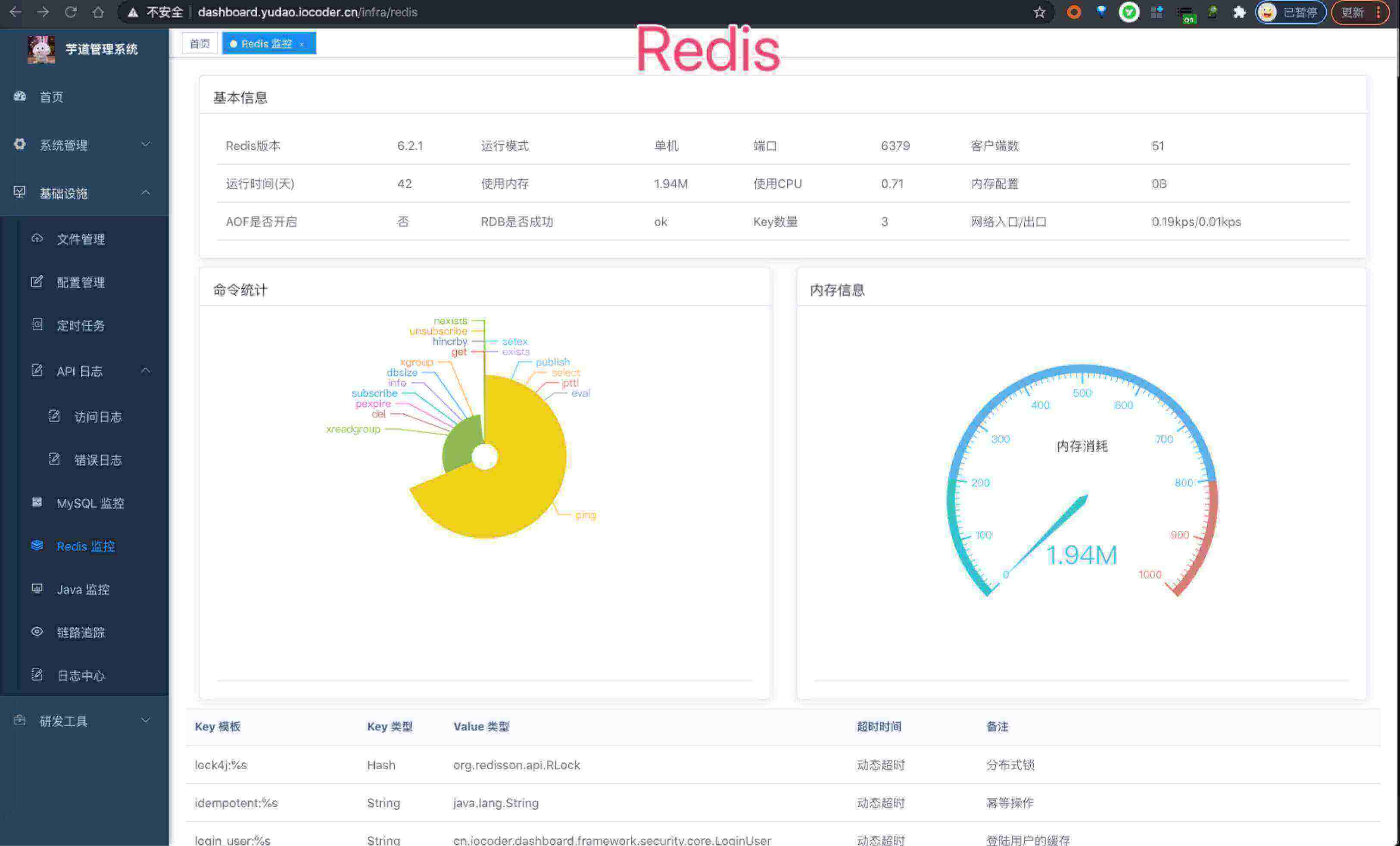
-| MySQL & Redis |  |  | - |
|
|
|
-| 监控平台 |  |  |  |
|
|
|
+| 模块 | biu | biu | biu |
|
|
|
+|---------------|-------------------------------|-----------------------------|---------------------------|
|
|
|
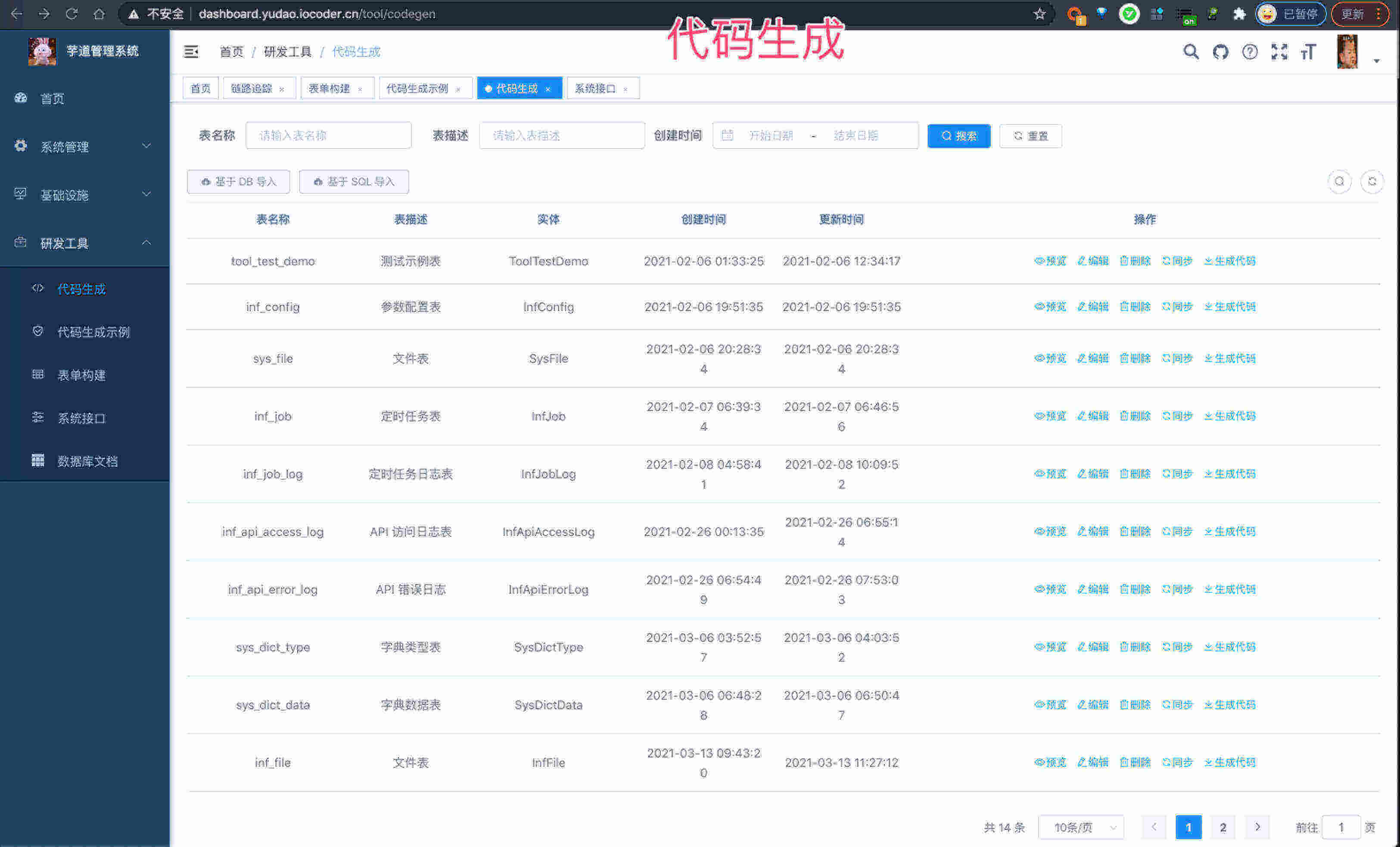
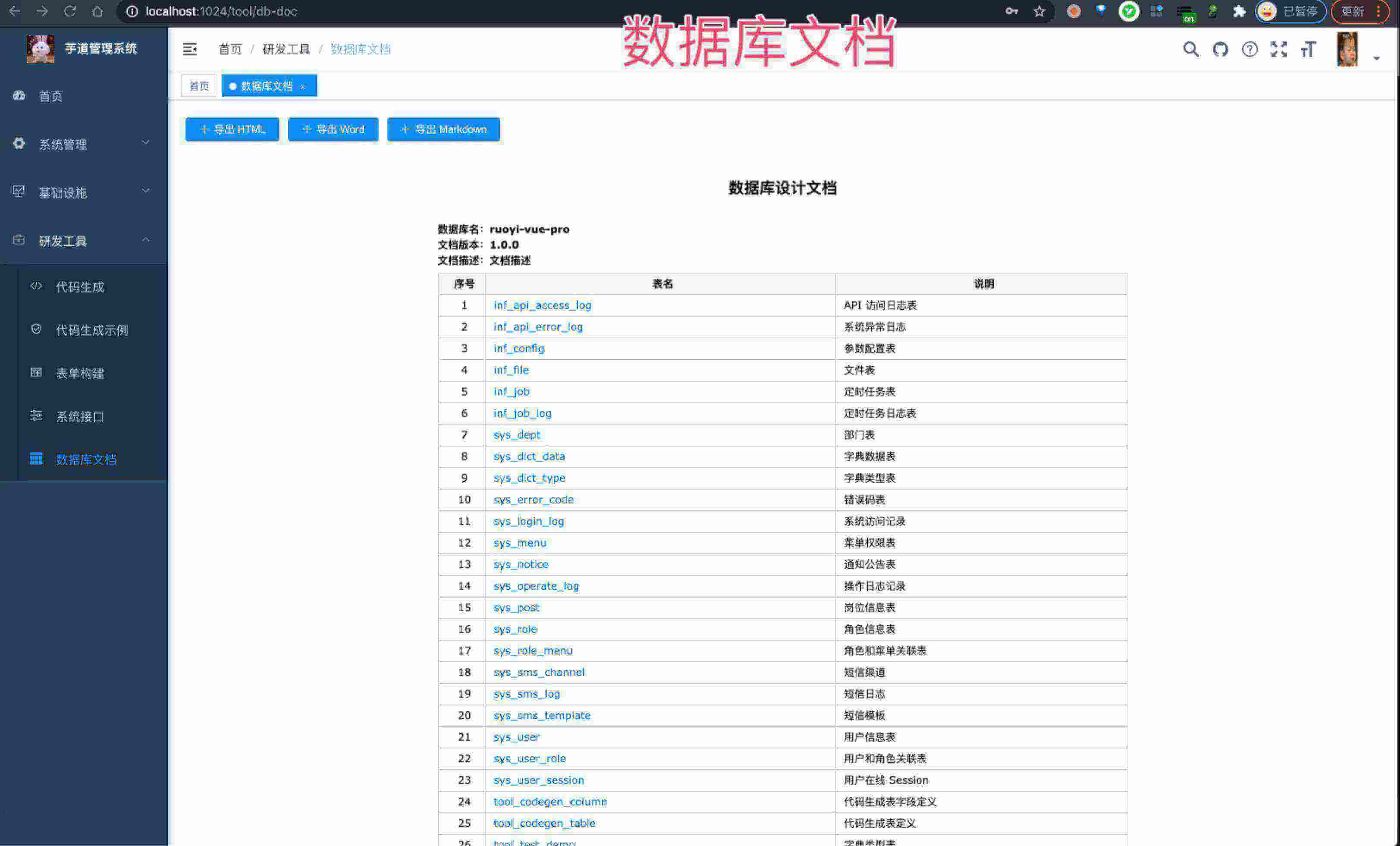
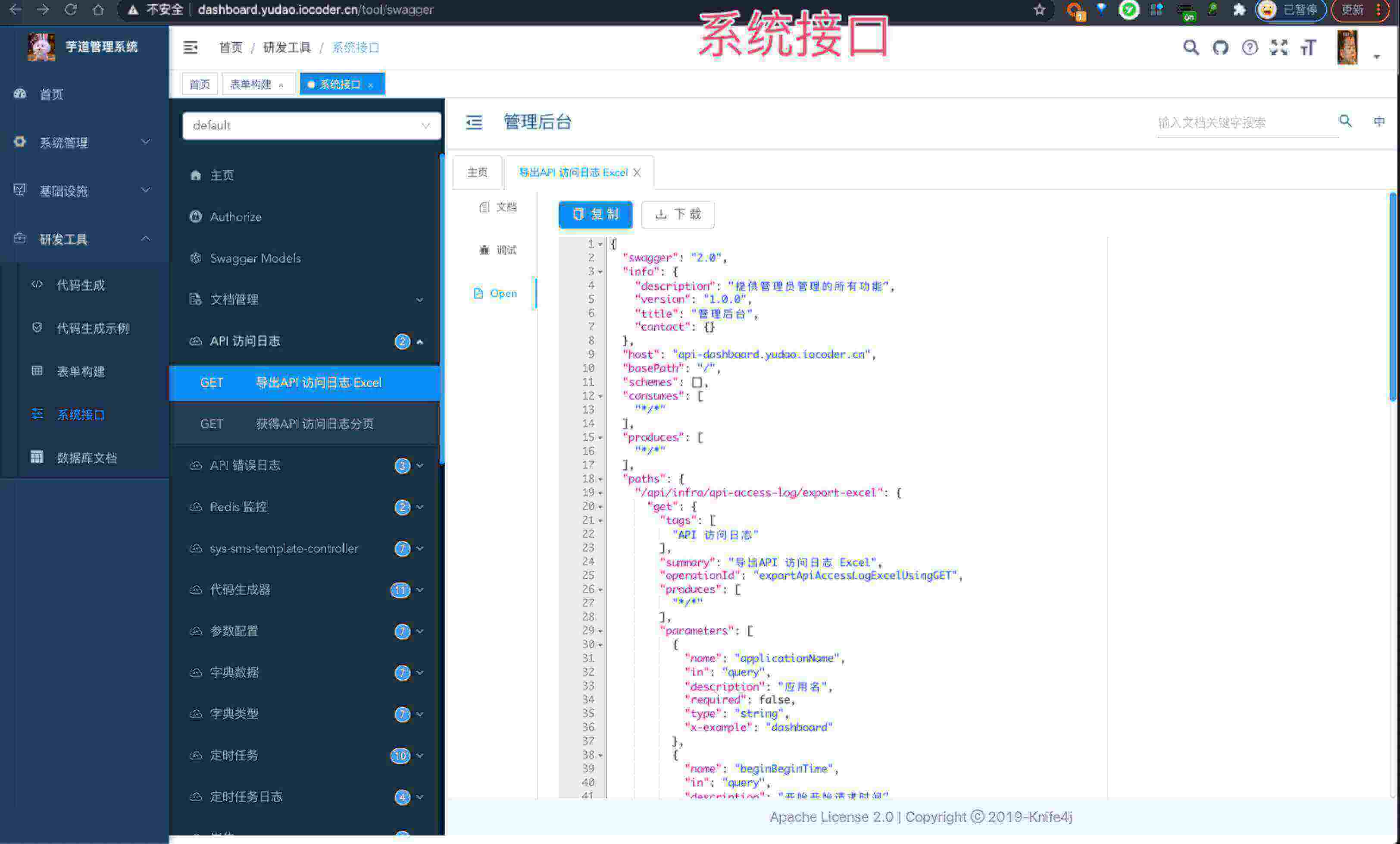
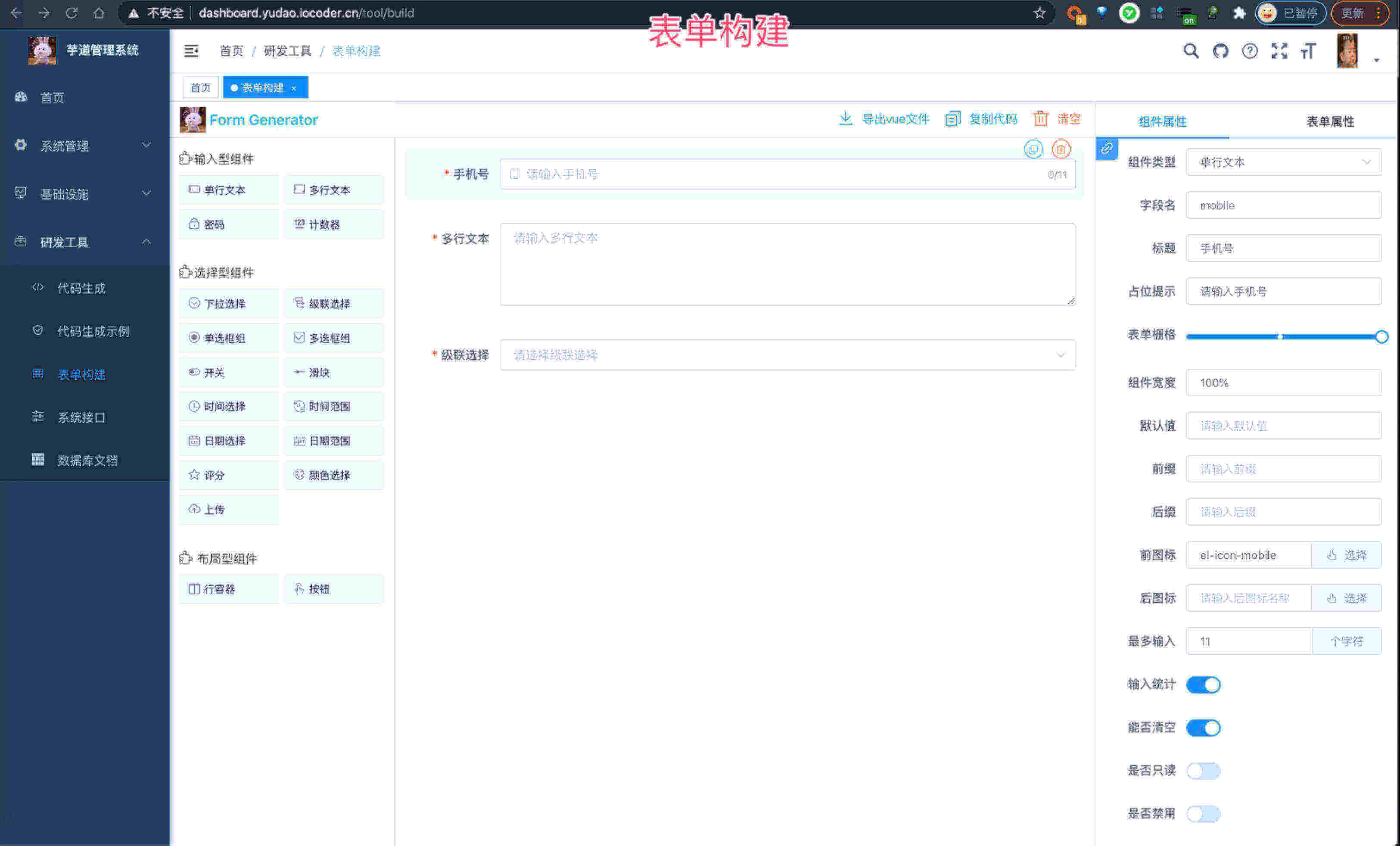
+| 代码生成 |  |  | - |
|
|
|
+| 文档 |  |  | - |
|
|
|
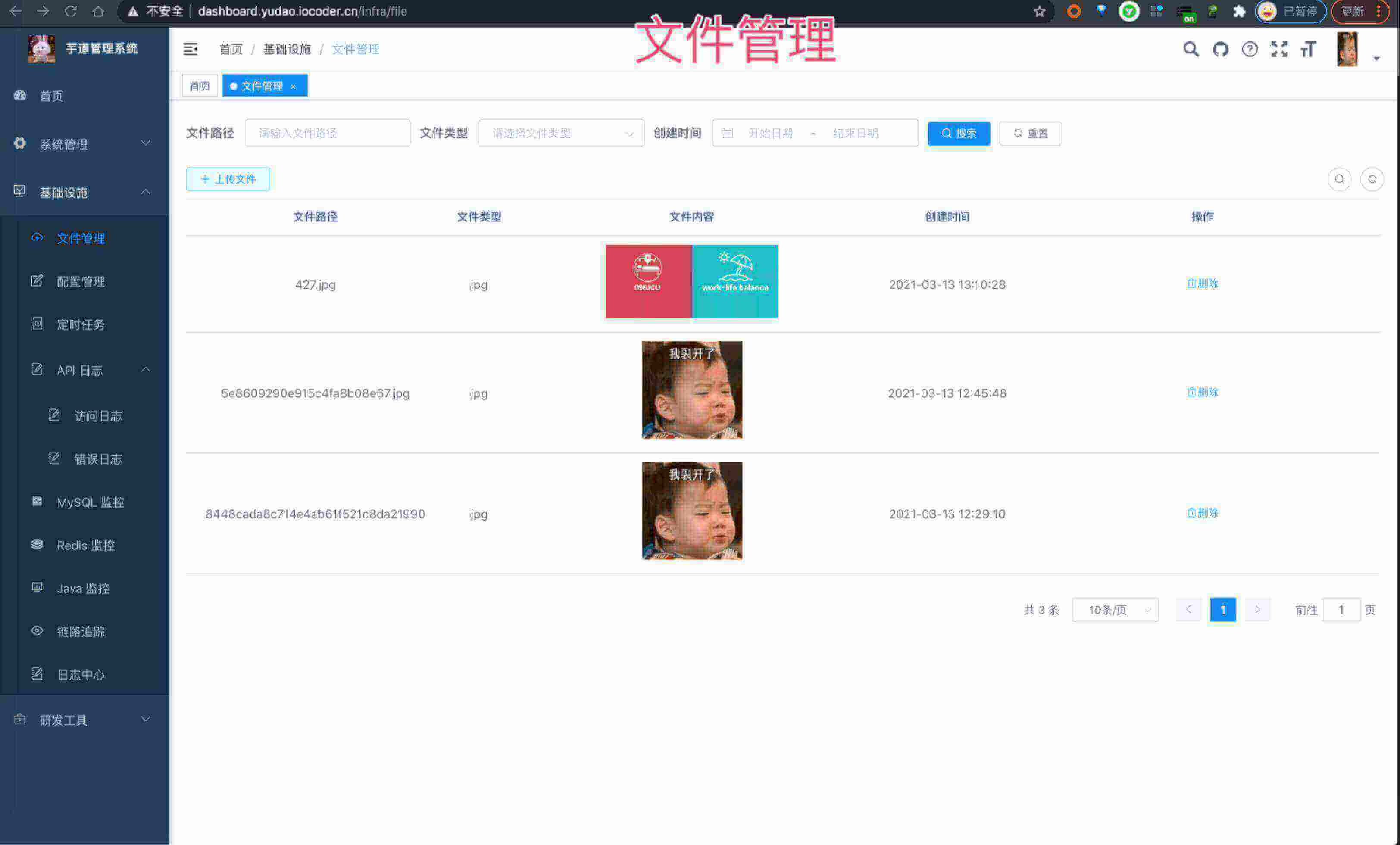
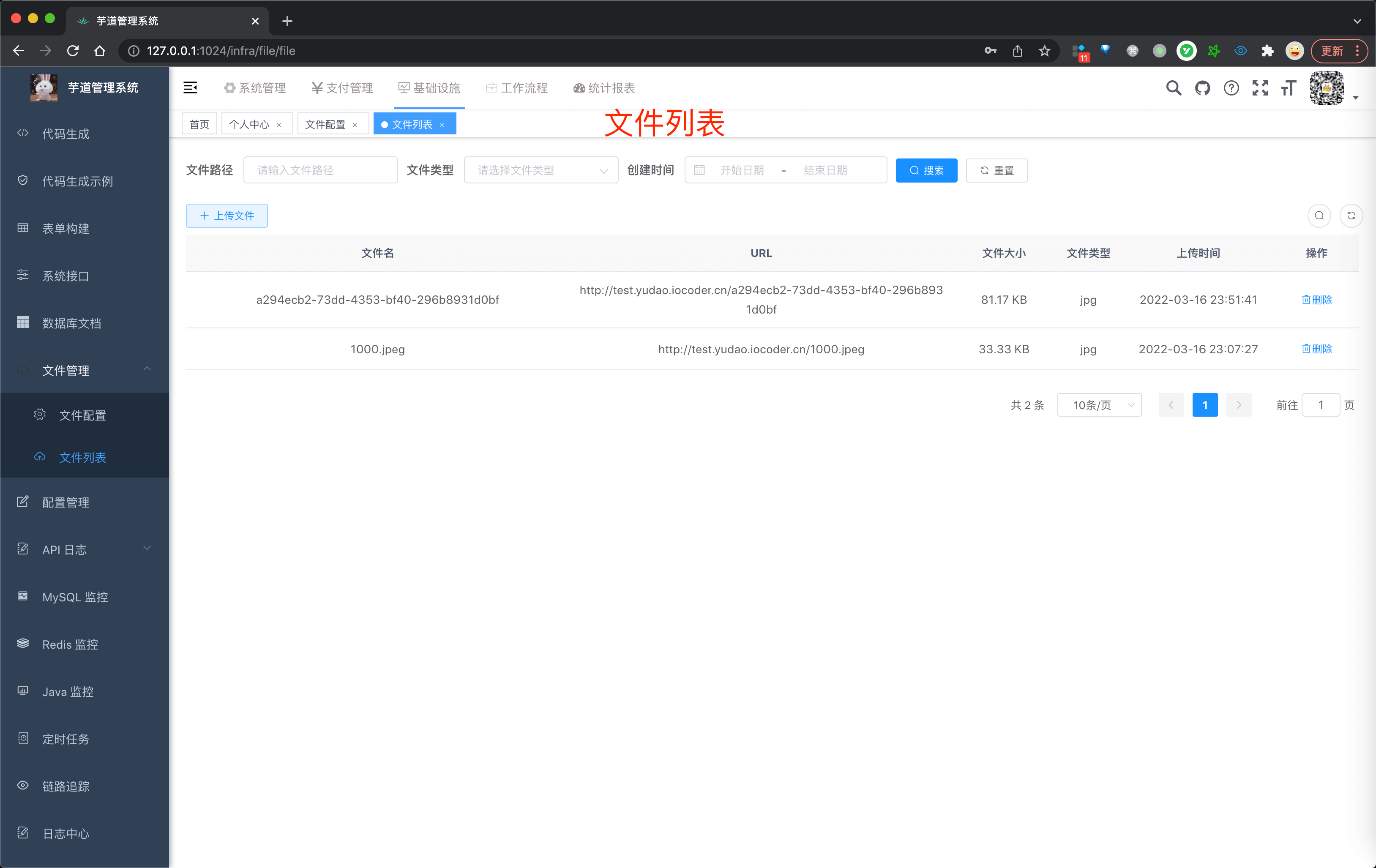
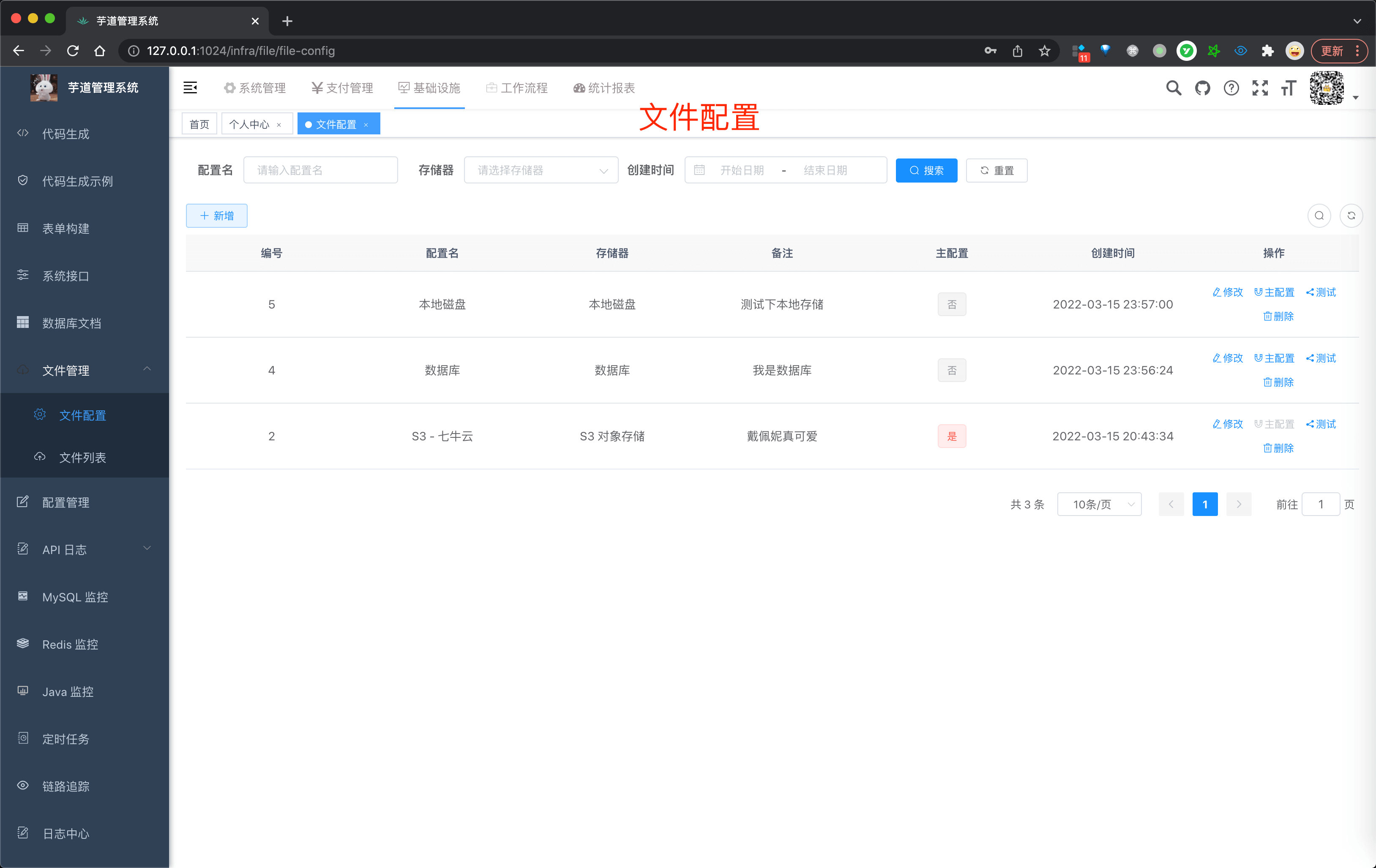
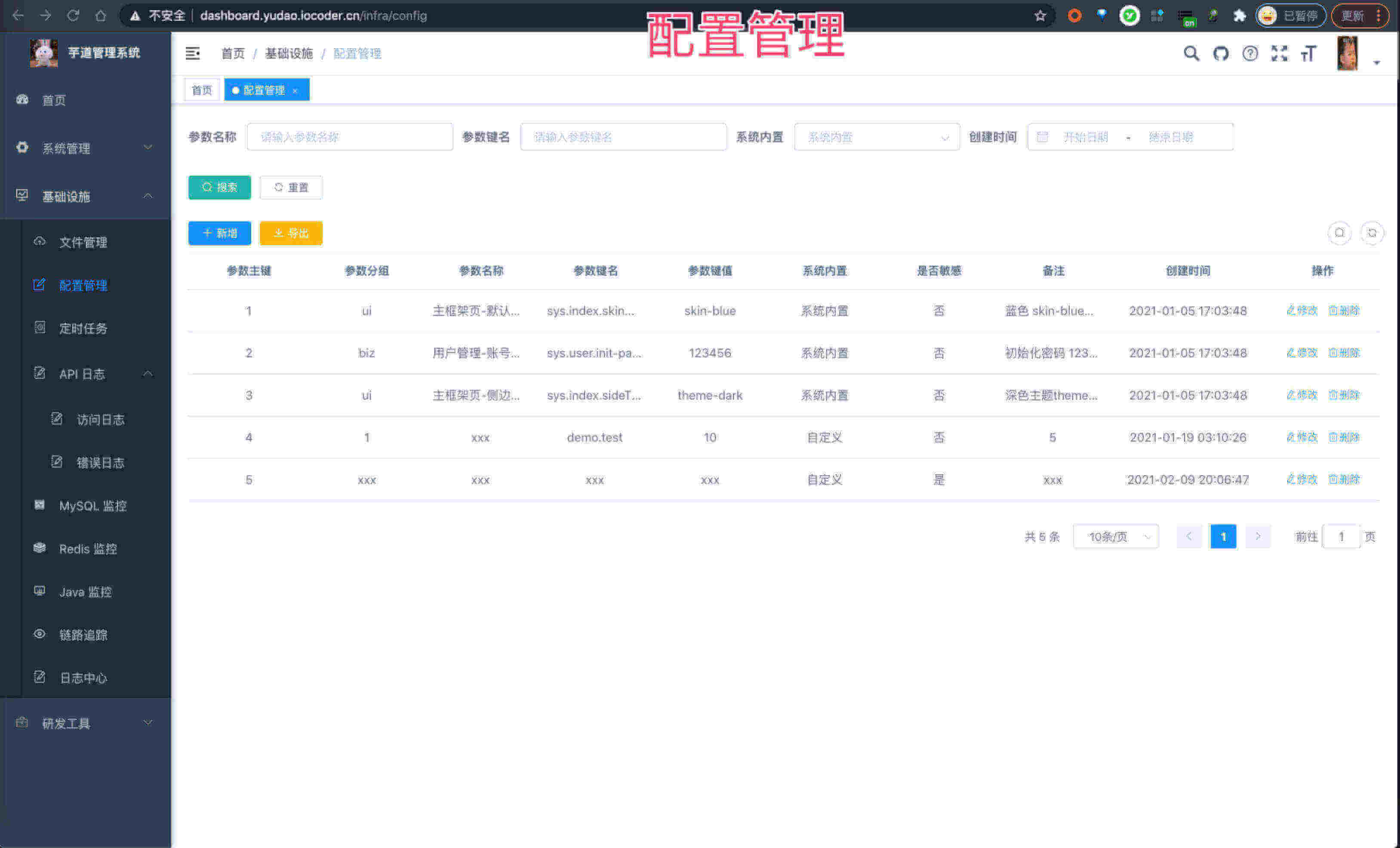
+| 文件 & 配置 |  |  |  |
|
|
|
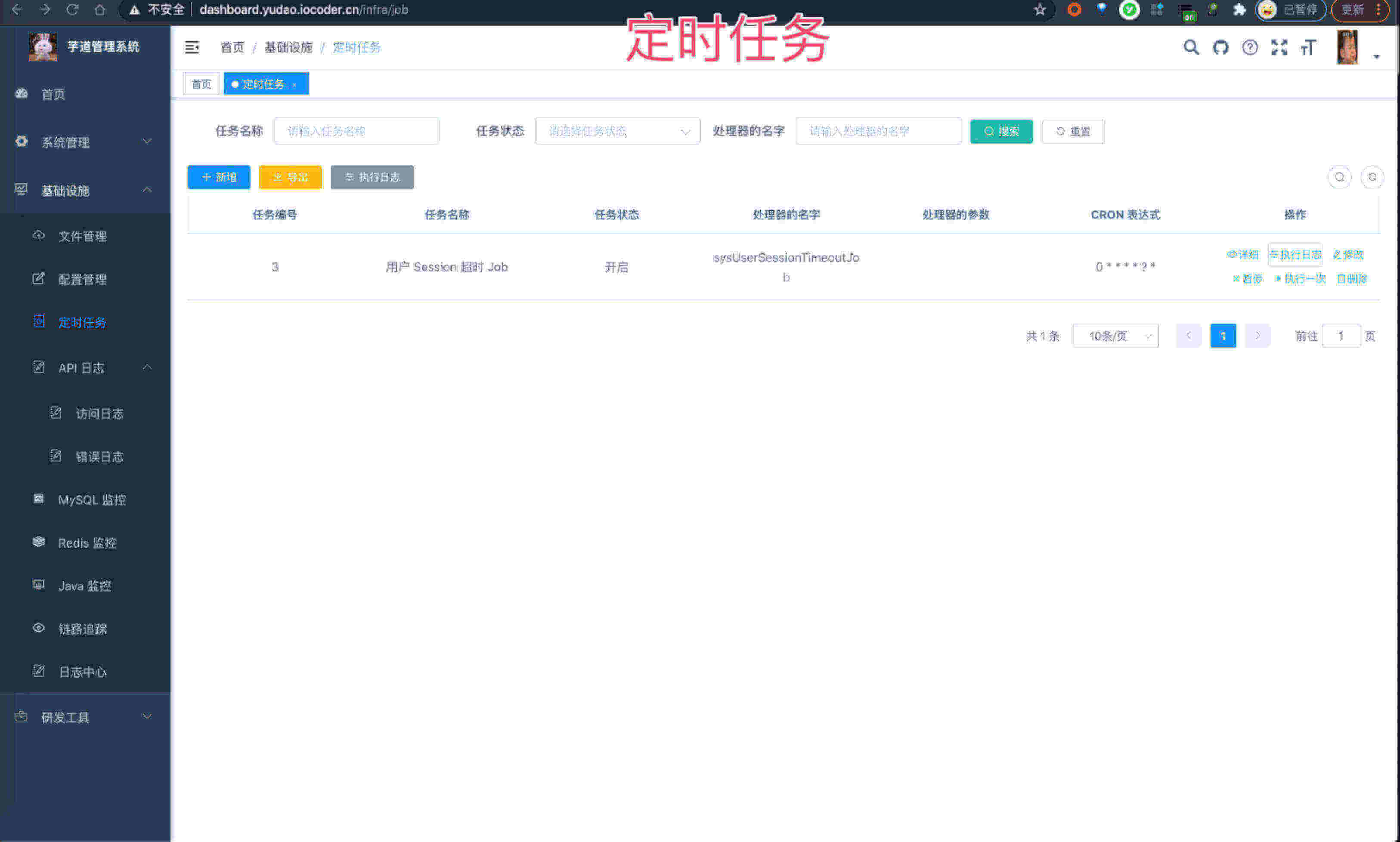
+| 定时任务 |  |  | - |
|
|
|
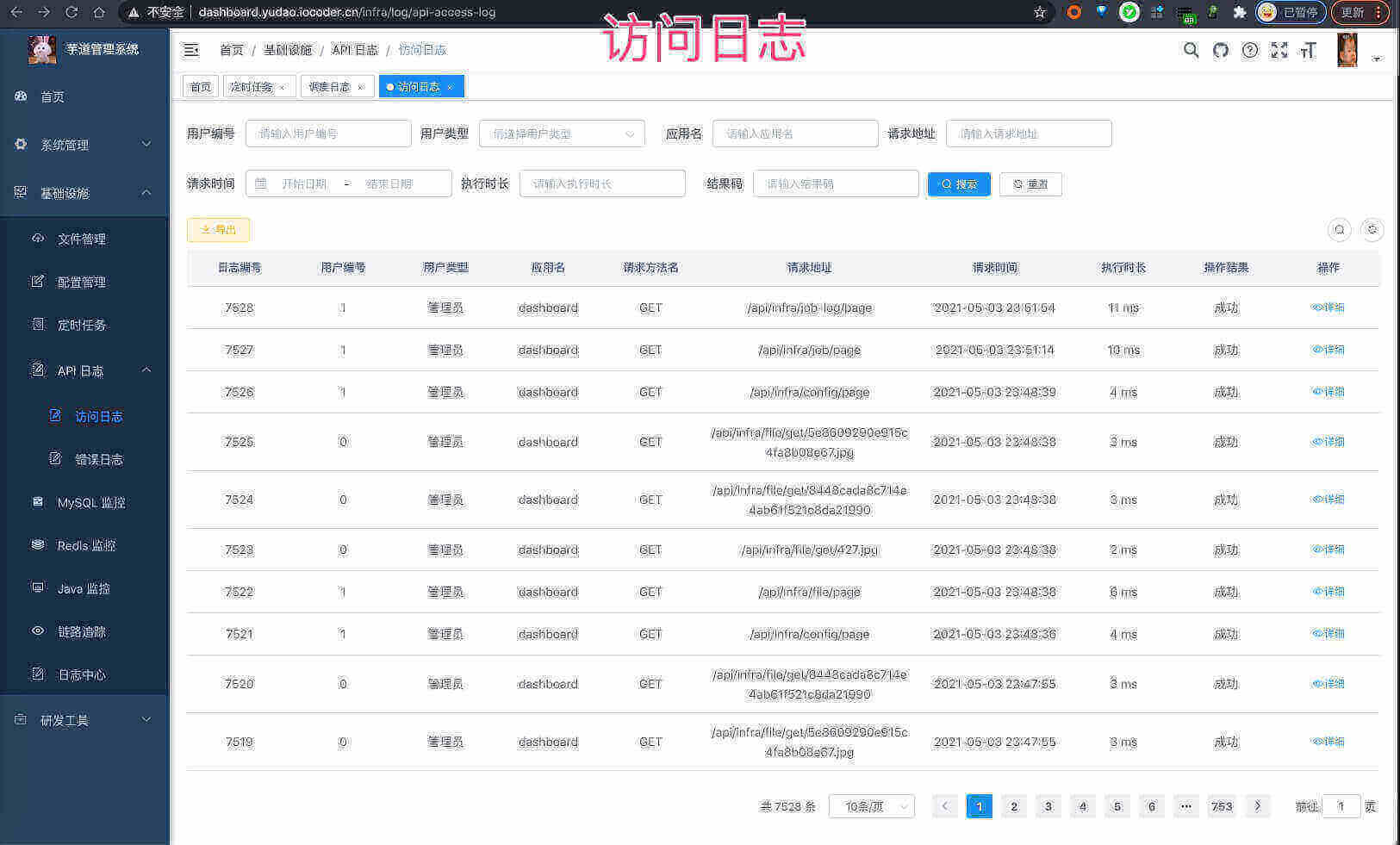
+| API 日志 |  |  | - |
|
|
|
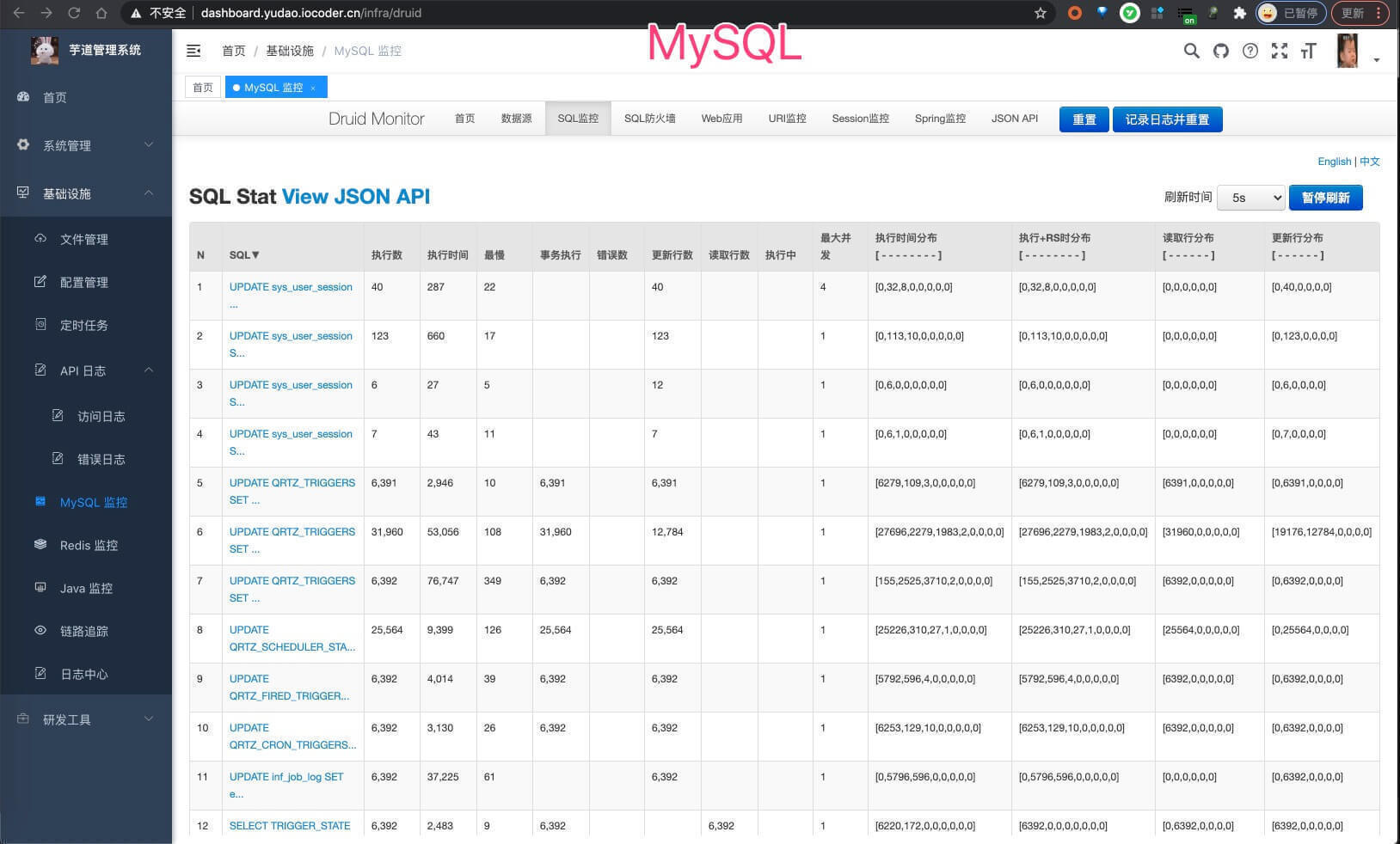
+| MySQL & Redis |  |  | - |
|
|
|
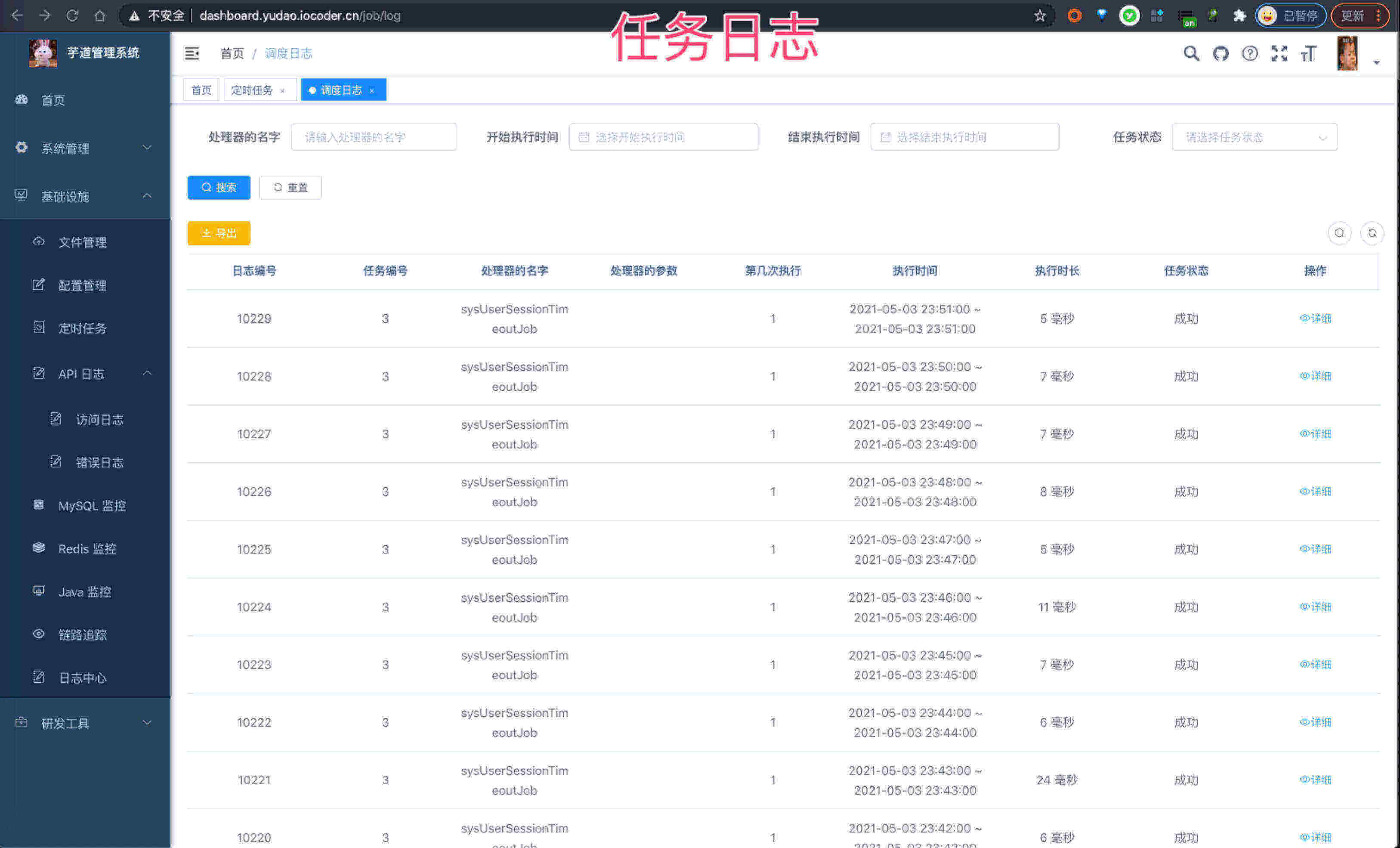
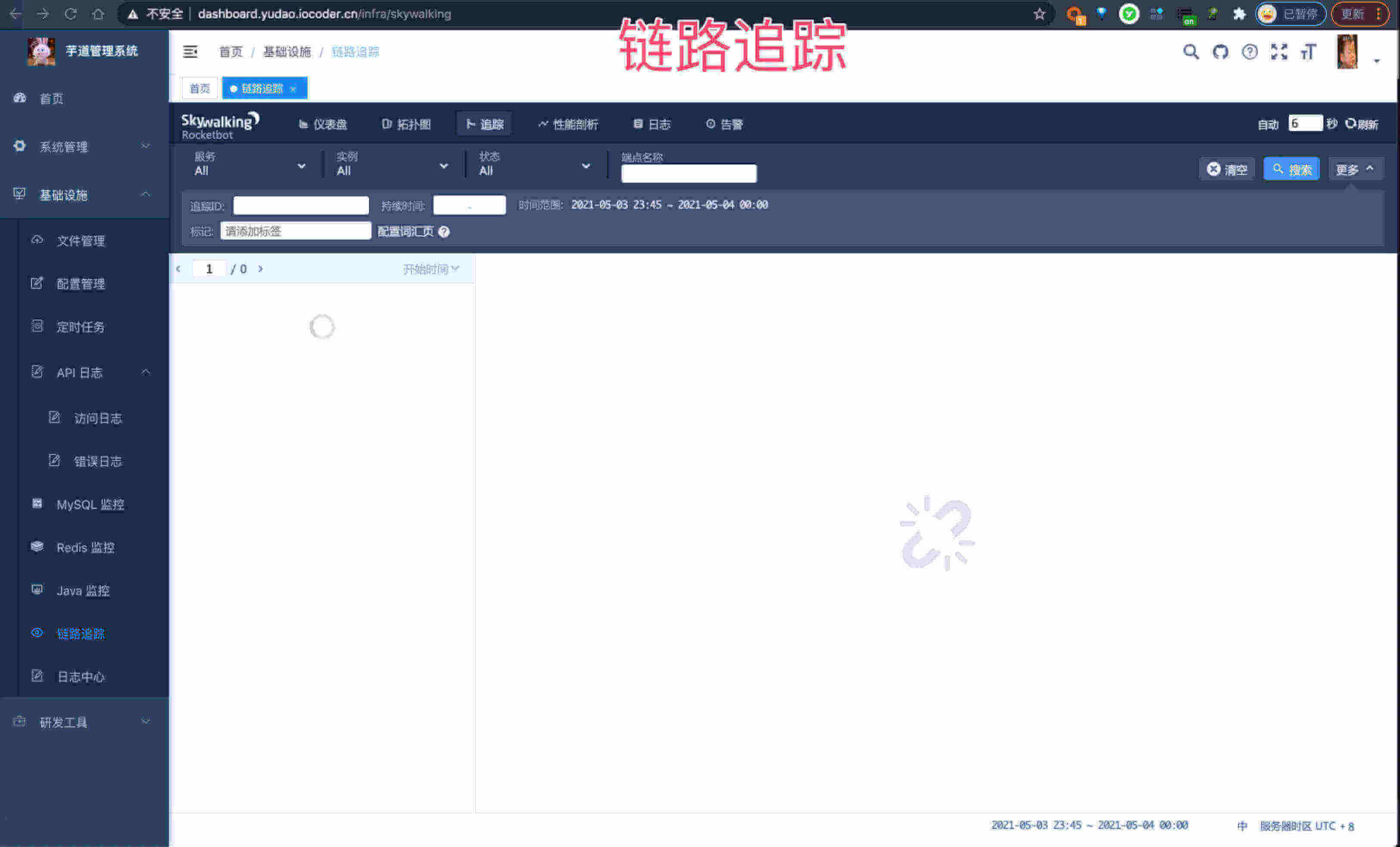
+| 监控平台 |  |  |  |
|
|
|
|
|
|
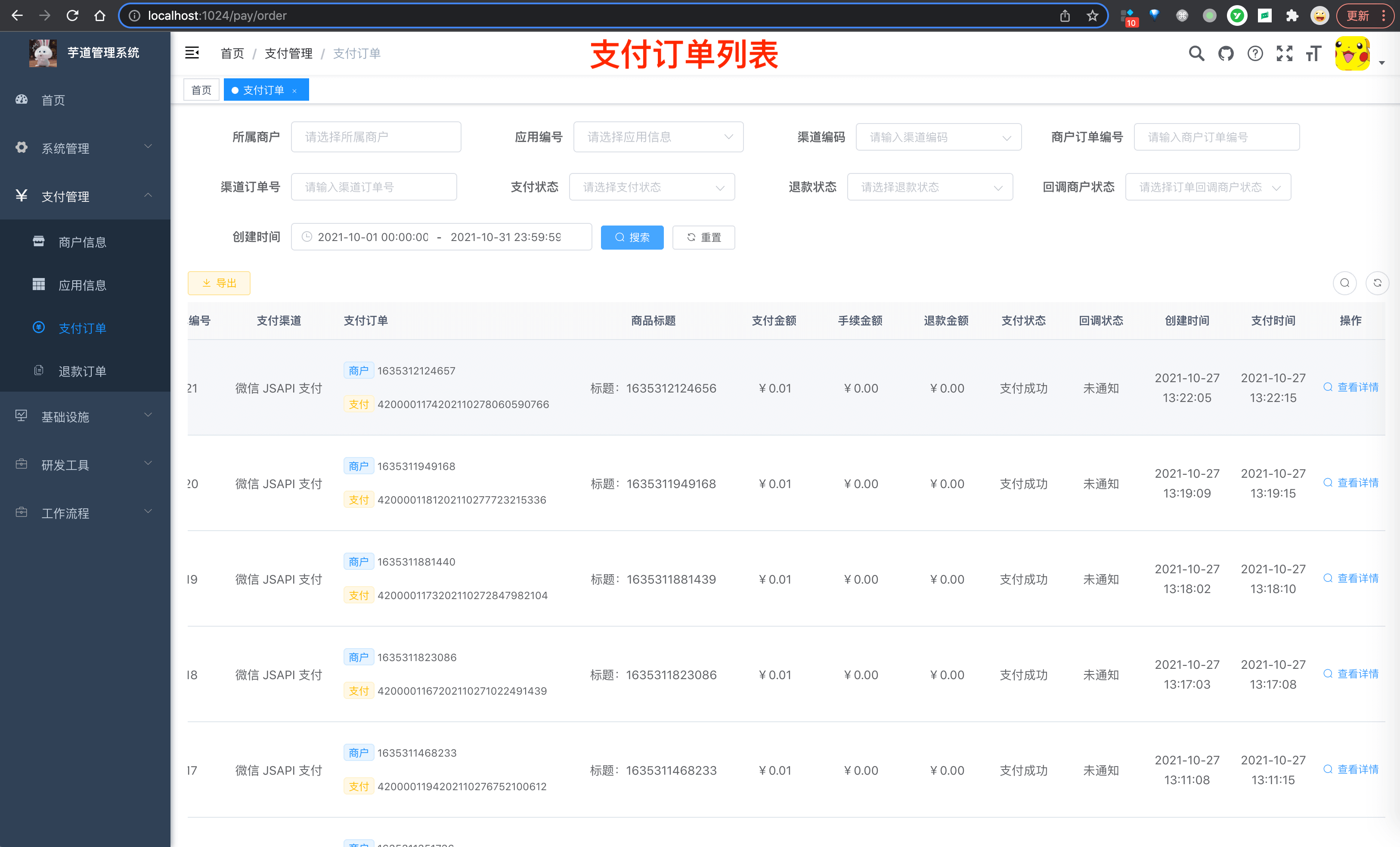
### 支付系统
|
|
|
|
|
|
-| 模块 | biu | biu | biu |
|
|
|
-|---------|------------------------------------------------------------------|------------------------------------------------------------------------|------------------------------------------------------------------------|
|
|
|
-| 商家 & 应用 |  |  |  |
|
|
|
-| 支付 & 退款 |  |  | --- |
|
|
|
-
|
|
|
+| 模块 | biu | biu | biu |
|
|
|
+|---------|---------------------------|---------------------------------|---------------------------------|
|
|
|
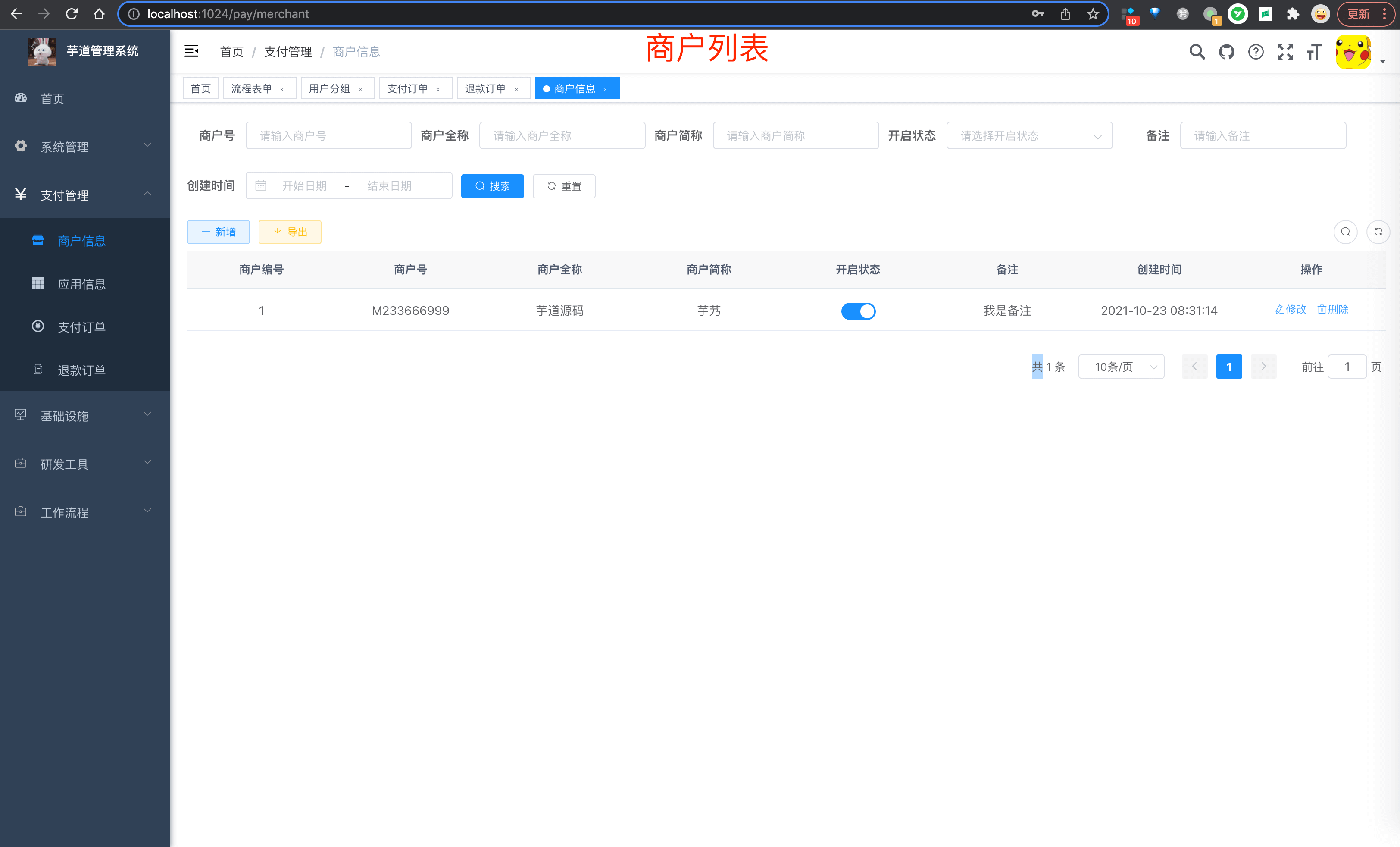
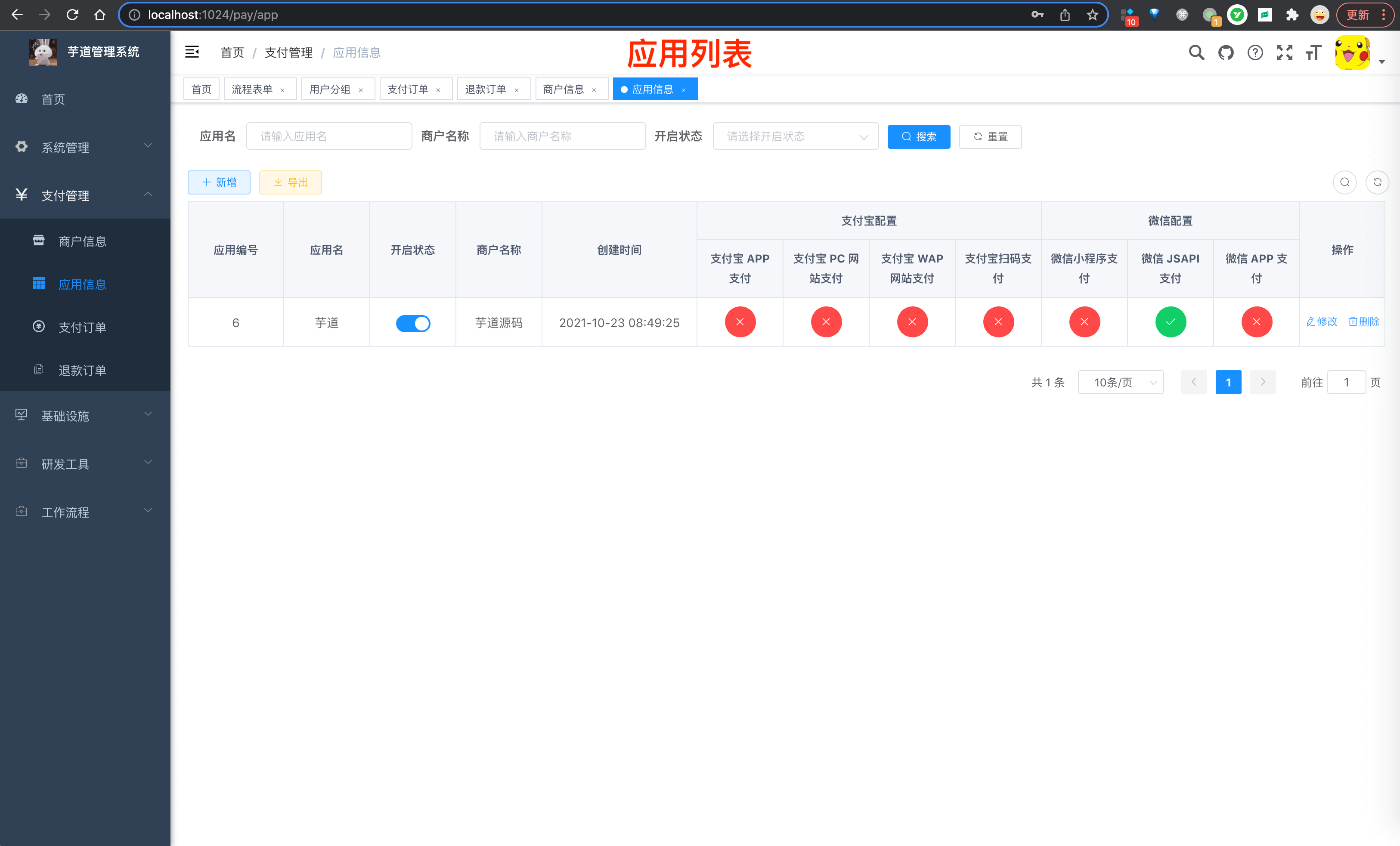
+| 商家 & 应用 |  |  |  |
|
|
|
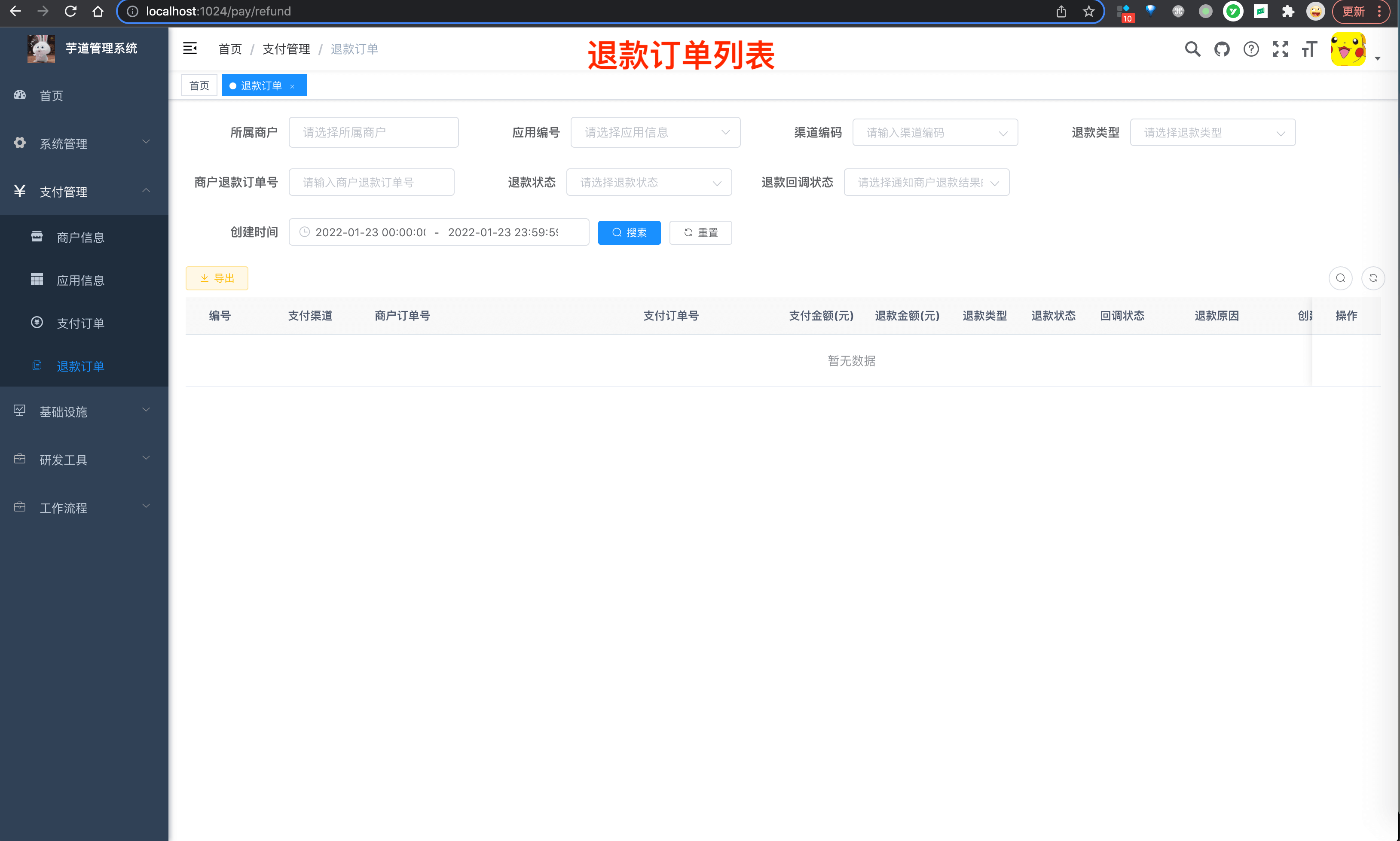
+| 支付 & 退款 |  |  | --- |
|
|
|
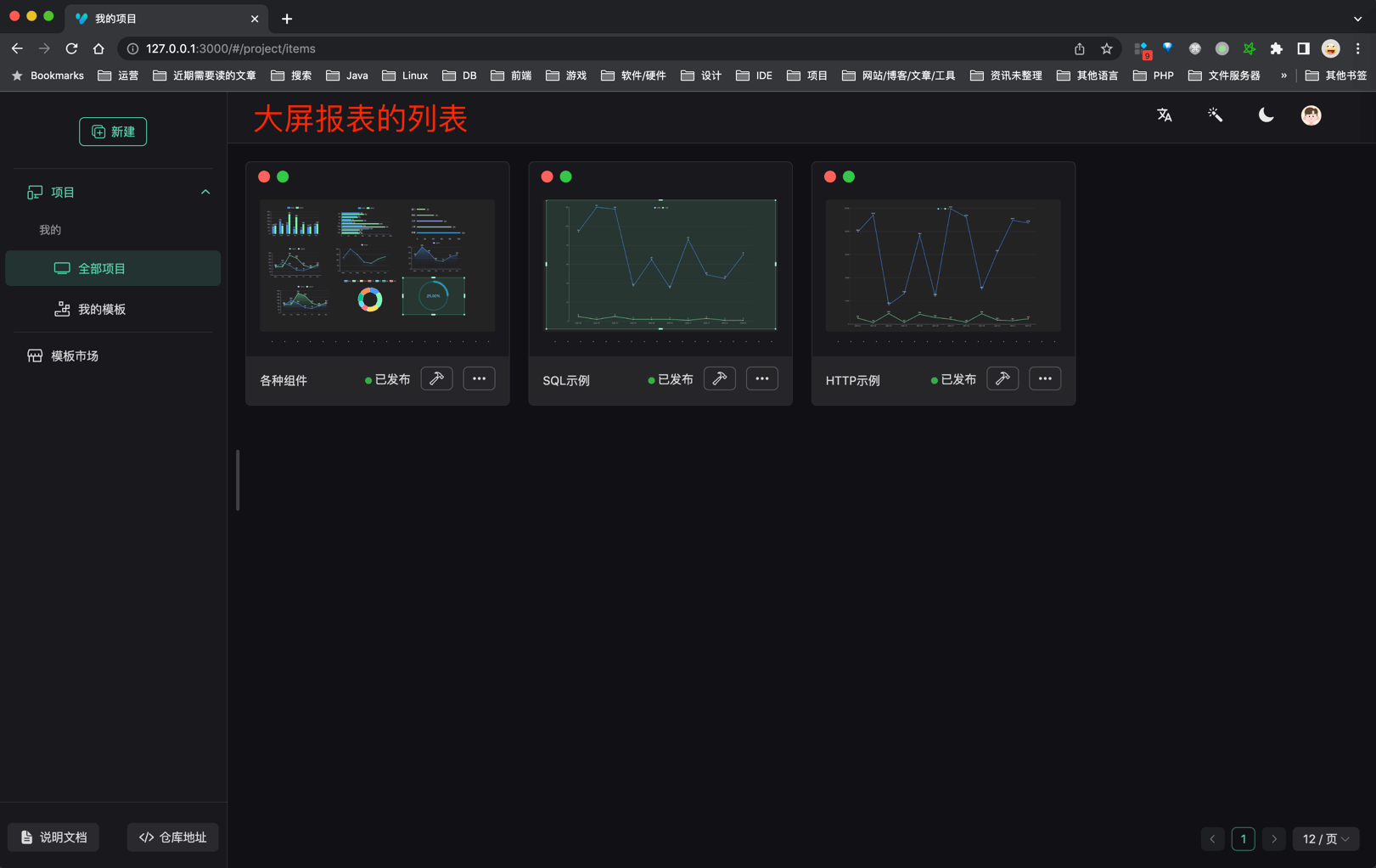
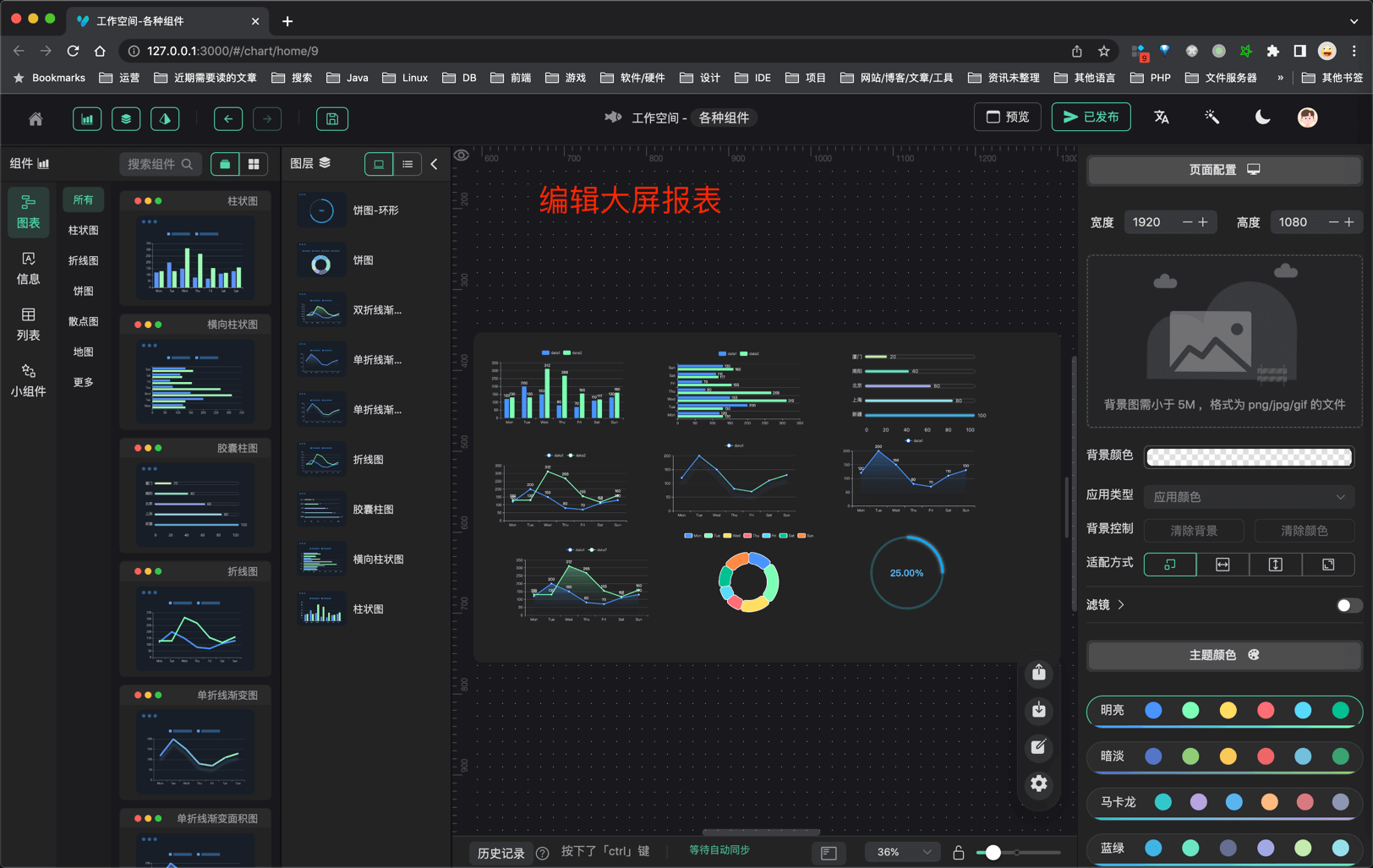
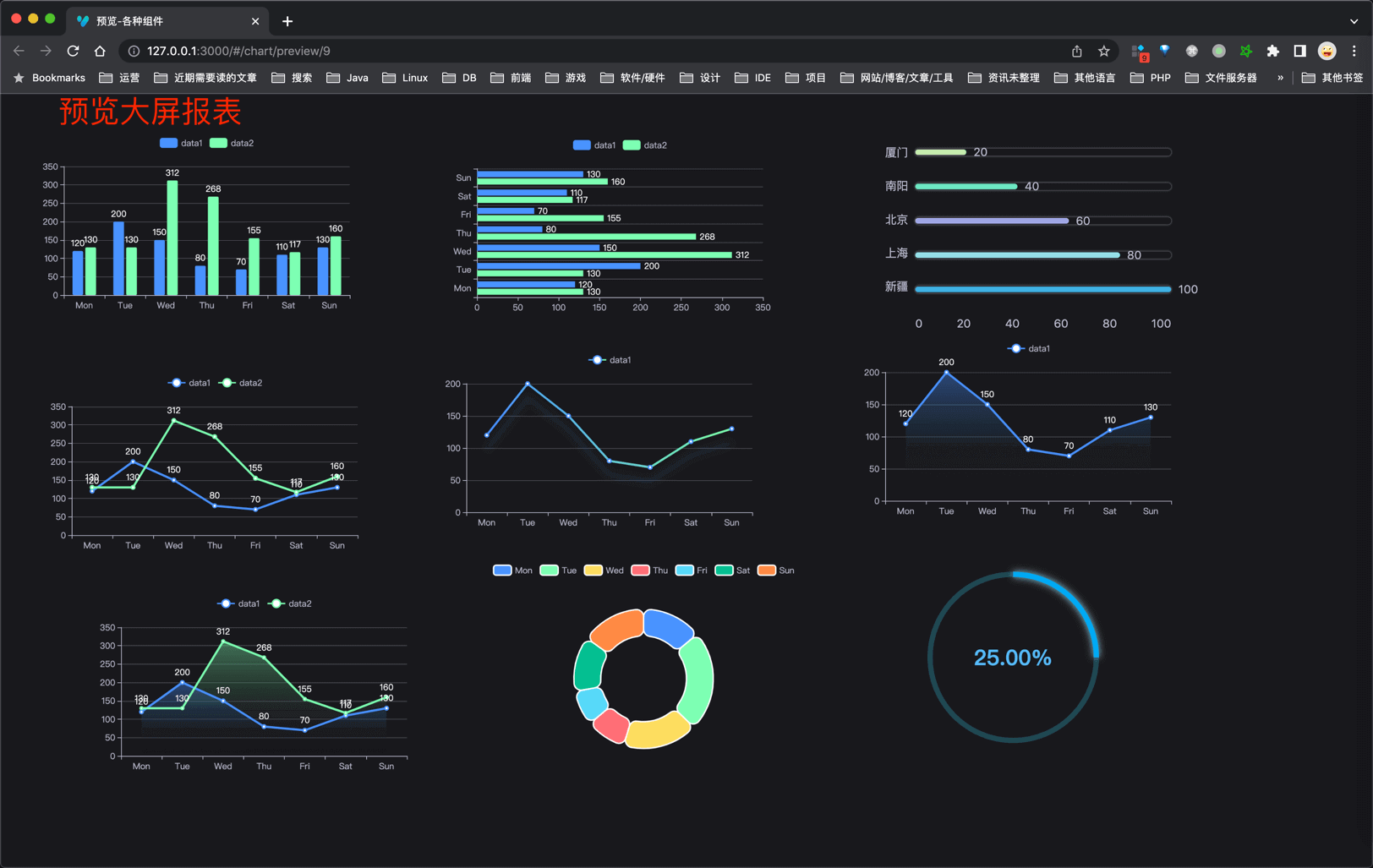
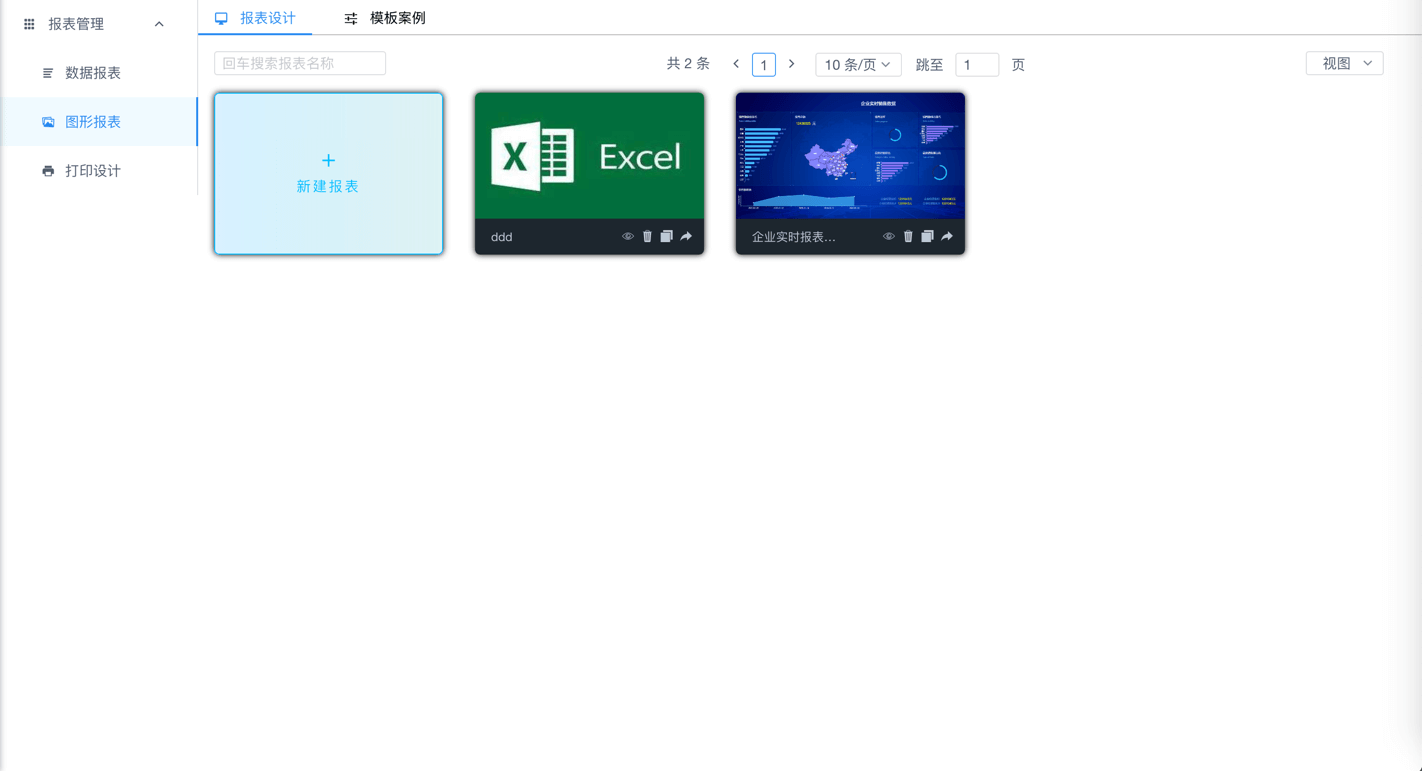
### 数据报表
|
|
|
|
|
|
-| 模块 | biu | biu | biu |
|
|
|
-|-------|--------------------------------------------------------------------------------------------------------|--------------------------------------------------------------------------------------------------------|--------------------------------------------------------------------------------------------------------------|
|
|
|
-| 报表设计器 |  |  |  |
|
|
|
-| 大屏设计器 |  |  |  |
|
|
|
+| 模块 | biu | biu | biu |
|
|
|
+|-------|---------------------------------|---------------------------------|---------------------------------------|
|
|
|
+| 报表设计器 |  |  |  |
|
|
|
+| 大屏设计器 |  |  |  |
|